标签:java conf col 2.4 消息 efi string define bsp
1、vue开发的网站在搜狗浏览器下预览,报错:Uncaught ReferenceError: __WEBPACK_AMD_DEFINE_ARRAY__ is not defined
建议解决方案:将jquery的版本降下到2.x , npm install jquery@^2.2.4 --save
2、vue开发的网站在IE9.0浏览器下预览,报错:对象不支持“setLogLevel”属性或方法
建议解决方案:(先空)
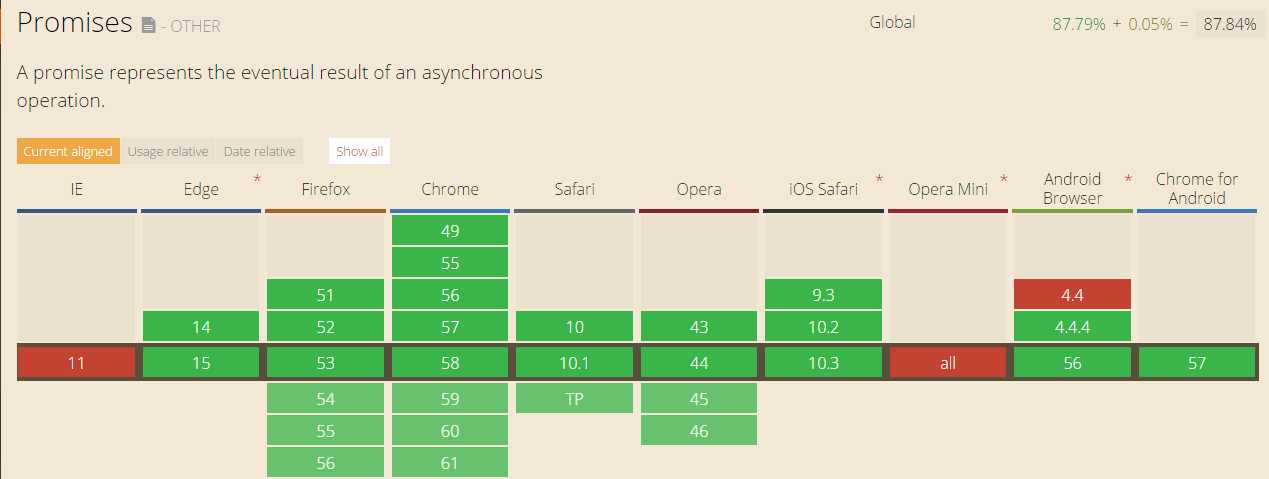
3、Vue开发的网站在IE11下报错:SCRIPT5022: [vuex] vuex requires a Promise polyfill in this browser.
原因:因为使用了 ES6 中用来传递异步消息的的Promise,而IE低版本的浏览器不支持。

建议解决方案:
第一步: 安装 babel-polyfill 。 babel-polyfill可以模拟ES6使用的环境,可以使用ES6的所有新方法
npm install --save babel-polyfill
第二步: 在build/webpack.base.config.js文件中,使用
module.exports = { entry: { app: ["babel-polyfill", "./src/main.js"] } };
替换
module.exports = { entry: { app: ‘./src/main.js‘ } }
标签:java conf col 2.4 消息 efi string define bsp
原文地址:https://www.cnblogs.com/cristina-guan/p/9815665.html