标签:pad nbsp png 模型 .com 理解 指定元素 分享 增加
最近看到别人代码有用到box-sizing属性,自己没用过,记录一下
box-sizing:border-box
指定宽度和高度(最小/最大属性)确定元素边框box
理解:假设宽高为100px,设置了padding 10px,border 10px,内容尺寸会变小,相当于用padding和border取代了内容部分宽高,整体尺寸还是100px

box-sizing:content-box
指定元素的宽度和高度(最小/最大属性)适用于box的宽度和高度
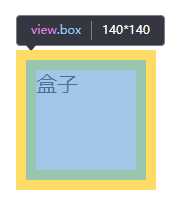
理解:假设宽高为100px,设置了padding 10px,border 10px,内容尺寸不变,padding和border增加盒子整体相应的尺寸,为140px

标签:pad nbsp png 模型 .com 理解 指定元素 分享 增加
原文地址:https://www.cnblogs.com/dongzhi1111/p/9812191.html