标签:bsp 相对 技术分享 page shc com 属性 love 联网
1. 使用 link 链接外部样式表
除了可以在 style 元素中添加,我们还可以将 css 样式表保存为外部文件,然后使用 link 元素将其链接进来。如果你的样式表内容比较多,建议是存放为单独的文件。
link 元素也是支持 media 属性的,该属性指定被链接的资源将针对哪一种媒体或者设备进行优化。
link 元素的用法详解 -> 传送门
2. 使用链接网站图标
link 最常见的另一个用法就是链接网站图标 —— favicon。
各种浏览器处理图标的方式有所不同,常见的做法是将其显示在相应的标签页左侧的位置。
关联网站图标,只需要将 rel 属性设置为 "icon",然后设置 type 属性为 "image/x-icon",最后在 href 属性中指定图标的位置即可:
1 <link rel="icon" href="http://www.fishc.com/favicon.ico" type="image/x-icon">
3. 指定相对 URL 的解析基准
前面我们提到了相对路径和绝对路径,大家可以打开扩展阅读回顾一下:绝对路径和相对路径
对于使用相对路径来说,如果没有特别声明,那么默认均以当前文档所在的位置作为基准。
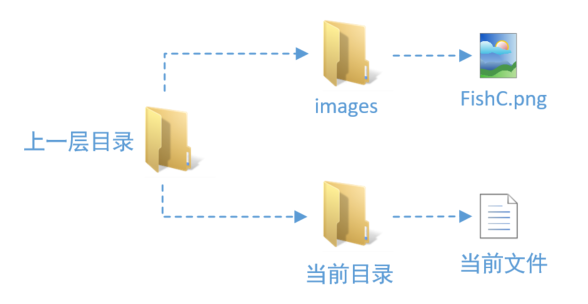
举个例子,现在有文件结构如下:
<ignore_js_op>
那么 FishC.png 这个图片相对“当前文件“来说,其路径就是 ../images/FishC.png
其实这个“基准URL”也是可以人为设置的,使用 base 元素就可以实现了。
base 元素用于设置一个基准的 URL,此后,所有使用相对路径的链接就都会基于该 URL 进行跳转。
1 <base href="http://demo.fishc.com/html5/lesson4/" target="_blank">
标签:bsp 相对 技术分享 page shc com 属性 love 联网
原文地址:https://www.cnblogs.com/bingw/p/9816317.html