标签:进一步 键盘输入 nal 页面 情况下 ini 包管理 联系人 efault
原型展示地址:科聊
原型设计工具:墨刀
运行环境:Android,Web浏览器(Chrome测试)
安卓下载:

说明:产品原型是整个产品面市之前的一个框架设计,本产品原型对框架结构做出了基本搭建,未注重图标的美化和细节的布局。
科聊,顾名思义,做我们科大自己的即时通信软件,方便校园内部的沟通联系,完成点对点的即时通讯,极大满足科大用户需求。
潜心慎虑,暂定平台基于Android实现,原因有几点:
1.移动设备便于携带,切合即时通信工具的本意
2.Android面向大量用户,基数大
实现方法主要基于聊天框架,涉及社交圈子和信息交流,详细设计见下文。
实现科大好友间紧密的沟通通讯,促进科友圈的文化交流;
基于安卓的简便易携性;
设置聊天的多种功能。
即时通信领域前有QQ后有微信,他们已经庞大到将软件的功能面面俱到,非我们目之所及,但我设计“科聊”原型只为增强校园通信提供一个微不足道的途径,亦为高级软件工程这门课磨练自己。
(如要推广)先从自己的班级开始,推荐第一批使用人员并提供反馈,然后完善软件,并逐步做好扩展功能;然后向其他班级或者实验室甚至全校范围推广,宣传扩大,进一步完善软件架构。
Minimum Viable Product,我将深入做好即时通信软件的基础功能,开发具有足够功能以满足早期采用者的新产品,最后一套完整的功能仅在考虑产品初始用户的反馈后才设计和开发。


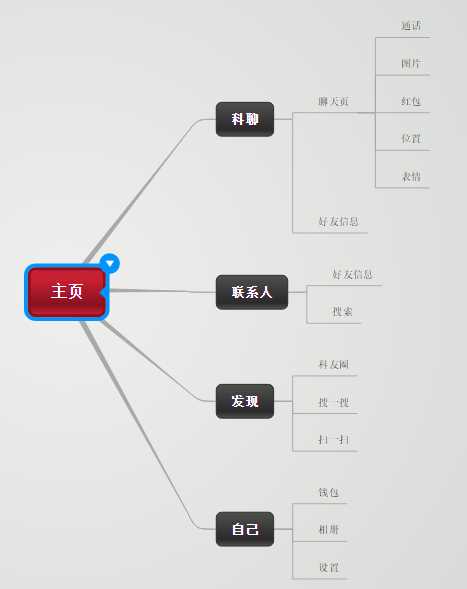
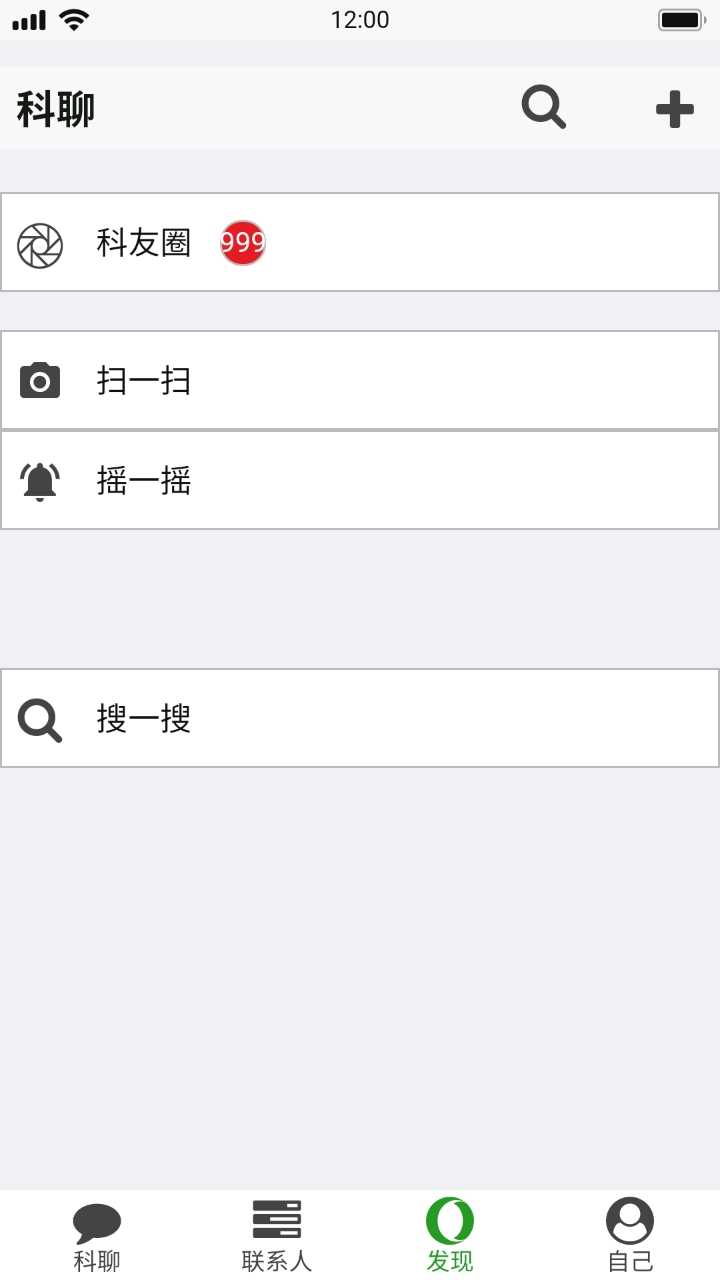
主页

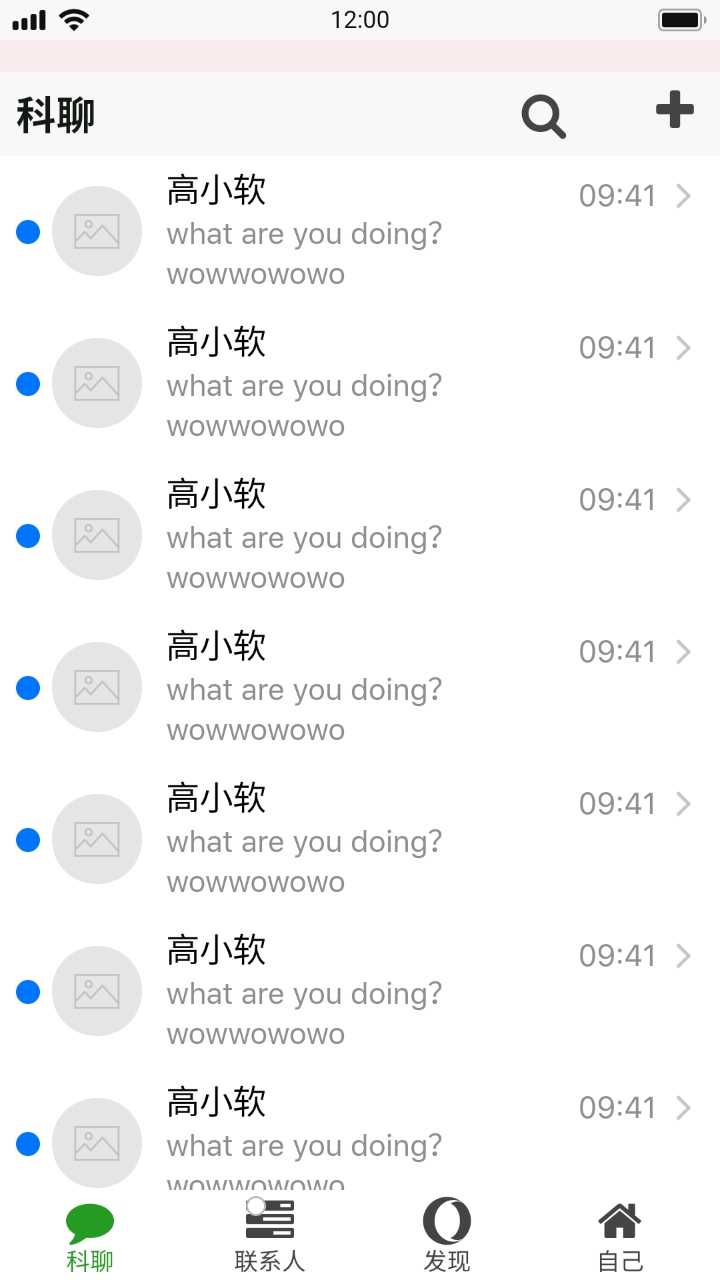
主页默认科聊标签页;
在底部栏可切换“科聊”,“联系人”,“发现”,“自己”四个标签;
查看信息可进入聊天页面。

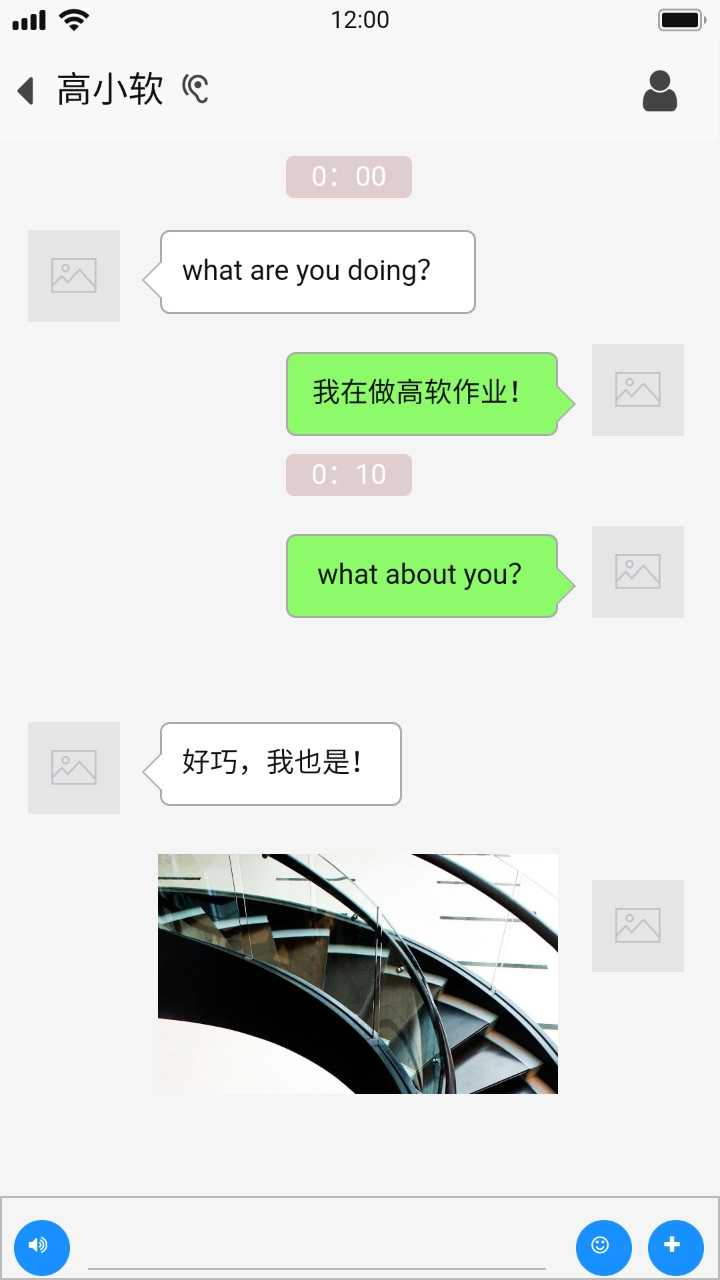
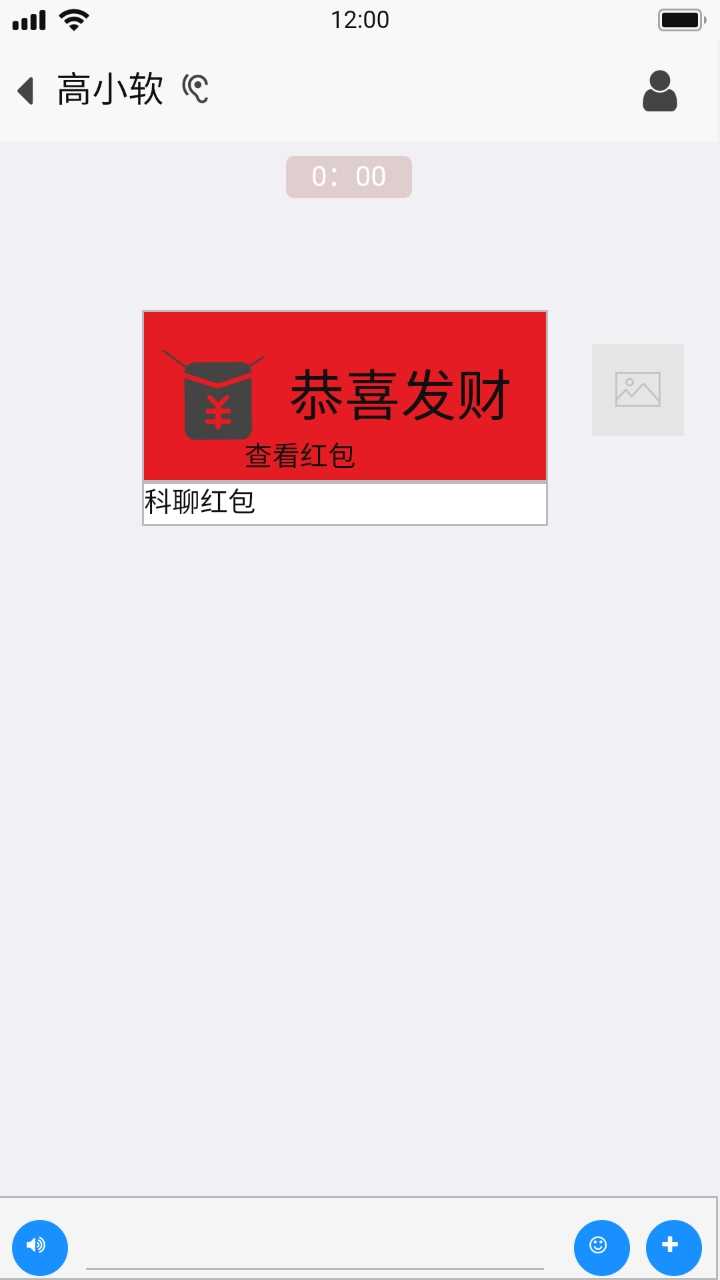
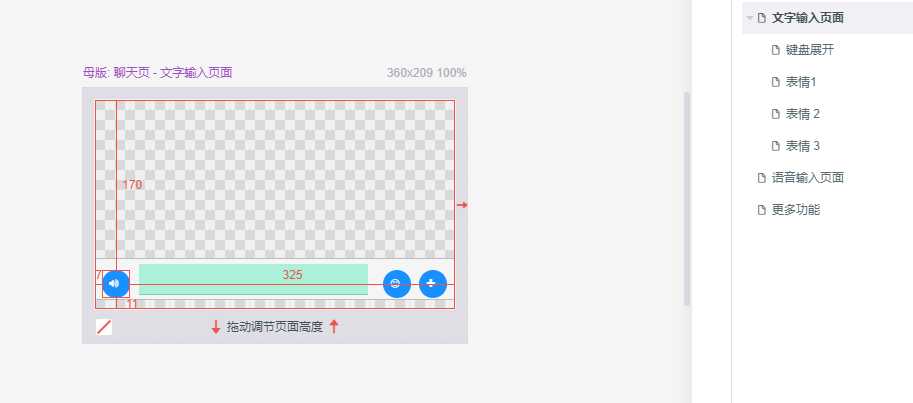
可查看自己与好友的聊天信息,底部设有键盘输入和语音输入切换功能,表情包管理和更多功能;


左滑可切换表情包,键盘输入和语音输入可以相互切换

图片发送


通话功能

发送位置


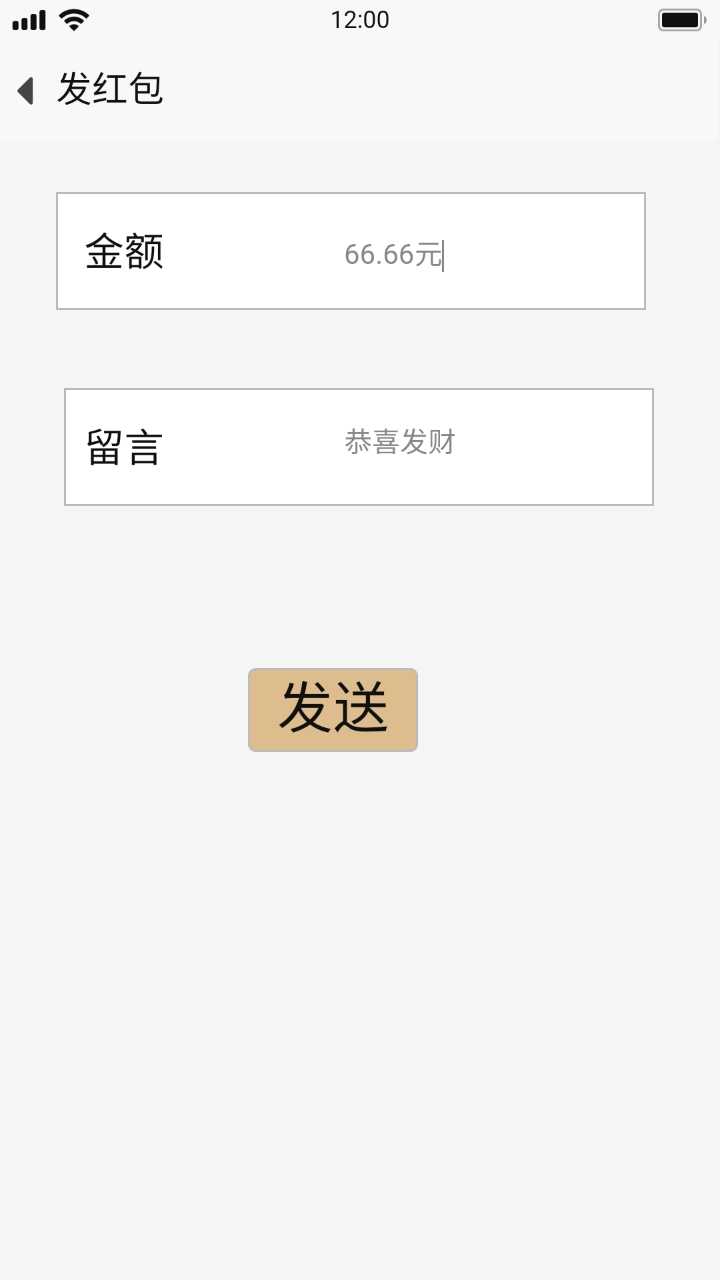
发红包


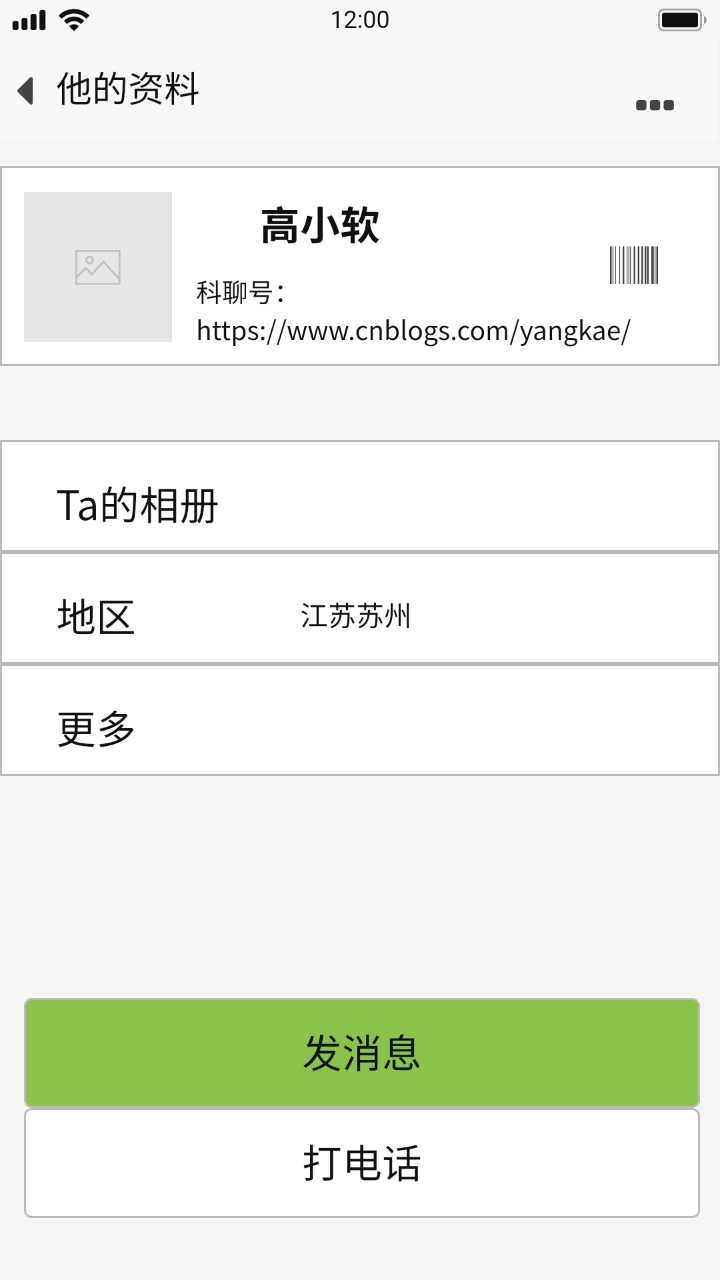
联系人页面

好友信息

发现页面

科友圈


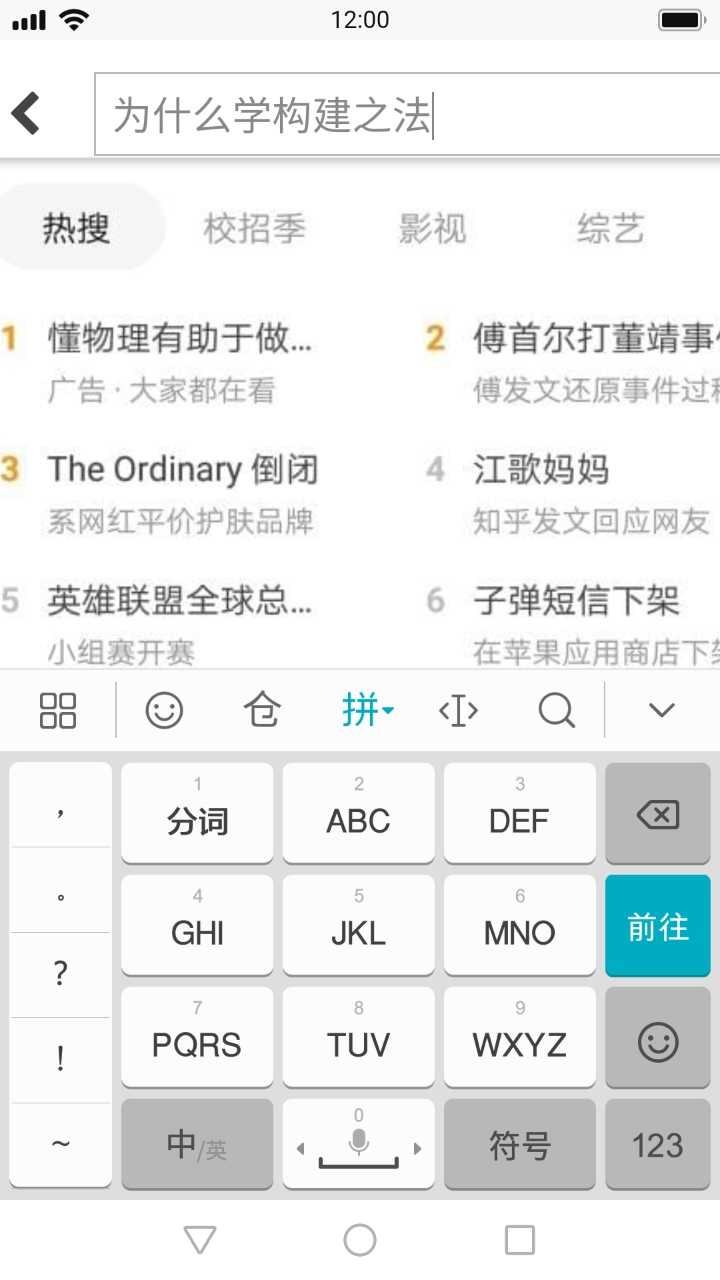
搜一搜

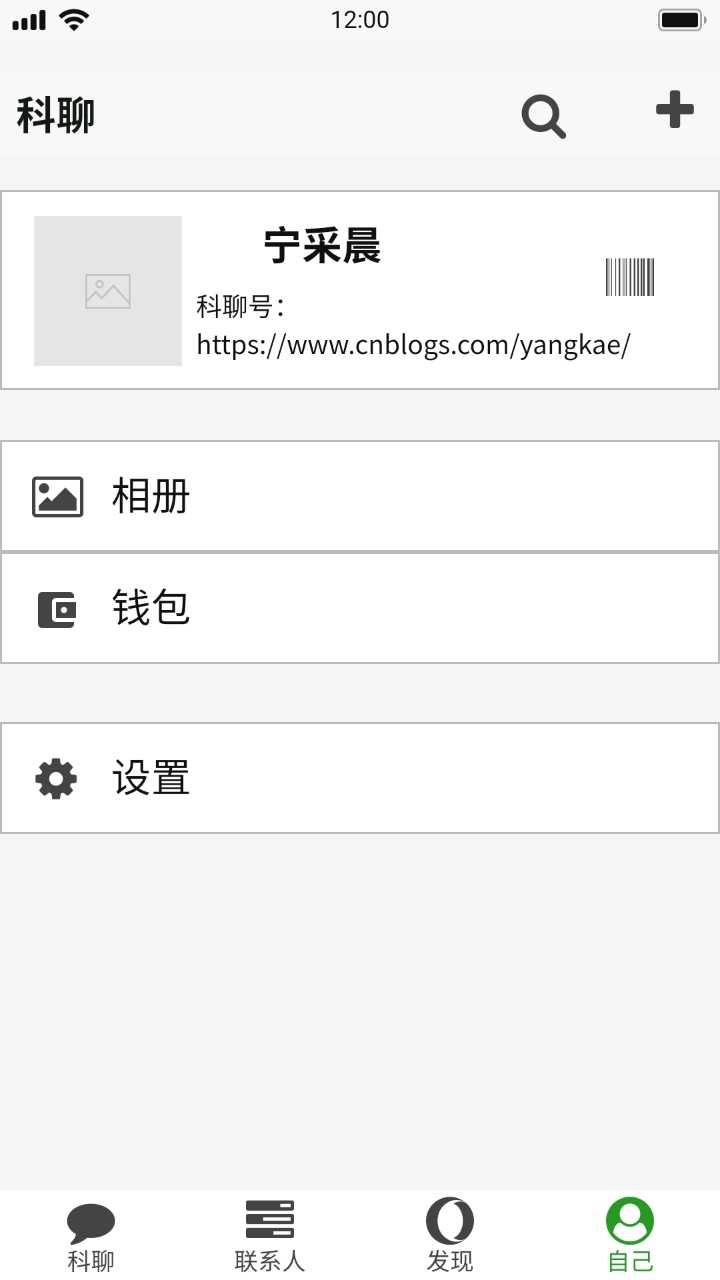
自己页面

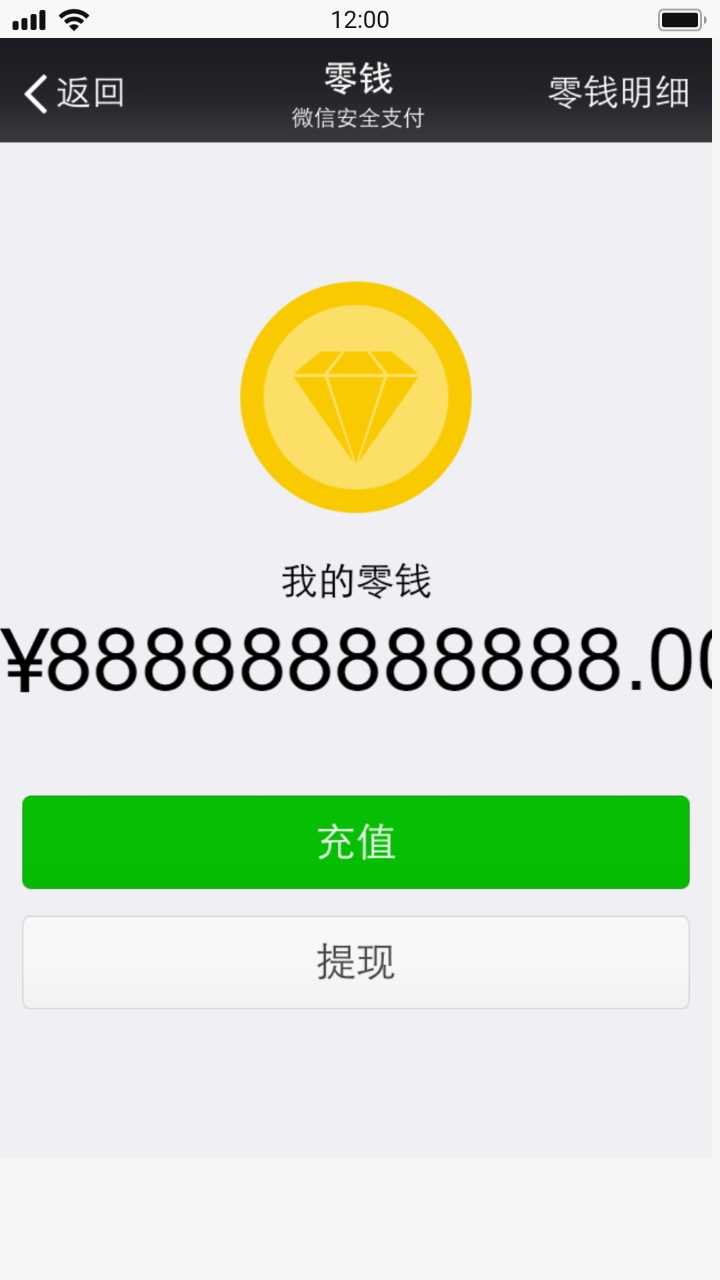
钱包

设置


(滑稽.jpg)
1.原型制作不必纠结于UI的处理,不一定要把图标,主题做的精致(那是后期美工的事),也不一定把功能做的面面俱到。MVP的思路就是开发具有足够功能的新产品或网站以满足早期采用者,而最后一套完整的功能仅在考虑产品初始用户的反馈后才设计和开发。
2.在用墨刀的过程中要熟练对母板的使用,用好母版很多地方的困难都可以迎刃而解,但这也是困难的地方。我在此次设计中建立了扫一扫的母版,聊天页的模板,例子如下:

3.通过本次作业训练的技能和想训练的技能:
SE: Requirement
Programming: Comprehension
Programming: Disign
Personal Software Process
方向展望
在已经具备mvp的情况下,选取第一批试用人员(例如班集体人员),根据他们的反馈然后完善软件,美化主题;并逐步做好扩展功能;然后向其他班级或者实验室甚至全校范围推广,宣传扩大,进一步完善软件架构。
科聊——即时通信软件原型设计
以上。
标签:进一步 键盘输入 nal 页面 情况下 ini 包管理 联系人 efault
原文地址:https://www.cnblogs.com/yangkae/p/9780603.html