标签:不同 rap 开头 一个 没有 表示 div 更改 鼠标
使用这种选择器是为了使之更简洁,不需要为所有的标签都加一个类名
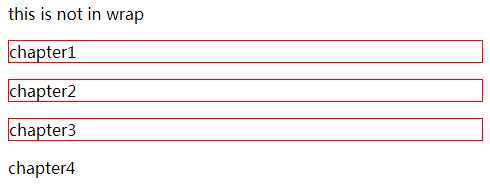
如下所示,为id为wrap的标签下所有的p标签添加样式,不只是子代会受影响,所有的后代都会受到影响。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
#wrap p{
border: 1px solid red;
}
</style>
</head>
<body>
<p>this is not in wrap</p>
<div id="wrap">
<p>chapter1</p>
<p>chapter2</p>
<p>chapter3</p>
<div>
<p>chapter4</p>
</div>
</div>
</body>
</html>效果:

将(1)中的样式改为:
#wrap p{
border: 1px solid red;
}效果:
那么此时只是针对子代更改样式,但是注意的是在IE6中存在兼容问题,不能使用

为id名为wrap的元素和类名为con的p元素都添加样式,为多种不同的选择器设置相同的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
#wrap, .con >p{
border: 1px solid red;
}
</style>
</head>
<body>
<p>this is not in wrap</p>
<div id="wrap">
<p>chapter1</p>
<p>chapter2</p>
<p>chapter3</p>
<div class="con">
<p>chapter4</p>
</div>
</div>
</body>
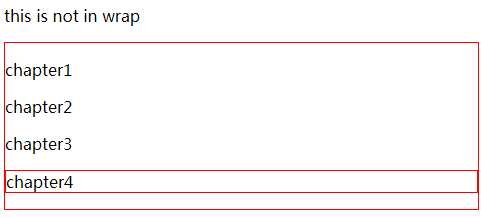
</html>而如果把都好去掉,意思就是为id名为wrap的元素的子代中所有类名为con的所有p元素添加样式
效果:

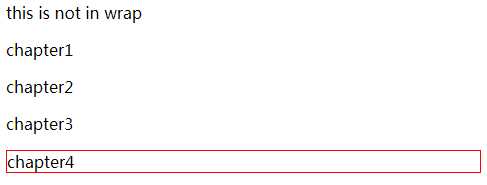
如果样式改为:
#wrap .con >p{
border: 1px solid red;
}效果:

标签名选择器用001来表示,类名选择器用010表示,ID选择器用100表示
比如
.con .a1 .a2 .a3 .a4 .a5 .a6 .a7 .a8 .a9 .a10 p {
}
有11个类名选择器,那么 010 *11 在对应的1位置上变成11,即为:0 11 0,再加上一个标签选择器0 0 0 1
二者都在对应的位置上累加为:0 11 0 1
用*来表示,能够选择到所有的标签
* {
border: 1px solid red;
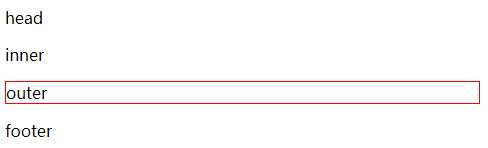
}使用+来连接两个选择器,如下表示的是id名为wrap的元素后面的p元素
同样在IE6中也是不支持的
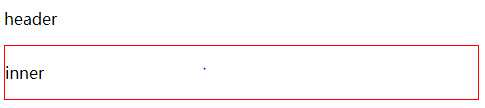
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
#wrap + p{
border: 1px solid red;
}
</style>
</head>
<body>
<p>head</p>
<div id="wrap">
<p>inner</p>
</div>
<p>outer</p>
<p>footer</p>
</body>
</html>效果

: active 标签被鼠标单击但还没释放的状态,也不局限与a标签
通常使用在a标签中,a标签的伪类选择器的优先级和类的是一样的,书写要求遵循的顺序:
较多应用于处理不同类型的input样式,例如:
p[ id ]{
border 1px black;
}
为所有存在id属性的p标签添加样式
input[ type = "text" ]{
border 1px black;
}
为文本类型为text的inpute元素添加标签模糊类属性选择器
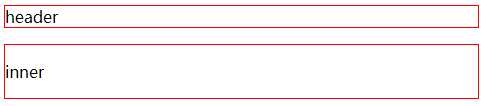
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
div .wrap{
border: 1px solid red;
}
</style>
</head>
<body>
<div>
<p class="wrap">header</p>
<div class="wrap">
<p>inner</p>
</div>
</div>
</body>
</html>效果:


标签:不同 rap 开头 一个 没有 表示 div 更改 鼠标
原文地址:https://www.cnblogs.com/lyq063/p/9737517.html