标签:技术 Fix http png 滑动 back sticky image family
(sticky = relative + fixed)
eg:
html:
<p>
<div class="box" id="one">One</div>
<div class="box" id="two1">Two1</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div><br><br><br><br>
</p><p>
<div class="box" id="one">One</div>
<div class="box" id="two2">Two2</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div><br><br><br><br>
</p>
css:
#two2 {
position: sticky;
top: 20px;
left: 20px;
background: #168989;
}
#two1 {
position: fixed;
top: 20px;
left: 20px;
background: #452589;
}
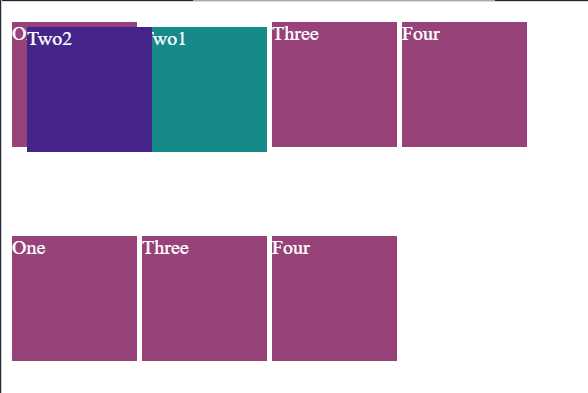
效果如图:
(Two1为sticky,Two2位fixed)

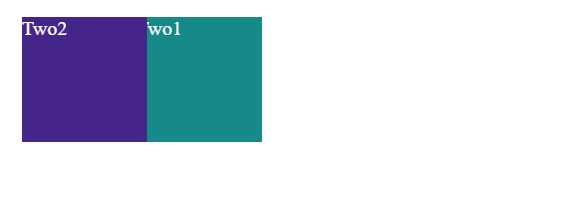
当页面向下滑动时,效果如下:

标签:技术 Fix http png 滑动 back sticky image family
原文地址:https://www.cnblogs.com/player-yenney/p/9782925.html