标签:tle for row column UNC The 前端 inf 状态
$(‘#formTable‘).datagrid({
url:‘/ezsh/orderAd/gtOrderDetaislList?pOrderId=${pOrderId}&pGoodsId=${pGoodsId}‘,
columns:[[
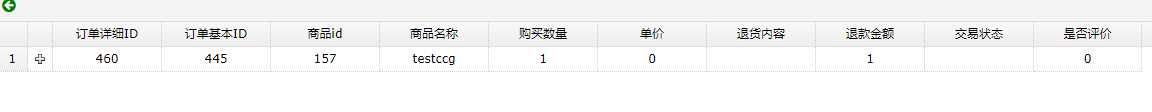
{field:‘orderDetailsId‘,title:‘订单详细ID‘,width:100,align:‘center‘},
{field:‘pOrderId‘,title:‘订单基本ID‘,width:100,align:‘center‘},
{field:‘pGoodsId‘,title:‘商品id‘,width:100,align:‘center‘},
{field:‘goodsName‘,title:‘商品名称‘,width:100,align:‘center‘},
{field:‘buyAmount‘,title:‘购买数量‘,width:100,align:‘center‘},
{field:‘price‘,title:‘单价‘,width:100,align:‘center‘},
{field:‘refundContent‘,title:‘退货内容‘,width:100,align:‘center‘},
{field:‘refundMoney‘,title:‘退款金额‘,width:100,align:‘center‘},
{field:‘afterSaleStatus‘,title:‘交易状态‘,width:100,align:‘center‘,
formatter: function(value,row,index){
if(value == -1){
return "商家拒绝退货申请";
} else if(value == 1){
return "申请退货中,等待商家处理";
}else if(value == 2){
return "商家接受退货申请";
}else if(value ==3){
return "退货成功";
}
}},
{field:‘appraiseStatus‘,title:‘是否评价‘,width:100,align:‘center‘},
{field:‘refundImgs;‘,hidden:‘true‘,title:‘退货图片‘,width:100,align:‘center‘},
/* {field:‘sectionNamesValues‘,hidden:‘true‘,title:‘属性键值对集合‘,width:100,align:‘center‘},
*/ /* {field:‘synthesizeStatus‘,title:‘‘,width:100,align:‘center‘},
{field:‘goodsOrder‘,title:‘‘,width:100,align:‘center‘},
{field:‘goods‘,title:‘‘,width:100,align:‘center‘},
{field:‘goodsList‘,title:‘‘,width:100,align:‘center‘}, */
]],
view: detailview,fitColumns:true,
detailFormatter: function(rowIndex, rowData){
return ‘<table><tr>‘ +
‘<td rowspan=2 style="border:0"><img src="‘ + rowData.refundImgs + ‘" style="height:50px;"></td>‘ +
‘<td style="border:0">‘ +
‘</td>‘ +
‘</tr></table>‘;
}
});
{field:‘refundMoney;‘,title:‘退货金额‘,width:100,align:‘center‘},

就因为多加了和“;”,导致对不齐
一开始还以为是因为是这个BigDecimal数据类型的原因
害我一直在百度和bing上查找
最后改成这个
{field:‘refundMoney‘,title:‘退款金额‘,width:100,align:‘center‘},

就ok了
标签:tle for row column UNC The 前端 inf 状态
原文地址:https://www.cnblogs.com/ccgyyn/p/9800848.html