标签:border html title rom font box type utf-8 oct
这个插件使用起来非常简单,首先下载插件jquery.nicescroll.min.js
然后在页面中引入jquery,再引入这个插件,
然后在页面中需要修改滚动条的地方,例如id为box的div
<div id="box">
在js中给这个div添加一个方法就可以了:
$("#box").niceScroll();
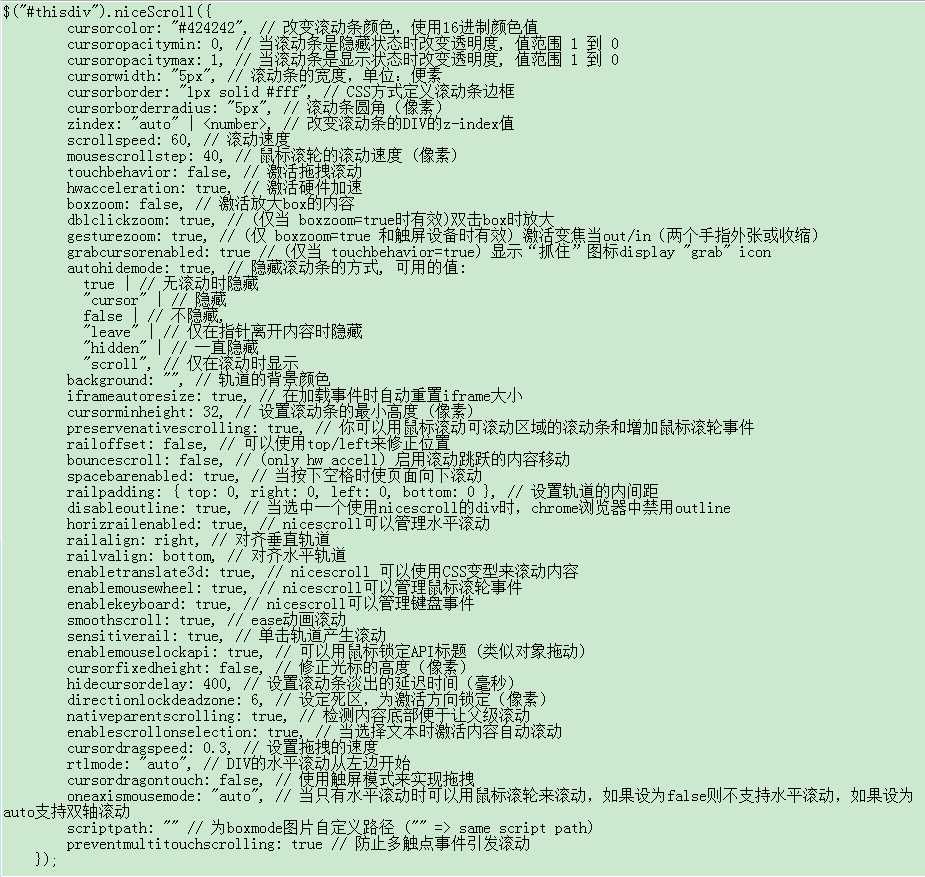
具体参数,可以查看插件的api文档:

实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
width: 500px;
height: 500px;
margin: 0 auto;
border: 1px solid blue;
overflow-y: scroll;
}
.box div {
height: 1000px;
}
</style>
<script src="../../lib/jquery-3.2.1.min.js"></script>
<script src="../../lib/jquery.nicescroll.min.js"></script>
<script>
$(function() {
$("#box").niceScroll({
cursorcolor: "#ff0000"
});
});
</script>
</head>
<body>
<div class="box" id="box">
<div></div>
</div>
</body>
</html>
效果为:

标签:border html title rom font box type utf-8 oct
原文地址:https://www.cnblogs.com/hzhjxx/p/9783272.html