标签:ide 左右 时间 red 中间 切换 click swiper cti
目的:导航有多个,被点击的项居中显示。
html:
<div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide">slider1</div> <div class="swiper-slide">slider2</div> <div class="swiper-slide">slider3</div> <div class="swiper-slide">slider4</div> <div class="swiper-slide">slider5</div> <div class="swiper-slide">slider6</div> <div class="swiper-slide">slider7</div> <div class="swiper-slide">slider8</div> <div class="swiper-slide">slider9</div> </div> </div>
js:
var mySwiper = new Swiper(‘.swiper-container‘, { //autoplay: true, //可选选项,自动滑动 loop:true,//设置 active slide 居中后,会有左右留白现象,添加此会让未尾的导航补齐前后空白 slideToClickedSlide: true,//设置为true则点击slide会过渡到这个slide。 slidesPerView: 5, centeredSlides: true,//设定为true时,active slide会居中,而不是默认状态下的居左。 spaceBetween: 10, slidesOffsetBefore: 0, slidesOffsetAfter: 0, }) $(‘.swiper-container .swiper-slide‘).on("click",function(){ //mySwiper.activeIndex 过渡到的 slide 位置 mySwiper.slideTo(mySwiper.activeIndex, 1000, false);//切换到指定slide,速度为1秒 })
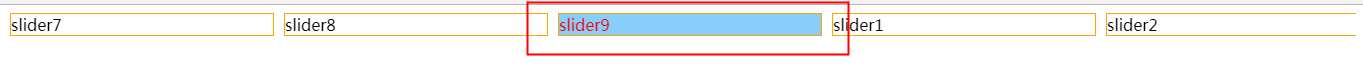
样式并未做修改,此时仅实现如下图效果,active 项始终会在中间显示

因时间问题,没更多时间云看文档,如果有更好的办法可以去除当前项居中后的左右留白问题,欢迎评论指正。
标签:ide 左右 时间 red 中间 切换 click swiper cti
原文地址:https://www.cnblogs.com/JaneBlog/p/9802983.html