标签:key 组件 fun 回调 就会 eve 代码 src 运行
做轮播的时候想用这个change回调函数,但是官方文档上竟然就只列了这么一行东西,完全没有示例代码(也可能我没找到哈)

鼓捣了半天,东拼西凑终于找到了靠谱的使用方法,其实很简单
在轮播组件上加上@change=“XXX”
比如
<el-carousel indicator-position="none" arrow="never" height="550px" style="width:1300px" @change="carouselChange">
@change就是官方定义的事件名称,XXX就是你自己定义的方法名,触发change事件时就会调用你定义的方法,
而方法中自己定义的参数key1和key2则对应官方定义的回调参数(目前激活的幻灯片的索引和原幻灯片的索引)
methods: {
carouselChange: function(key1, key2) {
console.log(key1 + ",,,*," + key2);
}
}
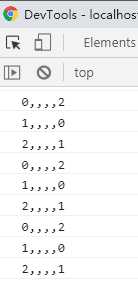
运行看下效果

成功的触发了函数,并且获取到了两个回调参数
标签:key 组件 fun 回调 就会 eve 代码 src 运行
原文地址:https://www.cnblogs.com/tongrenlu/p/9791234.html