标签:span idt mil 定位在 flow 没有 定位 移动 bottom
sticky
position属性中最有意思的就是sticky了,设置了sticky的元素,在屏幕范围(viewport)时该元素的位置并不受到定位影响(设置是top、left等属性无效),当该元素的位置将要移出偏移范围时,定位又会变成fixed,根据设置的left、top等属性成固定位置的效果。
可以知道sticky属性有以下几个特点:
这个属性的兼容性还不是很好,目前仍是一个试验性的属性,并不是W3C推荐的标准。它之所以会出现,也是因为监听scroll事件来实现粘性布局使浏览器进入慢滚动的模式,这与浏览器想要通过硬件加速来提升滚动的体验是相悖的。
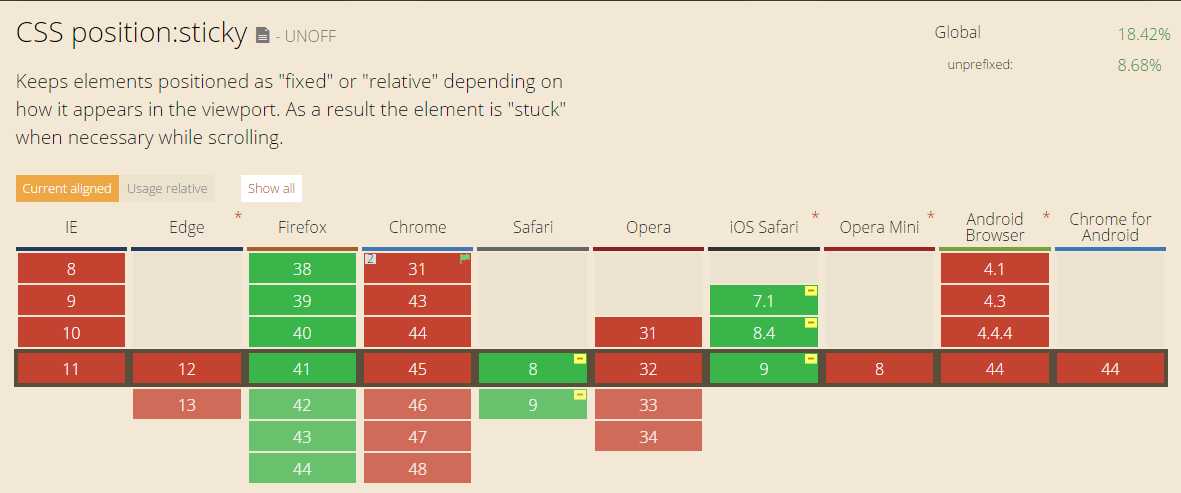
具体情况可以看下图,基本上可以说这个属性使用的浏览器只有FireFox和iOS的Safari:

简单的说,要让sticky属性生效的条件有以下两点:
第一点上面已经讲过了,如果设置了top: 50px,那么元素在达到距离顶部50px时才会发生定位,否则并不会发生定位。
第二点则需要考虑父容器的高度情况:sticky元素在到达父容器的底部时,则不会再发生定位,如果父容器高度并没有比sticky元素高,那么sticky元素一开始就达到了底部,并不会有定位的效果。
此外还有一点就是父元素的overflow属性,如果父元素的overflow属性并不是默认的visible属性,那么sticky元素则相对于该父元素定位。也就是如果要定位在顶部的话,此时这个效果就无效了
Sticky与fixed 的区别:在目标区域在屏幕中可见时,它的行为就像position:relative; 而当页面滚动超出目标区域时,它的表现就像position:fixed,它会固定在目标位置。元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。 这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
Sticky可以使用参数,是位置跟relative使用参数的效果是一致的,都是相对于static的变化;sticky具有“滚动机制”。
sticky定位可以被认为是relative和fixed的混合。粘性定位的元素被视为相对定位,直到它超过指定的阈值,此时它被视为固定的,直到它到达其父母的边界。
fixed相对于视口定位,不管视口如何滚动,它的位置始终不变,而sticky则是在目标区域内随着页面的滚动而滚动,超出这个区域后就跟fixed一样不管视口如何滚动位置始终不变
v
标签:span idt mil 定位在 flow 没有 定位 移动 bottom
原文地址:https://www.cnblogs.com/yyqxlcx/p/9800812.html