标签:依赖关系 观察 tps 例子 script 钩子 处理 表达 UNC
在vue中处理复杂的逻辑的时候,我们经常使用计算属性computer,但是很多时候,我们会把计算属性、方法和侦听器搞混淆,在 w3cplus.com的一篇文章中是这样总结这三者的。
methods:正如他的名字一样,它们是挂载在对象上的函数,通常是Vue实例本身或Vue组件。computed:属性最初看起来像一个方法,但事实却又不是方法。在Vue中,我们使用data来跟踪对特定属性的更改,得到一定的反应。计算属性允许我们定义一个与数据使用相同方式的属性,但也可以有一些基于其依赖关系的自定义逻辑。你可以考虑计算属性的另一个视图到你的数据。watchers:这些可以让你了解反应系统(Reactivity System)。我们提供了一些钩子来观察Vue存储的任何属性。如果我们想在每次发生变化时添加一些功能,或者响应某个特定的变化,我们可以观察一个属性并应用一些逻辑。这意味着观察者的名字必须与我们所观察到的相符。如果仅仅只是看这段话,可能还是不能很清除的明白三者的区别,我们可以通过相关的实例来对三者进行区分。
计算属性是根据依赖关系进行缓存的计算,并且只在需要的时候进行更新。
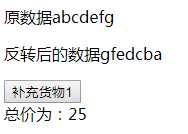
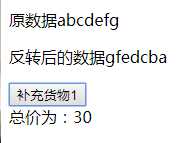
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="./vue.js"></script> </head> <body> <div id="demo"> <p>原数据{{message}}</p> <p>反转后的数据{{reversedMessage}}</p> <button @click="add()">补充货物1</button> <div>总价为:{{price}}</div> </div> <script> var demo = new Vue({ el: ‘#demo‘, data: { message :‘abcdefg‘, package: { count: 5, price: 5 }, }, computed:{ reversedMessage:function(){ return this.message.split(‘‘).reverse().join(‘‘) }, price: function(){ return this.package.count*this.package.price } }, methods: { add: function(){ this.package.count++ } } }) </script> </body> </html>


上面的例子中展示了计算属性的两种用法:一个计算属性里面可以完成各种复杂的逻辑,最终返回一个结果;计算属性可以依赖多个vue实例的数据,只要其中一个任何一个数据发生变化,计算属性就会重新执行,视图也会更新。除此之外,计算属性还可以依赖其他计算属性和其他实例的数据。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="./vue.js"></script> </head> <body> <div id="app1">{{text}}</div> <div id="app2">{{ reverseText}}</div> <script> var app1 = new Vue({ el: ‘#app1‘, data: { text: ‘computed‘ } }); var app2 = new Vue({ el: ‘#app2‘, computed: { reverseText: function(){ return app1.text.split(‘‘).reverse().join(‘‘); } } }); </script> </body> </html>

在使用vue的时候,可能会用到很多的方法,它们可以将功能连接到事件的指令,甚至只是创建一个小的逻辑就像其他函数一样被重用。接下来我们用方法实现上面的字符串反转。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="./vue.js"></script> </head> <body> <div id="demo"> <p>原数据{{message}}</p> <p>反转后的数据{{ reversedMessage() }}</p> </div> <script> var demo = new Vue({ el: ‘#demo‘, data: { message :‘abcdefg‘, num:5 }, methods:{ reversedMessage(){ return this.message.split(‘‘).reverse().join(‘‘) }, } }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="./vue.js"></script> </head> <body> <div id="demo"> <button @click=‘a++‘>a加1</button> <p>{{message}}</p> </div> <script> var demo = new Vue({ el: ‘#demo‘, data: { message :‘‘, a:1 }, watch:{ a:function(val,oldval){ this.message = ‘a的旧值为‘ + oldval + ‘,新值为‘ + val; } } }) </script> </body> </html>



标签:依赖关系 观察 tps 例子 script 钩子 处理 表达 UNC
原文地址:https://www.cnblogs.com/yuyujuan/p/9783444.html