标签:分析 text 覆盖 script 排版 pac 9.png border 文本
(1) 需要大家记,单标签和双标签
(2) 性能上 块标签和行标签
(3) 标签的属性
(1) 选择器,* 标签 class id 后代 子代 交集 并集 伪类 结构
(2) 层叠性 选择器权重的计算
① 选中和选不中 如果没有选中就是继承父级的样式,采用就近原则
选中的话就计算权重,谁的权重大就选谁,如果权重相同,后者会覆盖前者。
(3).继承性 样式的属性 font color text line-height
(1) Float
(2) Position
(3) 标准文档流:浏览器天生的一种排版方式,块独占一行,行可以并排排列。
打破标准文档流的方式有 float absolute fixed。
我们的html和css中有三个属性可以向服务器发送请求,src href url。
(1) 值Hidden 超出就隐藏
(2) 值Scroll 出现滚动条
Visibility:hidden; 可见的 (消失但是占用位置)
Display:none;消失但不占用位置
为什么使用雪碧图?
因为我们使用雪碧图之后,本来需要多次请求的图片,我们一次就请求过来了,然后使用background-position调位置,从而减少了该页面向服务器请求的次数,间接的优化了该页面的性能。

我们需要借鉴link标签
Link标签的标签属性有哪些? rel type href
Rel 是当前页面和url之间的关系 rel=”stylesheet”
Type 是资源文件的mime类型 .html文件mime类型是text/html 图片的mime类型
Image/jpg(png/gif) css的mime类型是text/css js的mime类型是text/javascript。
Mime类型,客户端和服务器之间的暗号,根据拓展名而定。

Title中的小图标就出来了,href这里不能写成 ./
2,Meta 元信息标签
分析里面的属性
,3,矢量图标 http://www.iconfont.cn/
阿里云矢量图库。
转义字符
空格的字符
4.项目的完整目录

5.
textarea{
resize: none;
}
这个属性不让文本域被人为拉伸
6.
table{
border-collapse: collapse;
}
这个属性让表格的边框变细
7.
Font的简写

8.
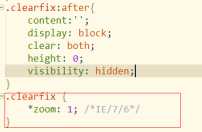
清除浮动的兼容性

清除浮动在低版本浏览器不行,需要处理兼容性
加一个.clearfix{*zoom:1;}
9.光标的形状
cursor 光标属性值有 pointer 抓手,指针 wait help
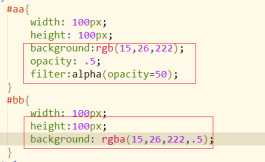
Rgb()颜色的表示方法值是0-255如background:rgb(12,15,16);
Opacity表示透明度 值是0-1;

Rgba() r是red 0-255 g是green 值是0-255 b是blue值是0-255 a是opacity值是0-1;
但是ie低版本不支持。

Rgb和opacity 与rgba的区别?
前者的内容也跟着透明,后者的内容不跟着透明。内容包含图片和文字。
标签:分析 text 覆盖 script 排版 pac 9.png border 文本
原文地址:https://www.cnblogs.com/zhangtao12/p/9796918.html