标签:mem option .com hit for imp size inf items
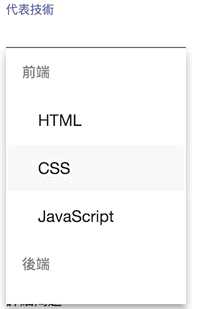
效果如下图

代码实现
1、导入模块
import {MatAutocompleteModule} from ‘@angular/material/autocomplete‘;
@NgModule({
imports:[
MatAutocompleteModule
]
})
2、编写List内容
3、html实现
(Angular Material)用Autocomplete打造带层级分类的DropDown
标签:mem option .com hit for imp size inf items
原文地址:https://www.cnblogs.com/nliao/p/9782652.html