Composer选项卡支持手动构建和发请求;也可以在Session列表中拖拽Session放到Composer中,把该Session的请求复制到用户界面;
点击"execute"按钮,发送请求到服务器端。
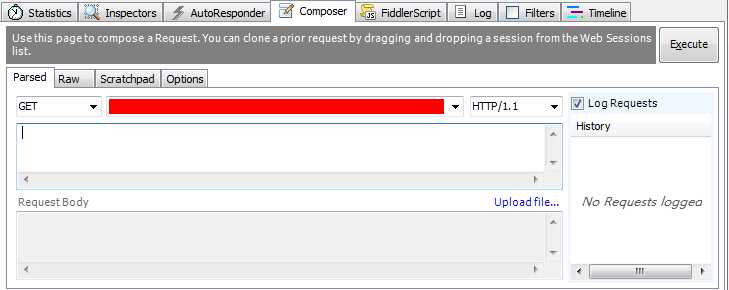
首先看看Composer的界面:

一共有四个tab页:Parsed, Raw , Scratchpad, Options;
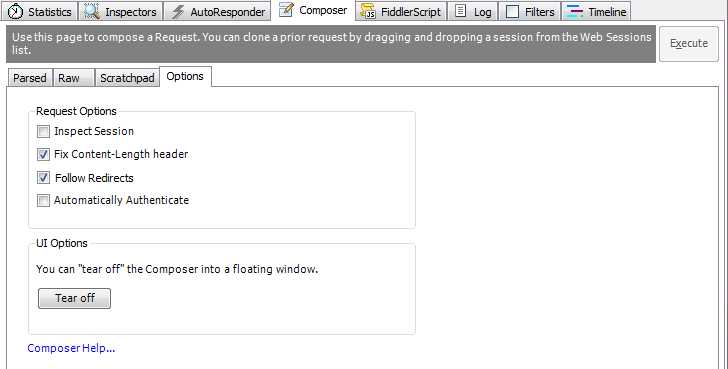
一、Options

Inspect Session : 执行请求后,会自动打开Inspectors选项卡;
Fix Content-Length header : 控制Composer是否会自动添加或修改Content-Length请求头,表示请求体的大小;
Content-Length,是指请求内容的长度;
服务器会根据这个长度判断请求内容是否已接收完毕;
---后期应该会出个HTTP系列的总结
Follow Redirects:是否会自动使用响应的Location头;
Automatically Authenticate :是否会自动响应服务器的认证需求;
Tear off 按钮:使Composer选项卡以独立的窗口悬浮;
Composer Help:查看文档;
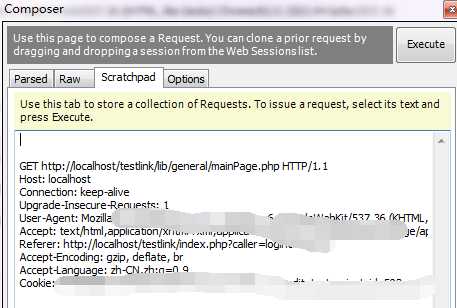
二、Scratchpad

从黄色标注的文字可知道,这个模块是用来保存请求的;
我们可以复制多个请求内容在这个页面,Fiddler会自动保存这个界面的全部内容(关闭Fiddler再重新打开,这些请求还是存在的)
选中某个请求内容,点击上方的“execute”可发送请求;
三、Raw
只提供了一个文本框,可在文本框中输入HTTP请求内容(请求行+请求头+请求体);
这个选项卡一般比较少用,大多数都会使用Parsed选项卡;
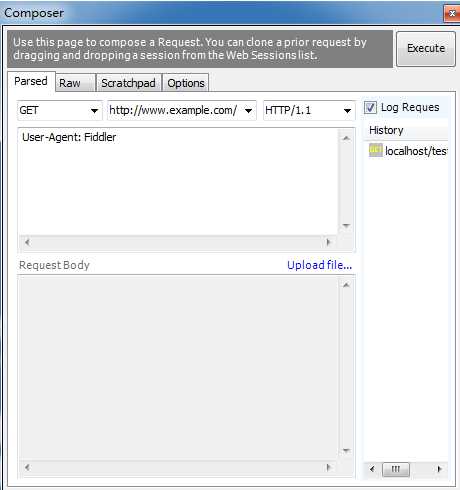
四、Parsed

Parsed选项卡存在:HTTP方法输入框,URL输入框,HTTP版本号输入框,请求头输入框,请求体输入框;
1、普通请求
若已知请求内容,可直接输入请求内容,并点击“execute”按钮,再在Inspect选项卡中查看响应内容;
2、发送序列化请求
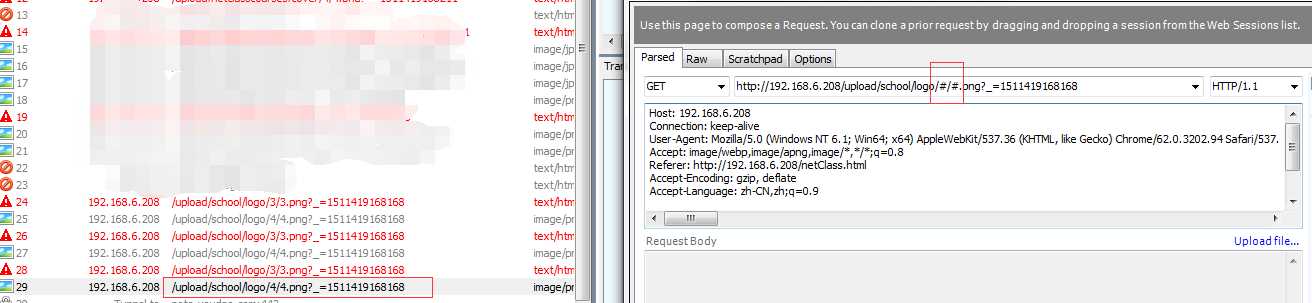
在URL中数字出现的地方以#表示,可生成一系列按序编号的请求:

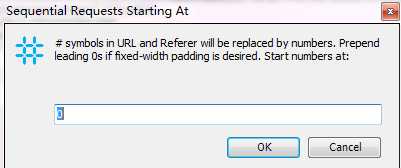
如上,在数字“4”的地方用“#”代替,点击“execute”按钮,会弹窗提示输入需被替换的数字开始、结束值:

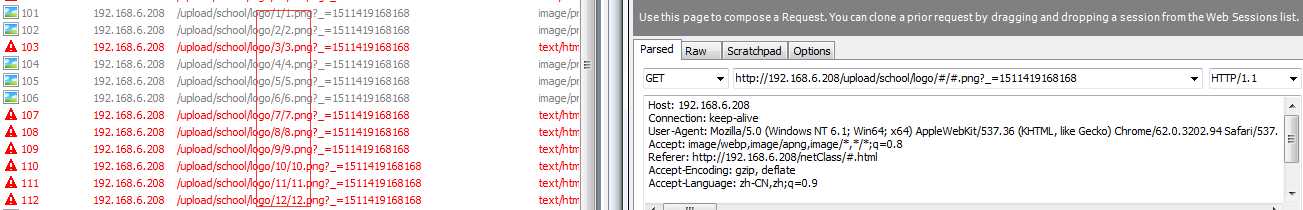
下图是从1-12的请求:

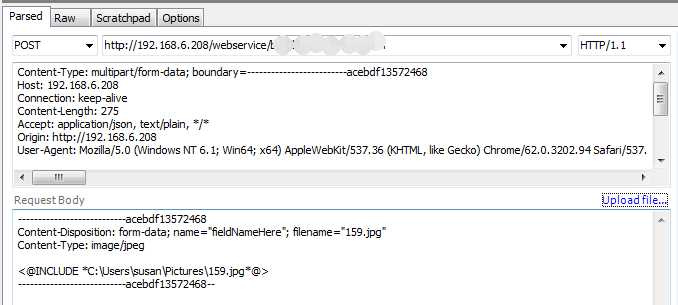
3、文件上传请求
点击请求体输入框上方的“upload file..”可上传文档到请求体中:

4、自动请求断点
在点击“execute”按钮时,同时按下Shift键,可在新的请求上设置断点;
这样就可以在新的请求发送到服务器前,使用Inspect选项卡修改请求;
