标签:cal 收集 通用 技术分享 inf 方法 content osi 元素
利用CSS进行元素的水平居中,比较简单,行级元素设置其父元素的text-align center,块级元素设置其本身的left 和 right margins为auto即可。本文收集了六种利用css进行元素的垂直居中的方法,每一种适用于不同的情况,在实际的使用过程中选择某一种方法即可。
一、
适用于设置行高 单行文本垂直居中,
<div id="parent"> <div id="child">Text here</div> </div> <style> #child {line-height: 200px;} </style>

如果垂直一张图片代码如下:
<div id="parent"> <img src="image.png" alt="" /> </div> #parent { line-height: 200px; } #parent img { vertical-align: middle; }
代码如下:
<div id="parent"> <div id="child">Content here</div> </div> <style> #parent {display: table;} #child { display: table-cell; vertical-align: middle; } </style> <!--如果是IE8以下版本而要加以下css--> <style> #child{display:inline-block;} </style>

代码如下:
<div id="parent"> <div id="child">Content here</div> </div> <style> #parent {position: relative;} #child { position: absolute; top: 50%; left: 50%; height: 30%; width: 50%; margin: -15% 0 0 -25%; } </style>

代码:
<div id="parent"> <div id="child">Content here</div> </div> <style> #parent {position: relative;} #child { position: absolute; top: 0; bottom: 0; left: 0; right: 0; width: 50%; height: 30%; margin: auto; } </style>

代码:
<div id="parent"> <div id="child">Content here</div> </div> <style> #parent { padding: 5% 0; } #child { padding: 10% 0; } </style>

代码:
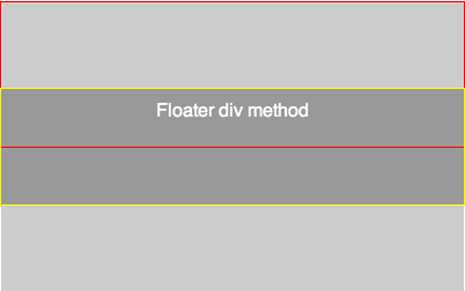
<div id="parent"> <div id="floater"></div> <div id="child">Content here</div> </div> <style> #parent {height: 250px;} #floater { float: left; height: 50%; width: 100%; margin-bottom: -50px; } #child { clear: both; height: 100px; } </style>

标签:cal 收集 通用 技术分享 inf 方法 content osi 元素
原文地址:https://www.cnblogs.com/pineconeguo/p/9821635.html