标签:媒体查询 ima asp image media 高度 dia 查询 css3
222
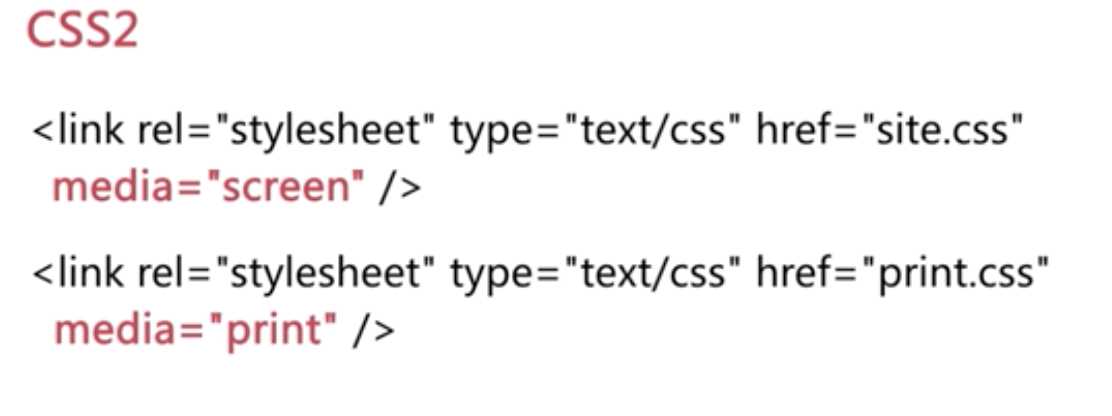
媒体查询开始于css2

11
css3加强来媒体查询
主要包含两个方面:媒体类型 函数
@media all and (min-width:800px) and (orientation:landscape) {
...//样式
}
解释:如果and后面的表达式为true,执行花括号代码里面的样式
all:代表类型,还有screen ,print
and:逻辑操作符,还有 not only
当逻辑为真的时候,就返回一个布尔值true,此时执行花括号里面的样式
@media not screen and (color),print and (color) <=> @media not screen and (color) or print and (color)
and:与 全部匹配
or:或 匹配一个就可以
not: 非
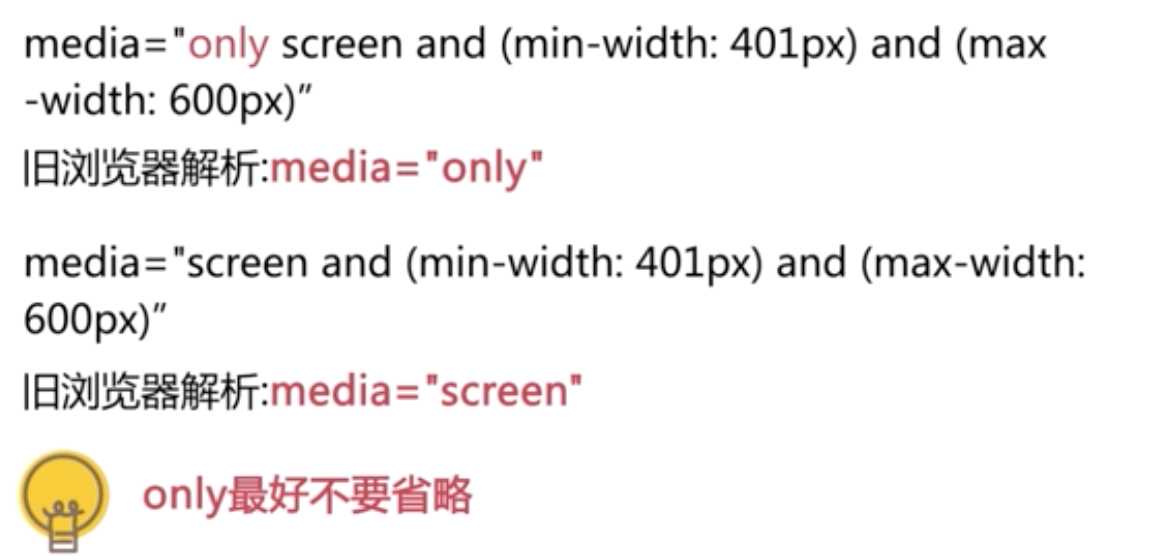
only:防止老旧的浏览器不支持媒体查询,而应用到给定的样式

css3主要的媒体查询属性:
width:视口的宽度
height:视口的高度
device-width:设备屏幕的宽度
device-height:设备屏幕的高度
orientation:检查设备处于横向还是纵向
aspect-ratio:基于视口宽度和高度的宽高比,如16/9 4/3
color:每种颜色的位数 bits 如min-color: 16位 8位
最常用的是以下4个属性:
width:视口的宽度
height:视口的高度
device-width:设备屏幕的宽度
device-height:设备屏幕的高度
ps:以上的属性都可以添加前缀,比如 min- max-
关于概念的解释:
viewport:视口
视口宽度 和 设备宽度 的区别:
viewport分为三个 即 布局视口 ,可视视口 ,理想视口
布局视口是指先以960px虚拟显示,将网页的布局显示出来

可是视口:手机页面当前显示的视口,用户的缩放会改变可是视口的大小,但是不会改变布局视口的大小

理想视口:布局视口在一个设备上的最佳尺寸(理想视口的页面便于浏览器浏览,阅读)
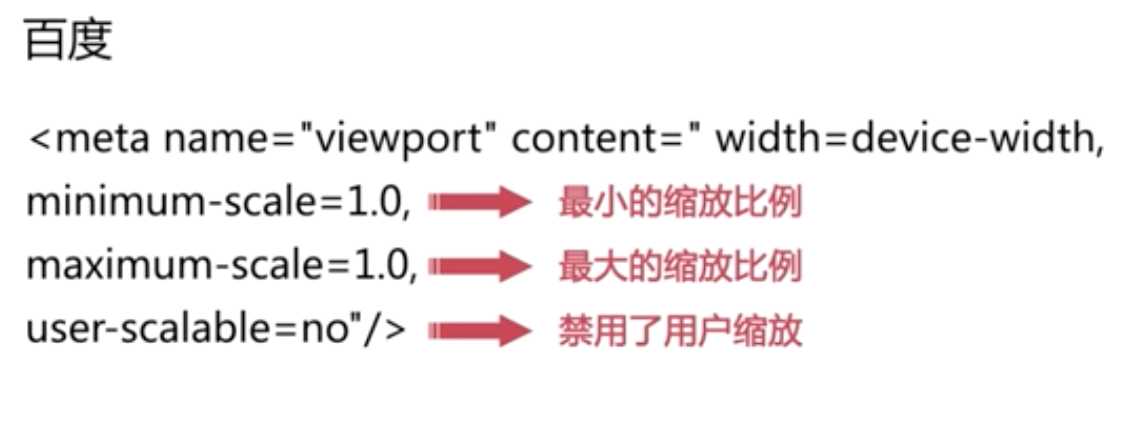
页面添加理想视口的方法:<meta name=‘viewport‘ content=‘width=device-width‘ />

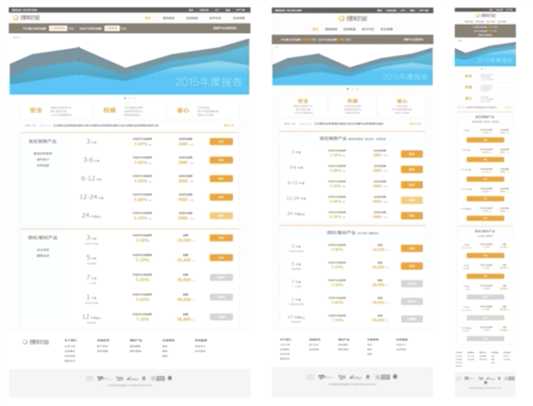
设计图:大 中 小

标签:媒体查询 ima asp image media 高度 dia 查询 css3
原文地址:https://www.cnblogs.com/ipoodle/p/9784932.html