标签:.com @param http model getc tst resolve nbsp 按钮
分页通常是令人头疼的一件事,然而,这里将介绍一种新方法
这是一种巧妙地方法:
后端自定义JSP标签,这样在前端方面做分页会变得很简单
这里需要一种新技术:自定义标签
举例:在JSP动态页面技术中:我们都知道有c标签:
只需要在头导入:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
使用示例:
<c:forEach items="${industry}" var="item"> <option value="${item.id}" <c:if test="${item.id == xxx}"> xxx </c:if>>${item.item_name } </option> </c:forEach>
这些都是基本知识:
那么是否可以自定义标签呢?
可以:我随便写一堆:yiqing标签库,URI随意写为:yiqing is handsome
<%@ taglib prefix="yiqing" uri="YiqingIsHandsome"%>
然而,如果你在JSP页面搞这么一个东西,会红线报错
如何让他不报错呢?
可以:写一个TLD文件:
commons.tld:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE taglib PUBLIC "-//Sun Microsystems, Inc.//DTD JSP Tag Library 1.2//EN" "http://java.sun.com/dtd/web-jsptaglibrary_1_2.dtd"> <taglib> <tlib-version>2.0</tlib-version> <jsp-version>1.2</jsp-version> <short-name>common</short-name> <uri>YiqingIsHandsome</uri> <display-name>Common Tag</display-name> <description>Common Tag library</description> <tag> <name>page</name> <tag-class>org.dreamtech.common.utils.NavigationTag</tag-class> <body-content>JSP</body-content> <description>create navigation for paging</description> <attribute> <name>bean</name> <rtexprvalue>true</rtexprvalue> </attribute> <attribute> <name>number</name> <rtexprvalue>true</rtexprvalue> </attribute> <attribute> <name>url</name> <required>true</required> <rtexprvalue>true</rtexprvalue> </attribute> </tag> </taglib>
这里要保证两处的URI一致,name属性是标签库内的page标签
下边的attribute配置是为了后面使用该标签库来实现分页的
这里有三个属性:先解释一下:
bean和number是可以选择的参数,具体意义下面介绍
url是必须的参数:分页跳转的URL(交给哪个Controller来处理)
这里还看到一个class属性:这个就是核心的类,处理标签分页功能的类:
注意:
1.这里的这个分页核心类是根据Bootstrap前端框架编写的,其他前端框架可能不适用
不过,只需要略修改下代码就可以通用
2.需要有Tomcat的支持包(相当于废话)
package org.dreamtech.common.utils; import java.io.IOException; import java.util.Map; import javax.servlet.http.HttpServletRequest; import javax.servlet.jsp.JspException; import javax.servlet.jsp.JspWriter; import javax.servlet.jsp.tagext.TagSupport; /** * 显示格式 上一页 1 2 3 4 5 下一页 */ public class NavigationTag extends TagSupport { static final long serialVersionUID = 2372405317744358833L; /** * request 中用于保存Page<E> 对象的变量名,默认为“page” */ private String bean = "page"; /** * 分页跳转的url地址,此属性必须 */ private String url = null; /** * 显示页码数量 */ private int number = 5; @Override public int doStartTag() throws JspException { JspWriter writer = pageContext.getOut(); HttpServletRequest request = (HttpServletRequest) pageContext.getRequest(); Page page = (Page)request.getAttribute(bean); if (page == null) return SKIP_BODY; url = resolveUrl(url, pageContext); try { //计算总页数 int pageCount = page.getTotal() / page.getSize(); if (page.getTotal() % page.getSize() > 0) { pageCount++; } writer.print("<nav><ul class=\"pagination\">"); //显示“上一页”按钮 if (page.getPage() > 1) { String preUrl = append(url, "page", page.getPage() - 1); preUrl = append(preUrl, "rows", page.getSize()); writer.print("<li><a href=\"" + preUrl + "\">上一页</a></li>"); } else { writer.print("<li class=\"disabled\"><a href=\"#\">上一页</a></li>"); } //显示当前页码的前2页码和后两页码 //若1 则 1 2 3 4 5, 若2 则 1 2 3 4 5, 若3 则1 2 3 4 5, //若4 则 2 3 4 5 6 ,若10 则 8 9 10 11 12 int indexPage = (page.getPage() - 2 > 0)? page.getPage() - 2 : 1; for(int i=1; i <= number && indexPage <= pageCount; indexPage++, i++) { if(indexPage == page.getPage()) { writer.print( "<li class=\"active\"><a href=\"#\">"+indexPage+"<span class=\"sr-only\">(current)</span></a></li>"); continue; } String pageUrl = append(url, "page", indexPage); pageUrl = append(pageUrl, "rows", page.getSize()); writer.print("<li><a href=\"" + pageUrl + "\">"+ indexPage +"</a></li>"); } //显示“下一页”按钮 if (page.getPage() < pageCount) { String nextUrl = append(url, "page", page.getPage() + 1); nextUrl = append(nextUrl, "rows", page.getSize()); writer.print("<li><a href=\"" + nextUrl + "\">下一页</a></li>"); } else { writer.print("<li class=\"disabled\"><a href=\"#\">下一页</a></li>"); } writer.print("</nav>"); } catch (IOException e) { e.printStackTrace(); } return SKIP_BODY; } private String append(String url, String key, int value) { return append(url, key, String.valueOf(value)); } /** * 为url 参加参数对儿 * * @param url * @param key * @param value * @return */ private String append(String url, String key, String value) { if (url == null || url.trim().length() == 0) { return ""; } if (url.indexOf("?") == -1) { url = url + "?" + key + "=" + value; } else { if(url.endsWith("?")) { url = url + key + "=" + value; } else { url = url + "&" + key + "=" + value; } } return url; } /** * 为url 添加翻页请求参数 * * @param url * @param pageContext * @return * @throws javax.servlet.jsp.JspException */ private String resolveUrl(String url, javax.servlet.jsp.PageContext pageContext) throws JspException{ //UrlSupport.resolveUrl(url, context, pageContext) Map params = pageContext.getRequest().getParameterMap(); for (Object key:params.keySet()) { if ("page".equals(key) || "rows".equals(key)) continue; Object value = params.get(key); if (value == null) continue; if (value.getClass().isArray()) { url = append(url, key.toString(), ((String[])value)[0]); } else if (value instanceof String) { url = append(url, key.toString(), value.toString()); } } return url; } /** * @return the bean */ public String getBean() { return bean; } /** * @param bean the bean to set */ public void setBean(String bean) { this.bean = bean; } /** * @return the url */ public String getUrl() { return url; } /** * @param url the url to set */ public void setUrl(String url) { this.url = url; } public void setNumber(int number) { this.number = number; } }
当然,也需要有个分页Page实体类:
package org.dreamtech.common.utils; import java.util.List; public class Page<T> { private int total; private int page; private int size; private List<T> rows; public int getTotal() { return total; } public void setTotal(int total) { this.total = total; } public int getPage() { return page; } public void setPage(int page) { this.page = page; } public int getSize() { return size; } public void setSize(int size) { this.size = size; } public List<T> getRows() { return rows; } public void setRows(List<T> rows) { this.rows = rows; } }
OK,这时候我在前端JSP页面只需要写这一行即可完成分页:
<yiqing:page url="${pageContext.request.contextPath }/xxxx" />
接下来做一个实际使用的示例:
前端发送查询条件进行客户查询:
前端JSP页面的查询表单:(JSP代码就不给了,没什么意义)

传递过来了一个查询对象:
分别是客户名称模糊输入,选择的来源行业以及级别

public class QueryVo { // 客户信息 private String custName; private String custSource; private String custIndustry; private String custLevel; // 当前页信息 private Integer page; // 每页数 private Integer size = 10; private Integer startRow = 0; public Integer getStartRow() { return startRow; } public void setStartRow(Integer startRow) { this.startRow = startRow; } public String getCustName() { return custName; } public void setCustName(String custName) { this.custName = custName; } public String getCustSource() { return custSource; } public void setCustSource(String custSource) { this.custSource = custSource; } public String getCustIndustry() { return custIndustry; } public void setCustIndustry(String custIndustry) { this.custIndustry = custIndustry; } public String getCustLevel() { return custLevel; } public void setCustLevel(String custLevel) { this.custLevel = custLevel; } public Integer getPage() { return page; } public void setPage(Integer page) { this.page = page; } public Integer getSize() { return size; } public void setSize(Integer size) { this.size = size; } }
Controller层:
Page<Customer> page = customerService.selectPageByQueryVo(vo);
model.addAttribute("page", page);
Service层:这里的startRow和下面的
public Page<Customer> selectPageByQueryVo(QueryVo vo) { Page<Customer> page = new Page<Customer>(); vo.setSize(5); page.setSize(5); if (vo != null) { if (vo.getPage() != null) { vo.setStartRow((vo.getPage() - 1) * vo.getSize()); page.setPage(vo.getPage()); } page.setTotal(customerDao.customerCountByQueryVo(vo)); page.setRows(customerDao.selectCustomerListByQueryVo(vo)); } // 每页 page.setSize(5); return page; }
DAO层映射:
<select id="selectCustomerListByQueryVo" parameterType="QueryVo" resultType="Customer"> select * from customer <where> <if test="custName!=null and custName!=‘‘"> cust_name like "%"#{custName}"%" </if> <if test="custSource!=null and custSource!=‘‘"> and cust_source = #{custSource} </if> <if test="custIndustry!=null and custIndustry!=‘‘"> and cust_industry = #{custIndustry} </if> <if test="custLevel!=null and custLevel!=‘‘"> and cust_level = #{custLevel} </if> </where> limit #{startRow},#{size} </select>
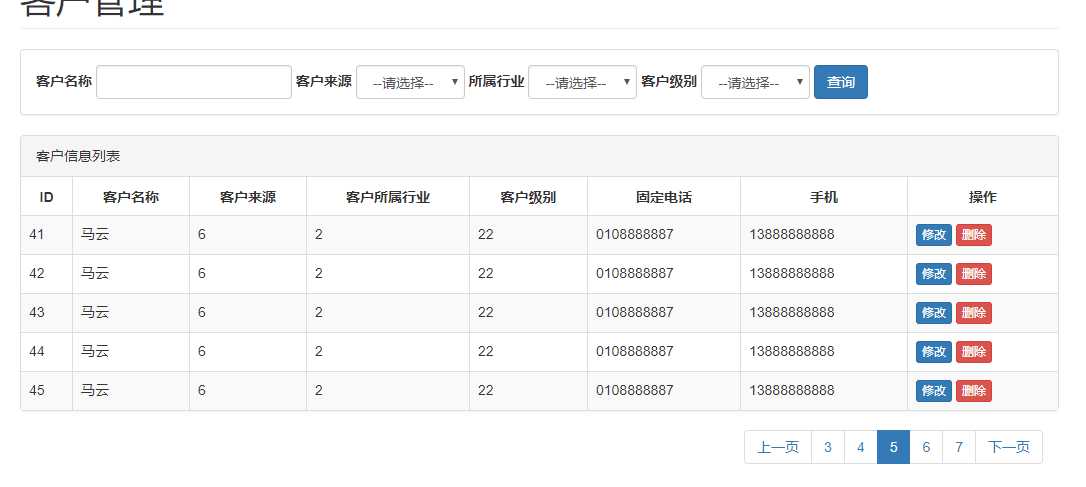
这样就可以查到信息了:
并且右下角自动分页
分页很智能,当前页总是显示在中间一格,最后一页和第一页无法点击的细节也有

标签:.com @param http model getc tst resolve nbsp 按钮
原文地址:https://www.cnblogs.com/xuyiqing/p/9786065.html