标签:博文 bubuko ima 注册 就是 foo img info 使用


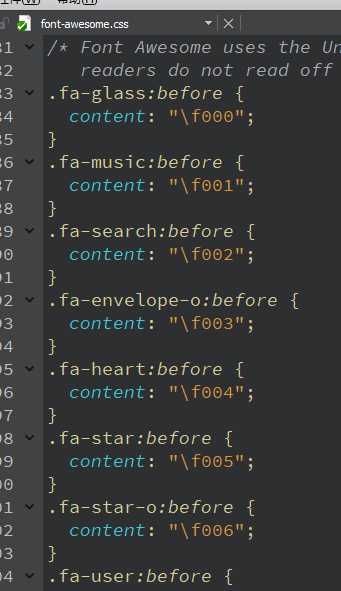
需要在font-awesome.css中查看编码

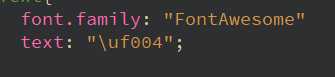
然后在字体中使用时必须写上字体为fontawesom

\ufoo4就是就是字符编码f004
结果如下

参考博文 https://blog.csdn.net/zhengtianzuo06/article/details/78505508
标签:博文 bubuko ima 注册 就是 foo img info 使用
原文地址:https://www.cnblogs.com/suRimn/p/9803382.html