标签:执行 推出 ejs ORC 项目构建 core 1.4 es6 set
ES6推出已经有几个年头了,平时也有学过一些基本语法,无奈实践经验太少。而且前端早已脱离了刀耕火种的时代,一些自动化构建工具像gulp、webpack等也需要熟练掌握。最近刚签了三方,闲暇之余就找了个ES6实战视频系统学习了一下,然而,由于视频中用到的打包工具和编译工具版本不同,导致在按照视频进行项目构建时遇到了很多坑。在此写篇文章记录一下,边学习边填坑,希望帮助到一些人吧。
项目名称:ES6 彩票项目实战
项目搭建环境:win10 任务自动化工具(gulp)编译工具(babel、webpack)后端(nodejs express框架)
github:
视频就不公布了,感兴趣的请私信~
1 ES6项目构建
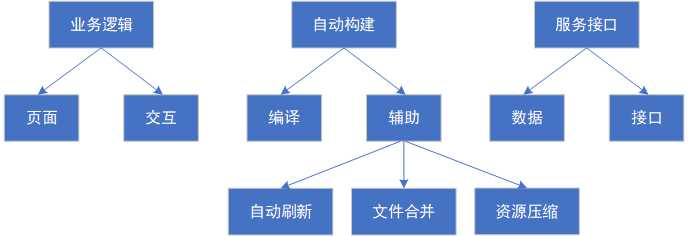
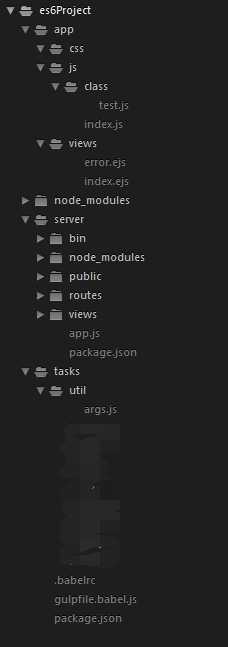
1.1 基础架构

1.2 任务自动化(gulp)
什么是任务自动化?
只关心页面如何写如何与后端交互,至于ES6怎么转换成ES5或ES3、页面变化后怎么进行自动刷新、怎么进行文件合并等都不需要关心。配置好自动化构建工具,输入一行命令即可。
什么是gulp?gulp的作用
参考官网:https://gulpjs.com/
1.3 编译工具(babel、webpack)
什么是babel webpack?
babel 是js的编译器,有的浏览器不支持es6需要用babel编译成ES5或ES3。
了解webpack以及webpack-stream的作用
gulp是通过流操作的,webpack-stream是为了在gulp中使用webpack功能
1.4 代码实现
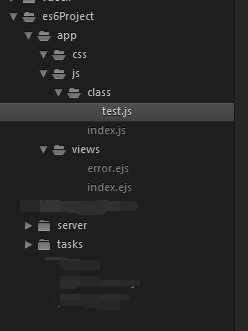
1.4.1 创建一个ES6前端工程
1、先创建一个根目录结构

(1)app:页面目录(我们后面主要在这里写页面)。包括js、css、views,views里面的ejs是express的模板文件,可以把它当成html看待。
(2)server:服务目录(配置后端服务目录)。express框架搭建的后台服务器
(3)tasks:构建目录(构建工具配置目录)。gulp的相关任务配置。
2、切换到server文件夹下安装nodejs的express框架
step1、安装nodejs:参见:https://www.cnblogs.com/bestchenyan/p/9298237.html MAC系统自行搜索配置
step2、全局安装express框架
npm install -g express
npm install -g express-generator
在server文件夹下执行
express -e .
完成后执行:npm install 安装相关包!
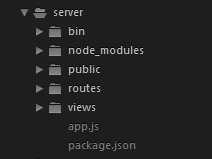
安装完成后,你的server文件夹是这样的:

3、切换到构建目录tasks,配置构建工具。
在tasks下创建util文件夹,在util文件夹下创建args.js文件。
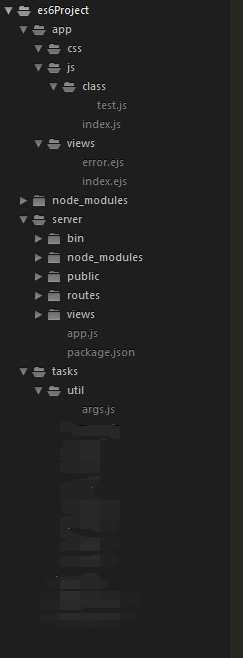
4、切换到根目录下,目前我们的文件目录如下

在项目中是要从npm中安装很多包的,我们在项目根目录中需要一个package.json的文件。可以手动创建,但是有了npm,就用npm命令来创建,根目录下执行:
npm init
这是交互性的命令,你可以一直按回车键就行。最后输入yes 回车 搞定!你的根目录就会有一个package.json的包,从npm下载的依赖包都会放在这里。
5、根目录下,创建设置babel编译工具配置文件,文件名如下:只能是这个名字,先不写内容,后面写
.babelrc
6、根目录下,创建gulp配置文件。官网说的是创建gulpfile.js文件,但是这里我们用这个文件名:
gulpfile.babel.js
因为我们接下来写的脚本都是用的ES6的语法,如果不这么命名,执行gulp脚本时会报错。
7、最终的项目目录

项目目录已经完成,开始配置task(构建目录)下的各种文件,以及搭建服务器
1.4.2 自动构建配置、服务器搭建
1、在tasks/util/args.js脚本中编写如下代码
import yargs from ‘yargs‘;
const args = yargs
// 区分是线上还是开发环境,默认false 开发环境
.option(‘production‘, {
boolean: true,
default: false,
describe: ‘min all script‘
})
// 是否监听 修改的文件 我改了 js、css是否需要自动编译
.option(‘watch‘, {
boolean: true,
default: false,
describe: ‘watch all files‘
})
// 是否详细输出日志
.option(‘verbose‘, {
boolean: true,
default: false,
describe: ‘log‘
})
// 强制生成sourcemaps
.option(‘sourcemaps‘, {
describe: ‘force the creation of sourcemaps‘
})
// 服务器端口
.option(‘port‘, {
string: true,
default: 8080,
describe: ‘server port‘
})
.argv
export default args;
2、在tasks 文件夹下新建script.js文件,配置如下:
import gulp from ‘gulp‘; //引入gulp
import gulpif from ‘gulp-if‘; //gulp 中做if判断的包
import concat from ‘gulp-concat‘; //gulp 做文件拼接的
import webpack from ‘webpack‘; //引入webpack
import gulpWebpack from ‘webpack-stream‘; //结合webpackstream
import named from ‘vinyl-named‘; //文件名标识
import livereload from ‘gulp-livereload‘; //文件修改后,浏览器自动刷新。热更新
import plumber from ‘gulp-plumber‘; //处理文件信息流
import rename from ‘gulp-rename‘; //文件重命名
import uglify from ‘gulp-uglify‘; //处理js 和 css压缩的包
import { log, colors } from ‘gulp-util‘; //命令行工具中输出的包
import args from ‘./util/args‘; //引入命令行参数解析包
gulp.task(‘script‘, () => {
// 文件打开
return gulp.src([‘app/js/index.js‘])
// 错误处理
.pipe(plumber({
errorHandle: function() {
}
}))
// 文件名标识
.pipe(named())
// webpack编译
.pipe(gulpWebpack({
mode: ‘development‘, // 设置mode
module: {
rules: [{
test: /\.js$/,
use: {
loader: ‘babel-loader‘,
},
exclude: ‘/node_modules/‘
}]
}
}), null, (err, stats) => {
log(`Finished ‘${colors.cyan(‘scripts‘)}‘`, stats.toString({
chunks: false
}))
})
// 编译输出路径
.pipe(gulp.dest(‘server/public/js‘))
// 输出cp一份 重命名
.pipe(rename({
basename: ‘cp‘,
extname: ‘.min.js‘
}))
// 压缩
.pipe(uglify({ compress: { properties: false }, output: { ‘quote_keys‘: true } }))
// 压缩之后生成路径
.pipe(gulp.dest(‘server/public/js‘))
// 监听文件 文件变化后自动刷新
.pipe(gulpif(args.watch, livereload()))
})
重点坑!!!重点坑!!!重点坑!!!
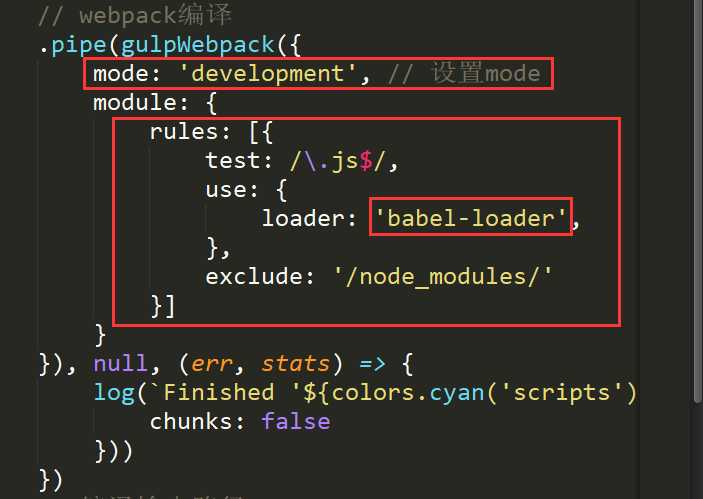
视频中的webpack是用的1.x的版本,现在已经是4.x了,所以配置不能按照视频中的写,如图:

很多报错都是这个原因导致的!
3、安装script.js中导入的包
在根目录下执行:
npm install gulp gulp-if gulp-concat webpack webpack-stream vinyl-named gulp-livereload gulp-plumber gulp-rename gulp-uglify gulp-util yargs --save-dev
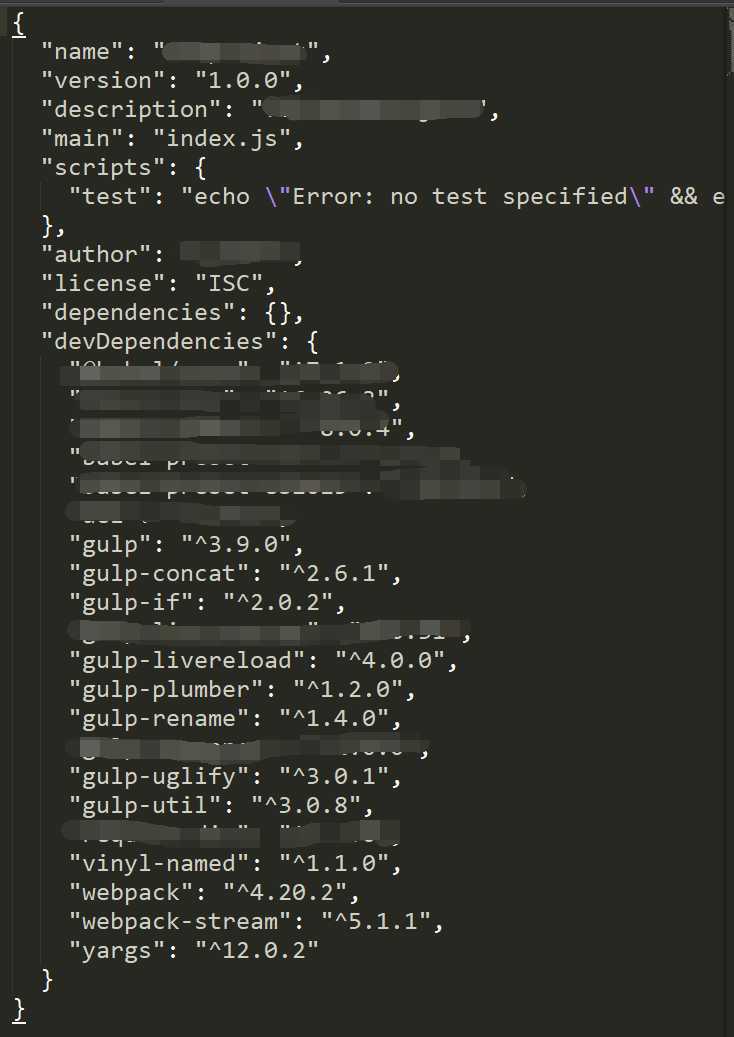
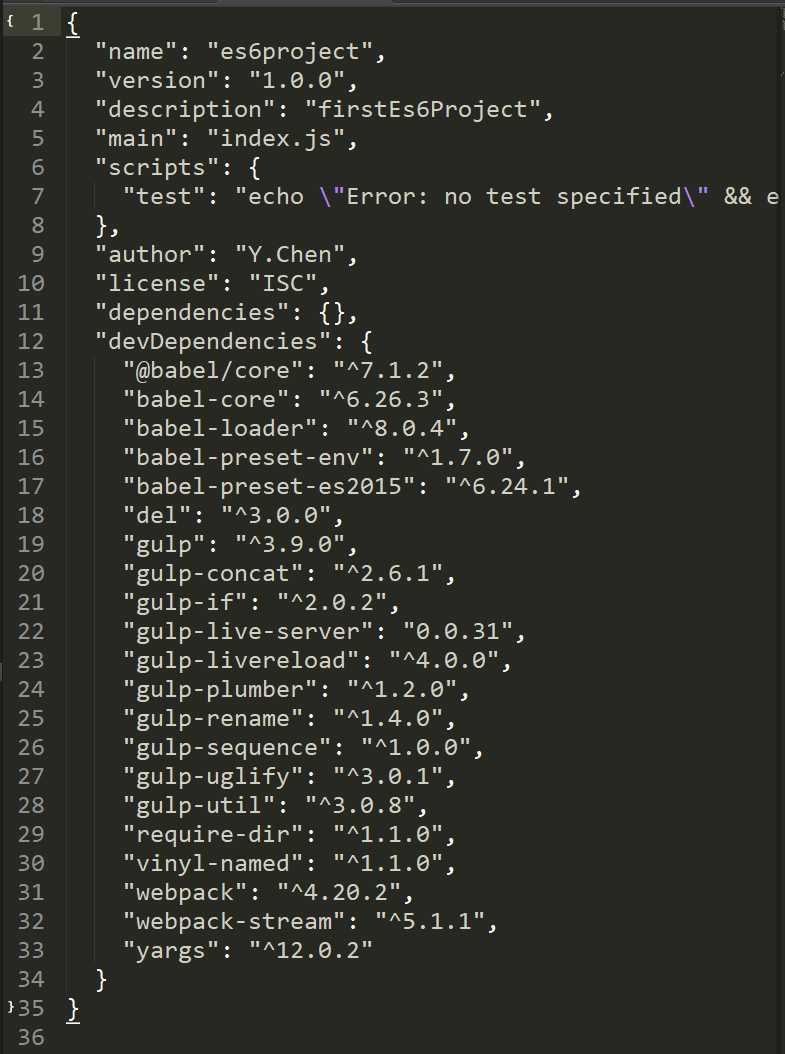
4、这是自动安装的,安装完的package.json如下

5、在tasks文件夹下创建处理模版的构建脚本pages.js
import gulp from ‘gulp‘;
import gulpif from ‘gulp-if‘;
import livereload from ‘gulp-livereload‘;
import args from ‘./util/args‘;
gulp.task(‘pages‘,()=>{
return gulp.src(‘app/**/*.ejs‘)
.pipe(gulp.dest(‘server‘))
.pipe(gulpif(args.watch,livereload()))
})
6、在tasks文件夹下创建处理CSS的构建脚本css.js
import gulp from ‘gulp‘;
import gulpif from ‘gulp-if‘;
import livereload from ‘gulp-livereload‘;
import args from ‘./util/args‘;
gulp.task(‘css‘,()=>{
return gulp.src(‘app/**/*.css‘)
.pipe(gulp.dest(‘server/public‘))
.pipe(gulpif(args.watch,livereload()))
})
7、在tasks文件夹下创建处理服务器的构建脚本server.js
import gulp from ‘gulp‘;
import gulpif from ‘gulp-if‘;
import liveserver from ‘gulp-live-server‘;
import args from ‘./util/args‘;
gulp.task(‘serve‘,(cb)=>{
if(!args.watch) return cb();
var server = liveserver.new([‘--harmony‘,‘server/bin/www‘]);
server.start();
gulp.watch([‘server/public/**/*.js‘,‘server/views/**/*.ejs‘],function(file){
server.notify.apply(server,[file]);
})
gulp.watch([‘server/routes/**/*.js‘,‘server/app.js‘],function(){
server.start.bind(server)()
});
})
在这个文件中引入了gulp-live-server的包,同样在根目录下进行安装:
npm install gulp-live-server --save-dev
要想让所有的任务自动完成,还差一个环节。app是原始的项目目录,但是服务器处理的是server/public下的文件。源文件发生改变时,怎么样自动编译生成到到public文件下呢?所以还需要一个browser.js文件。
9、在tasks文件夹下创建浏览器监听相关文件browser.js
import gulp from ‘gulp‘;
import gulpif from ‘gulp-if‘;
import gutil from ‘gulp-util‘;
import args from ‘./util/args‘;
gulp.task(‘browser‘,(cb)=>{
if (!args.watch) return cb();
gulp.watch(‘app/**/*.js‘,[‘script‘]);
gulp.watch(‘app/**/*.ejs‘,[‘pages‘]);
gulp.watch(‘app/**/*.css‘,[‘css‘]);
});
10、在tasks文件夹下创建清空制定文件clean.js
import gulp from ‘gulp‘;
import del from ‘del‘;
import args from ‘./util/args‘;
gulp.task(‘clean‘,()=>{
return del([‘server/public‘,‘server/views‘])
})
这里引入了del包,所以需要安装一下,命令如下:
npm install del --save-dev
11、在tasks文件夹下创建build.js,把所有任务关联起来
import gulp from ‘gulp‘;
import gulpSequence from ‘gulp-sequence‘;
gulp.task(‘bulid‘,gulpSequence(‘clean‘,‘css‘,‘pages‘,‘script‘,[‘browser‘,‘serve‘]));
这里引入了gulp-sequence包,所以需要安装一下,命令如下:
npm install gulp-sequence --save-dev
12、在tasks文件夹下创建default.js
import gulp from ‘gulp‘;
gulp.task(‘default‘,[‘bulid‘]);
13、安装babel包
在srcipt.js中我们在配置webpack时,使用到了babel,因此要安装babel包。
npm babel-loader babel-core babel-preset-env --save-dev
重点坑!!!重点坑!!!重点坑!!!
现在babel-loader已经是8.X版本了,所以需要安装@babel/core,原因参考babel官网 https://www.babeljs.cn/
npm install @babel/core --save-dev
为了编译成es5,我还装了babel-preset-es2015的包,这里新版好像不用装,后面写代码的时候我再研究下。
npm install babel-preset-es2015 --save-dev
14、配置.babelrc 文件,参考官网
{
"presets": ["env"]
}
15、配置gulpfile.babel.js文件
import requireDir from ‘require-dir‘;
requireDir(‘./tasks‘);
同样,安装require-dir包:
npm install require-dir --save-dev
完事儿了,文件有点多。具体每个文件的作用,详见视频~~~~
最后的最后坑!!!最后的最后坑!!!最后的最后坑!!!
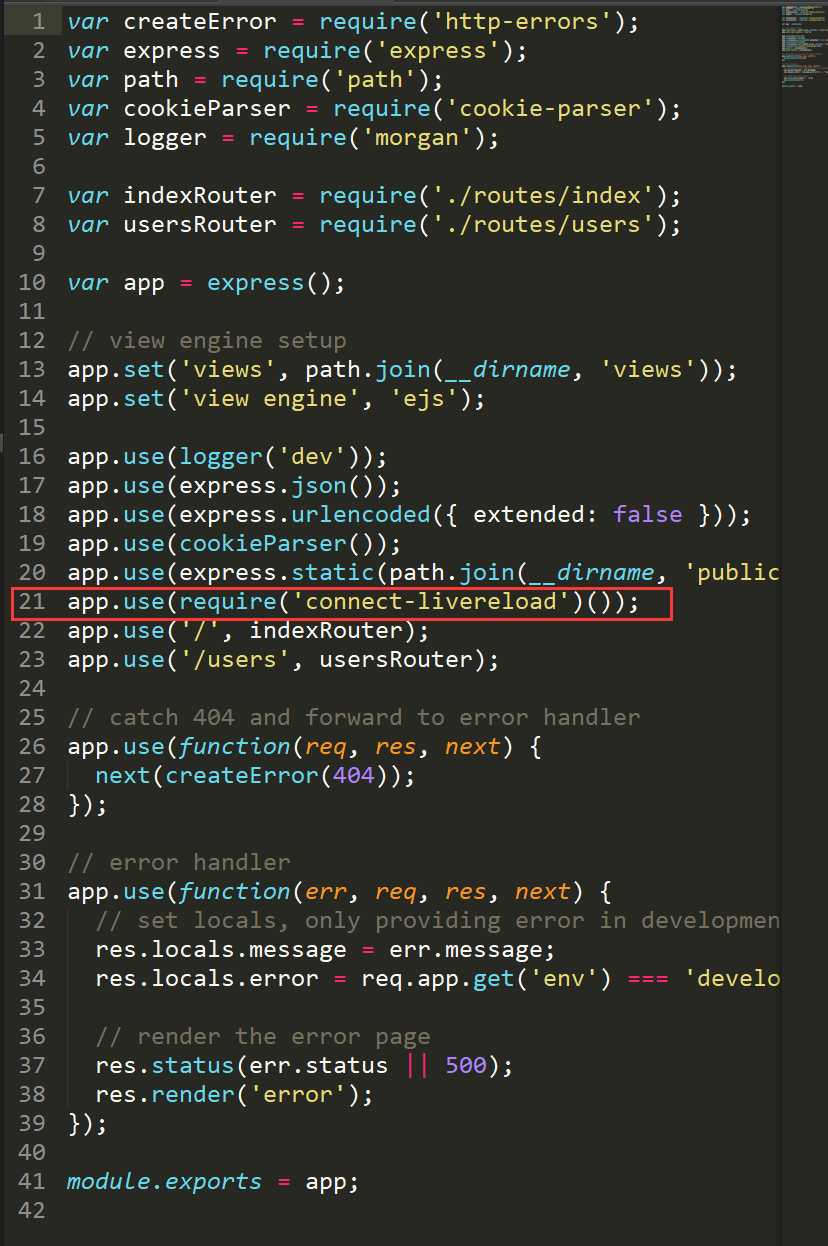
打开server文件夹下的app.js文件,添加一行代码。如下图:
app.use(require(‘connect-livereload‘)());

一定要添加,要不然服务跑不起来。
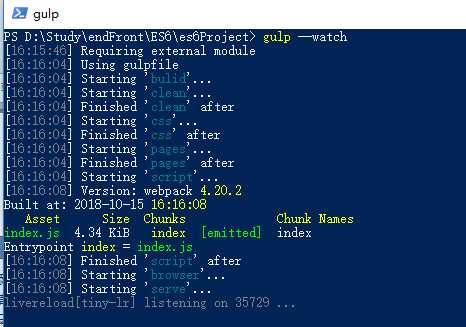
现在在根目录下运行命令:gulp --watch

看到这个界面说明你已经配置成功了,在浏览器中输入:localhost:3000

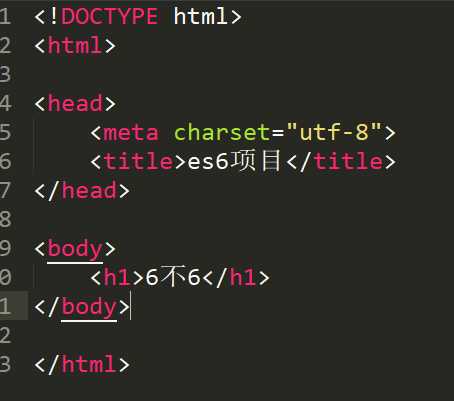
很好,没有报错。页面内容是空白的。因为我们还没写html文件。在app/views/index.ejs文件下编写html代码

保存,然后直接刷新页面

爽吧,你只需要在app下写页面就行了,gulp会自动打包 压缩 编译。最后放上我的package.json,把各个模块的版本给大家看下。如果版本有更新(尤其是webpack)请大家自行去官网查找配置方案。

等下!!!等下!!!等下!!!
执行gulp --watch时 即使运行成功也可能会有一行报错,错误图忘记截图了。但是不影响使用,强迫症患者请将gulp的版本降级到3.9.0,最新的目前是3.9.1。另,如果你全局安装了gulp 也要将全局版本降级!!
没有了。大家也可以自行采坑,这样有助于学习!我也是初学者,有什么问题欢迎交流。
标签:执行 推出 ejs ORC 项目构建 core 1.4 es6 set
原文地址:https://www.cnblogs.com/bestchenyan/p/9791894.html