标签:怎么办 input loaded json head parse width style local
1.安装npm install antd --save
2.引入到项目中
import ‘antd/dist/antd.css‘; // or ‘antd/dist/antd.less‘
3.按需引入
import { Input } from ‘antd‘;
4.添加样式 要使用 {{ }}
例如:
style={{width:"300px"}}

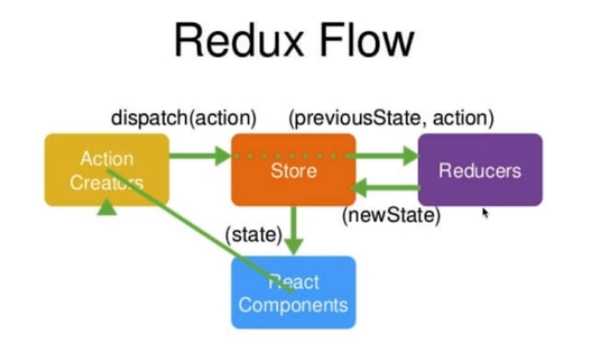
创建一个store:
先创建reducer
1.先声明一个默认的state
const defaultState = { inputValue:‘hello world‘, list:[1,3]}
2.将state 暴露出去
export default (state=defaultState,action)=>{ return state;}
创建 store并且暴露出去
import { createStore } from ‘redux‘;import reducer from ‘./reducer‘let store = createStore(reducer);export default store;
使用store
dataSource={this.state.list}
constructor(props) { super(props); this.state=store.getState(); }
但数据发生改变:
1.handleChangeInput(e) {
const action = { type:‘change_input_value‘, value:e.target.value } store.dispatch(action); };

2.action 发送给store, store 不知道要干嘛,就把他发送给reducer ,由reducer 告诉他怎么办
if(action.type === ‘change_input_value‘) { //对state 做一次深拷贝 //redu 不能直接修改state const newState = JSON.parse(JSON.stringify(state)); newState.inputValue=action.value; return newState; }

3.
store.subscribe(this.handleChange);
handleChange(e) { this.setState(store.getState()) }

window.REDUX_DEVTOOLS_EXTENSION && window.REDUX_DEVTOOLS_EXTENSION());
标签:怎么办 input loaded json head parse width style local
原文地址:https://www.cnblogs.com/guangzhou11/p/9807620.html