标签:ESS 自动 one event end outer cli time tee
加这功能就是为装13,如果你有 1500个“稳”,5秒送一个,等你送完就要2个小时,结果就是这个房间, 2个小时,都是你送礼物的弹窗,多装13。这里默认了500毫秒,你可以设置喔5000.
思路:
Demo 中就写了3个文件,引用了4个文件

不多说,上代码。
send_gift.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <!-- 引入样式 --> 7 <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> 8 <link rel="stylesheet" href="send_gift.css"> 9 </head> 10 <body> 11 <div id="app"> 12 <!-- 背包礼物数据 --> 13 <ul class="prop-page" style="display: none;"> 14 <li class=" prop effect" data-proptype="3" data-propid="732" data-giftid="1857" data-index="0" data-offensive="0"> 15 <img src="https://gfs-op.douyucdn.cn/dygift/1808/9851bfcf495d7d58093fed48c7639880.png "> 16 <span class="prop-count">1</span> 17 <div class="prop-cover"> 18 <div class="bg"></div> 19 <div class="text">点击</div> 20 <div class="text">使用</div></div> 21 </li> 22 <li class=" prop effect" data-proptype="2" data-propid="4" data-giftid="192" data-index="1" data-offensive="0"> 23 <img src="https://gfs-op.douyucdn.cn/dygift/1606/ecb0d4c424ff0bafbf4ba52a3284268b.png "> 24 <span class="prop-count">1</span> 25 <div class="prop-cover"> 26 <div class="bg"></div> 27 <div class="text">点击</div> 28 <div class="text">使用</div></div> 29 </li> 30 <li class=" prop effect" data-proptype="2" data-propid="23" data-giftid="520" data-index="2" data-offensive="0"> 31 <img src="https://gfs-op.douyucdn.cn/dygift/1612/9e8e5a8a3c442933926d877d62b08b1b.png "> 32 <span class="prop-count">3</span> 33 <div class="prop-cover"> 34 <div class="bg"></div> 35 <div class="text">点击</div> 36 <div class="text">使用</div></div> 37 </li> 38 <li class=" prop effect" data-proptype="2" data-propid="179" data-giftid="713" data-index="3" data-offensive="0"> 39 <img src="https://gfs-op.douyucdn.cn/dygift/1704/cc6e38ba5b6fe92f69308c5e39e17cb0.png "> 40 <span class="prop-count">1</span> 41 <div class="prop-cover"> 42 <div class="bg"></div> 43 <div class="text">点击</div> 44 <div class="text">使用</div></div> 45 </li> 46 <li class=" prop effect" data-proptype="2" data-propid="180" data-giftid="714" data-index="4" data-offensive="0"> 47 <img src="https://gfs-op.douyucdn.cn/dygift/1704/2f2d56c74487baaffd52e5c21c62b65e.png "> 48 <span class="prop-count">1</span> 49 <div class="prop-cover"> 50 <div class="bg"></div> 51 <div class="text">点击</div> 52 <div class="text">使用</div></div> 53 </li> 54 <li class=" blank disabled" data-proptype="" data-propid="" data-giftid="" data-index="5" data-offensive=""> 55 <img src=" "> 56 <span class="prop-count"></span> 57 <div class="prop-cover"> 58 <div class="bg"></div> 59 <div class="text">点击</div> 60 <div class="text">使用</div></div> 61 </li> 62 <li class=" blank disabled" data-proptype="" data-propid="" data-giftid="" data-index="6" data-offensive=""> 63 <img src=" "> 64 <span class="prop-count"></span> 65 <div class="prop-cover"> 66 <div class="bg"></div> 67 <div class="text">点击</div> 68 <div class="text">使用</div></div> 69 </li> 70 <li class=" blank disabled" data-proptype="" data-propid="" data-giftid="" data-index="7" data-offensive=""> 71 <img src=" "> 72 <span class="prop-count"></span> 73 <div class="prop-cover"> 74 <div class="bg"></div> 75 <div class="text">点击</div> 76 <div class="text">使用</div></div> 77 </li> 78 <li class=" blank disabled" data-proptype="" data-propid="" data-giftid="" data-index="8" data-offensive=""> 79 <img src=" "> 80 <span class="prop-count"></span> 81 <div class="prop-cover"> 82 <div class="bg"></div> 83 <div class="text">点击</div> 84 <div class="text">使用</div></div> 85 </li> 86 <li class=" blank disabled" data-proptype="" data-propid="" data-giftid="" data-index="9" data-offensive=""> 87 <img src=" "> 88 <span class="prop-count"></span> 89 <div class="prop-cover"> 90 <div class="bg"></div> 91 <div class="text">点击</div> 92 <div class="text">使用</div></div> 93 </li> 94 </ul> 95 <!-- 赠送礼物面板 --> 96 <div class="uinfo-ywyc"> 97 </div> 98 </div> 99 </body> 100 <!-- 先引入 Vue --> 101 <script src="https://cdn.staticfile.org/jquery/3.3.1/jquery.min.js"></script> 102 <script src="https://cdn.staticfile.org/vue/2.5.17-beta.0/vue.min.js"></script> 103 <!-- 引入组件库 --> 104 <script src="https://unpkg.com/element-ui/lib/index.js"></script> 105 <script src="send_gift.js"></script> 106 </html>
send_gift.js
1 function createGiftTab() { 2 var giftsDiv =document.createElement("div"); 3 if ($("#giftsT").length<=0) { 4 document.getElementsByClassName("uinfo-ywyc")[0].appendChild(giftsDiv); 5 giftsDiv.outerHTML=`<div id="giftsT" class="backpack"> 6 <div><i id ="giftsTabClose" class="el-icon-circle-close-outline">关闭</i></div> 7 <template> 8 <el-table :data="giftTableData" height="350" border style="width: 98%"> 9 <el-table-column label="礼物名称" width="150"> 10 <template slot-scope="scope"> 11 <el-checkbox class="giftTabChk" v-model="scope.row.checked":label="scope.row.giftName" border style="width: 85px;"></el-checkbox> 12 <img class="giftTabPic" :src="scope.row.pic"/> 13 </template> 14 </el-table-column> 15 <el-table-column prop="haveNum" label="拥有个数" width="80"> 16 <template slot-scope="scope" > 17 <div class="giftHaveNum">{{scope.row.haveNum}}</div> 18 </template> 19 </el-table-column> 20 <el-table-column prop="sendNum" label="赠送个数" width="90"> 21 <template slot-scope="scope" > 22 <el-input class="giftSendNum" v-model ="scope.row.sendNum" placeholder="整数" ></el-input> 23 </template> 24 </el-table-column> 25 </el-table> 26 </template> 27 <input type="text" id="sendTimerInt" value="500" style="float:right;margin-top: 10px;width: 30px;" /> 28 <el-button type="primary" v-on:click="sendGiftsBtn" id="sendGiftsBtn" style="float:right;" round>一键赠送</el-button> 29 </div>`; 30 31 setTimeout(function () { 32 getGiftsTabVue(); 33 },200); 34 } 35 }; 36 var giftsTab; 37 function getGiftsTabVue() { 38 giftsTab = new Vue({ 39 el: ‘#giftsT‘, 40 data: { 41 // inputTimer:"500", 42 giftTableData: [ 43 ] 44 }, 45 methods:{ 46 sendGiftsBtn: function (event) { 47 //this.value= e.target.value.replace(/[^\d]/g,‘‘); 48 var tab = giftsTab.giftTableData; 49 var str =""; 50 for (var i = 0; i < tab.length; i++) { 51 // console.log(i); 52 if (tab[i].checked) { 53 if (isNaN(tab[i].sendNum) ||tab[i].sendNum==null||tab[i].sendNum ==undefined) { 54 giftsTab.$notify({ 55 title: ‘错误‘, 56 message: giftsTab.$createElement(‘i‘, { style: ‘color: red‘}, ‘错误字符!‘) 57 }); 58 return; 59 } 60 var num = Math.floor(parseInt(tab[i].sendNum)); 61 tab[i].sendNum = num; 62 if (num<0) { 63 giftsTab.$notify({ 64 title: ‘错误‘, 65 message: giftsTab.$createElement(‘i‘, { style: ‘color: red‘}, ‘请输入正整数!‘) 66 }); 67 //myNotify() 68 return; 69 } 70 if (num>tab[i].haveNum) { 71 giftsTab.$notify({ 72 title: ‘错误‘, 73 message: giftsTab.$createElement(‘i‘, { style: ‘color: red‘}, ‘请核实礼物数量!‘) 74 }); 75 return; 76 } 77 if (num>0) { 78 str = str+tab[i].sendNum + "个" +tab[i].giftName +"、 "; 79 } 80 } 81 } 82 if(str !=""){ 83 this.$confirm(str, ‘提示‘, { 84 confirmButtonText: ‘确定‘, 85 cancelButtonText: ‘取消‘, 86 type: ‘warning‘ 87 }).then(() => { 88 $("#sendGiftsBtn").attr(‘disabled‘,true); 89 var TimerInt; 90 try{ 91 if (isNaN(parseInt($("#sendTimerInt")[0].value))) { 92 TimerInt=500; 93 }else{ 94 var t=parseInt($("#sendTimerInt")[0].value); 95 if (t>=150) { 96 TimerInt=t 97 }else{ 98 TimerInt=500 99 } 100 } 101 }catch(err){ 102 TimerInt=500; 103 } 104 var timeIndex=0; 105 $("#sendTimerInt")[0].value=TimerInt; 106 var sendTimerIndex=setInterval(function(){ 107 out: 108 for (var j = 0; j < tab.length; j++) { 109 if (tab[j].checked) { 110 var len= tab[j].sendNum; 111 for (var k = 1; k <= len; k++) { 112 sendGiftById(tab[j].giftId); 113 tab[j].haveNum--; 114 tab[j].sendNum--; 115 if (tab[j].sendNum==0) { 116 tab[j].checked=false; 117 } 118 break out; 119 } 120 } 121 // if (timeIndex> tab.length) { 122 // window.clearInterval(sendTimerIndex); 123 // } 124 } 125 //timeIndex++; 126 },TimerInt); 127 $("#sendGiftsBtn").attr(‘disabled‘,false); 128 }).catch(() => { 129 this.$message({ 130 type: ‘info‘, 131 message: ‘已取消赠送‘ 132 }); 133 }); 134 }else{ 135 giftsTab.$notify({ 136 title: ‘提示‘, 137 message: giftsTab.$createElement(‘i‘, { style: ‘color: green‘}, ‘没有选中礼物或数量为0‘) 138 }); 139 } 140 } 141 142 } 143 }); 144 getGiftinfo(); 145 document.getElementById("giftsTabClose").onclick = function(){ 146 $(‘#giftsT‘).remove(); 147 }; 148 } 149 /* 150 *title 151 * { style: ‘color: red‘} 152 * msg 153 */ 154 async function myNotify(title,style,msg) { 155 giftsTab.$notify({ 156 title: title, 157 message: giftsTab.$createElement(‘i‘, style, msg) 158 }); 159 } 160 function sendGiftById(id) { 161 $(‘li[class=" prop effect"][data-giftid="‘+id+‘"]‘).click(); 162 } 163 var giftTableData; 164 function getGiftinfo() { 165 giftTableData=[]; 166 var giftArr =$(‘li[class=" prop effect"]‘); 167 for (var a = 0; a < giftArr.length; a++) { 168 var id =giftArr[a].getAttribute("data-giftid"); 169 var giftName=getNameById(id); 170 var giftNum=giftArr[a].getElementsByTagName("span")[0].innerText.trim(); 171 var picSrc =giftArr[a].getElementsByTagName("img")[0].src.trim(); 172 if (giftName !="") { 173 giftTableData.push({checked:false,giftId:id,giftName:giftName,pic:picSrc,haveNum:giftNum,sendNum:0}); 174 } 175 } 176 giftsTab.giftTableData=giftTableData; 177 }; 178 function getNameById(id) { 179 var result=""; 180 switch(id){ 181 case "193": 182 result="弱鸡"; 183 break; 184 case "192": 185 result="赞"; 186 break; 187 case "519": 188 result="呵呵"; 189 break; 190 case "520": 191 result="稳"; 192 break; 193 case "712": 194 result="棒棒哒"; 195 break; 196 case "713": 197 result="辣眼睛"; 198 break; 199 case "714": 200 result="怂"; 201 break; 202 case "824": 203 result="荧光棒"; 204 break; 205 case "1795": 206 result="哈啤"; 207 break; 208 case "1857": 209 result="星空棒棒糖"; 210 break; 211 case "1855": 212 result="星星"; 213 break; 214 // case "191": 215 // result="鱼丸"; 216 // break; 217 } 218 return result; 219 }; 220 221 $(document).ready(function(){ 222 createGiftTab(); 223 });
send_gift.css
1 .uinfo-ywyc { 2 position: relative; 3 height: 20px; 4 text-align: right; 5 clear: right; 6 7 } 8 9 #giftsT{ 10 display: block; 11 height: 400px; 12 width: 400px; 13 } 14 /*关闭图标*/ 15 #giftsTabClose{ 16 font-size: 19px; 17 float:right; 18 cursor:pointer; 19 } 20 .giftTabPic{ 21 width: 35px; 22 height: 35px; 23 vertical-align:middle; 24 } 25 .giftTabChk{ 26 padding-left: 5px; 27 width: 53px; 28 } 29 .giftHaveNum{ 30 color:#05990B; 31 font-size:16px; 32 font-weight:bold; 33 text-align:center; 34 } 35 .giftSendNum .el-input__inner{ 36 color:red; 37 font-size:16px; 38 font-weight:bold; 39 text-align:center; 40 } 41 /*#giftsT .el-table__row :hover{ 42 background-color:yellow; 43 }*/
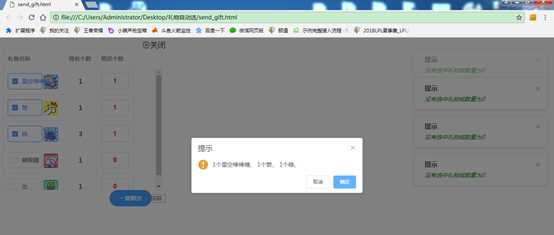
运行结果如下

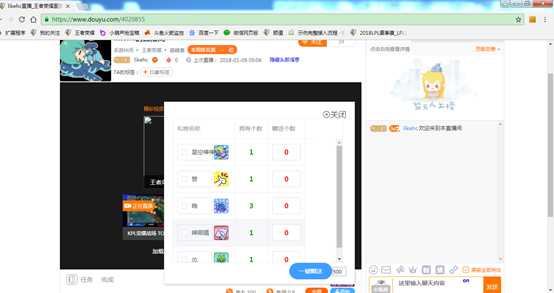
然后整合进都与扩展

标签:ESS 自动 one event end outer cli time tee
原文地址:https://www.cnblogs.com/likehc/p/9780641.html