标签:状态 业务流程 范围 点赞 工作 发布任务 视频 团队项目 支持
| 成员 | 参与 | 贡献比例 |
|---|---|---|
| 031602406 程晓宏(临时组长) | 实体关系图设计 | 11 |
| 031602501 蔡宇航 | 实体关系图设计 | 8 |
| 051501124 王彬 | 类图设计 | 8 |
| 031602438 叶一帆 | 类图设计,泳道图设计 | 13 |
| 031602407 何家健 | 活动图设计 | 9 |
| 031602410 黄海潮 | 活动图设计 | 9 |
| 031602429 王锦扬 | 状态图设计,时序图设计 | 12 |
| 031602442 郑孔宇 | 状态图设计 | 10 |
| 181600215 林翔宇 | 用例图设计 | 10 |
| 031602421 林世杰 | 用例图设计 | 10 |
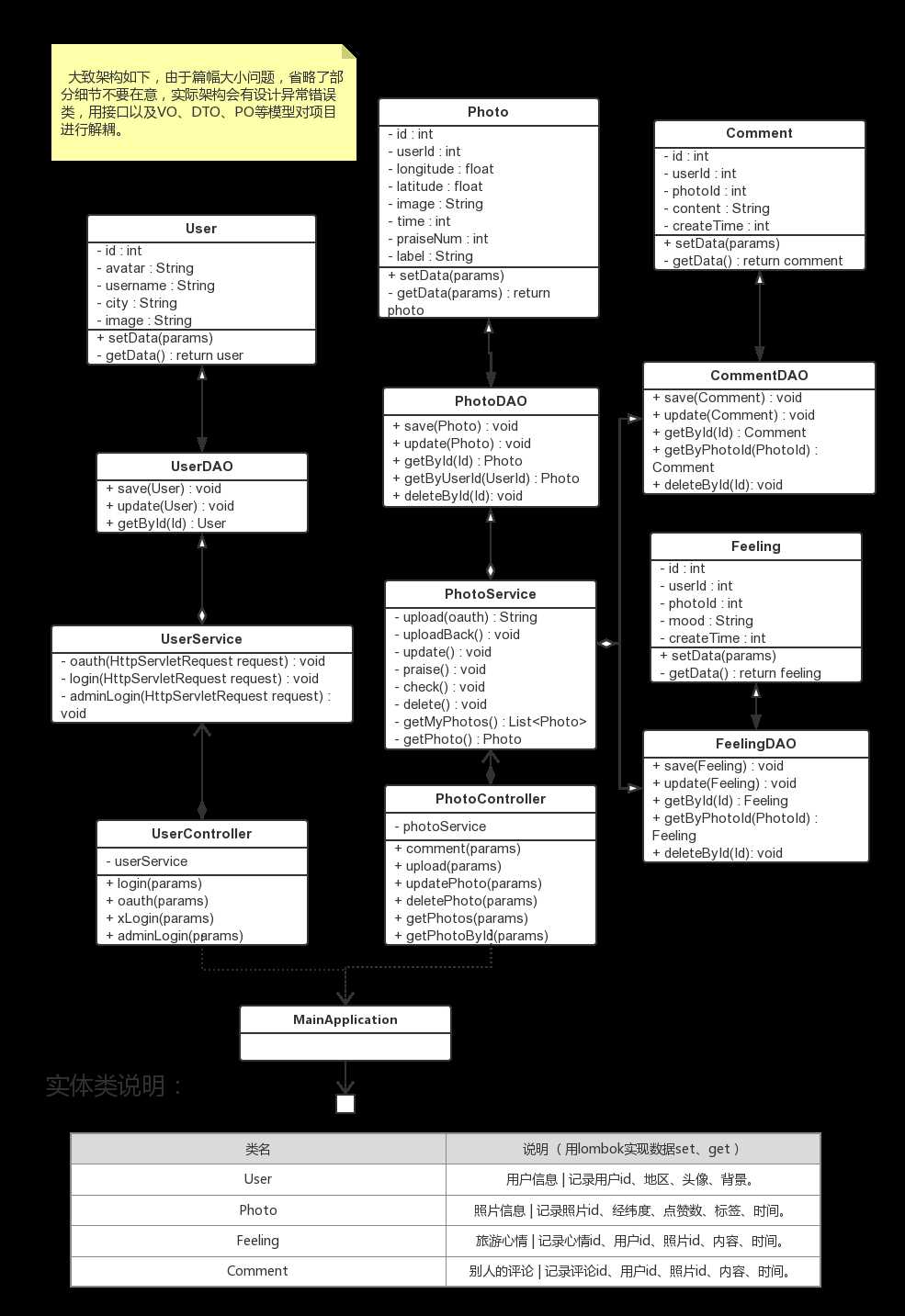
附:类图

附:状态图

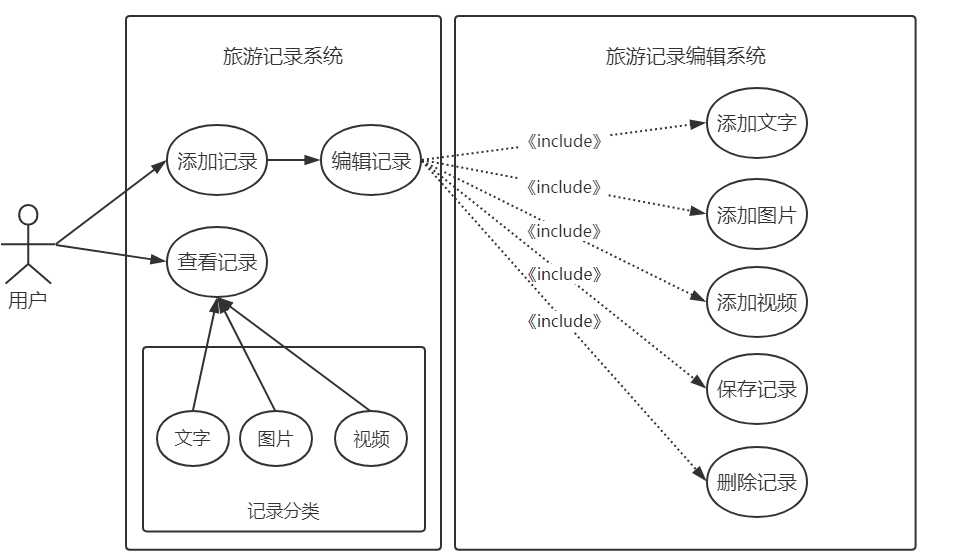
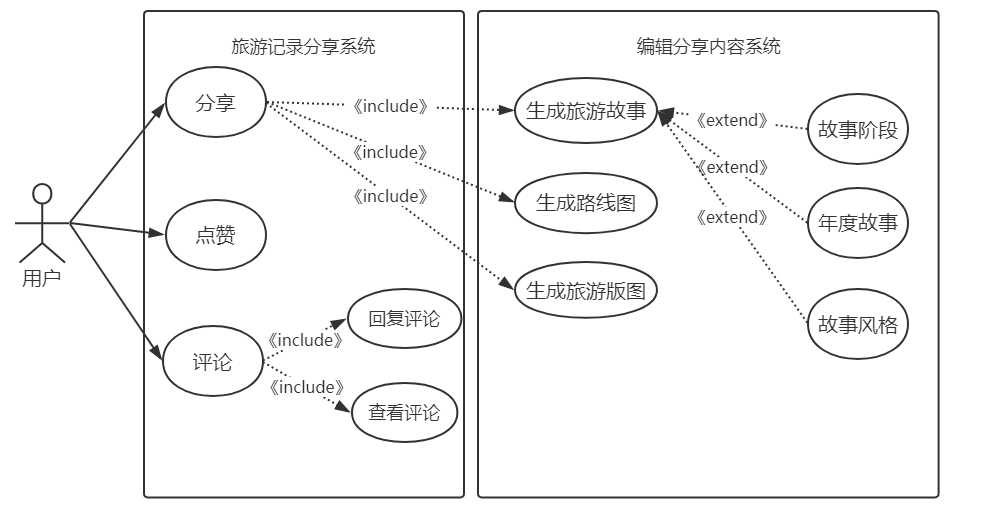
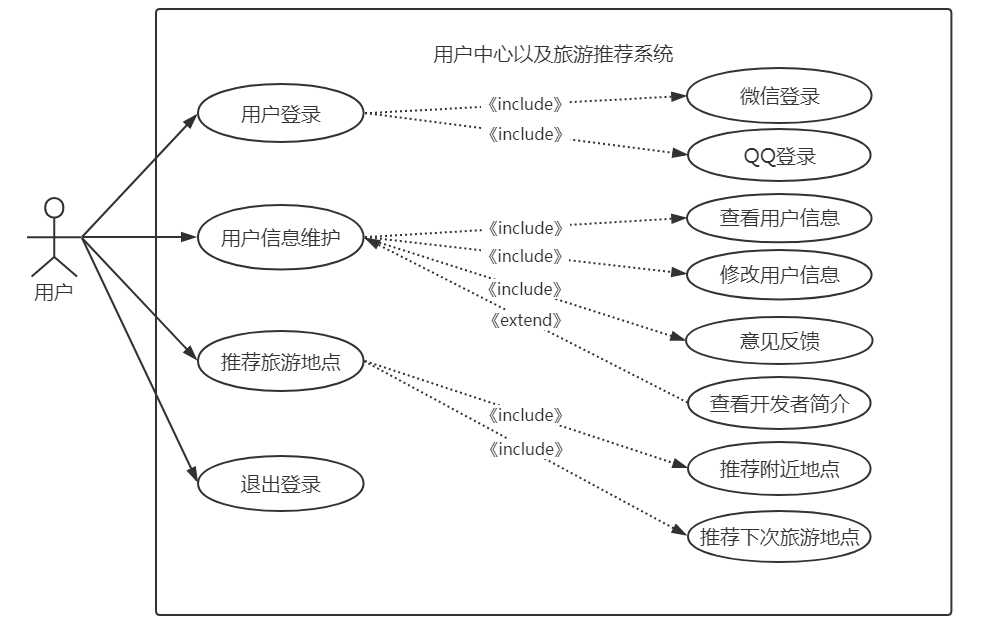
附:用例图1

附:用例图 2

附:用例图3

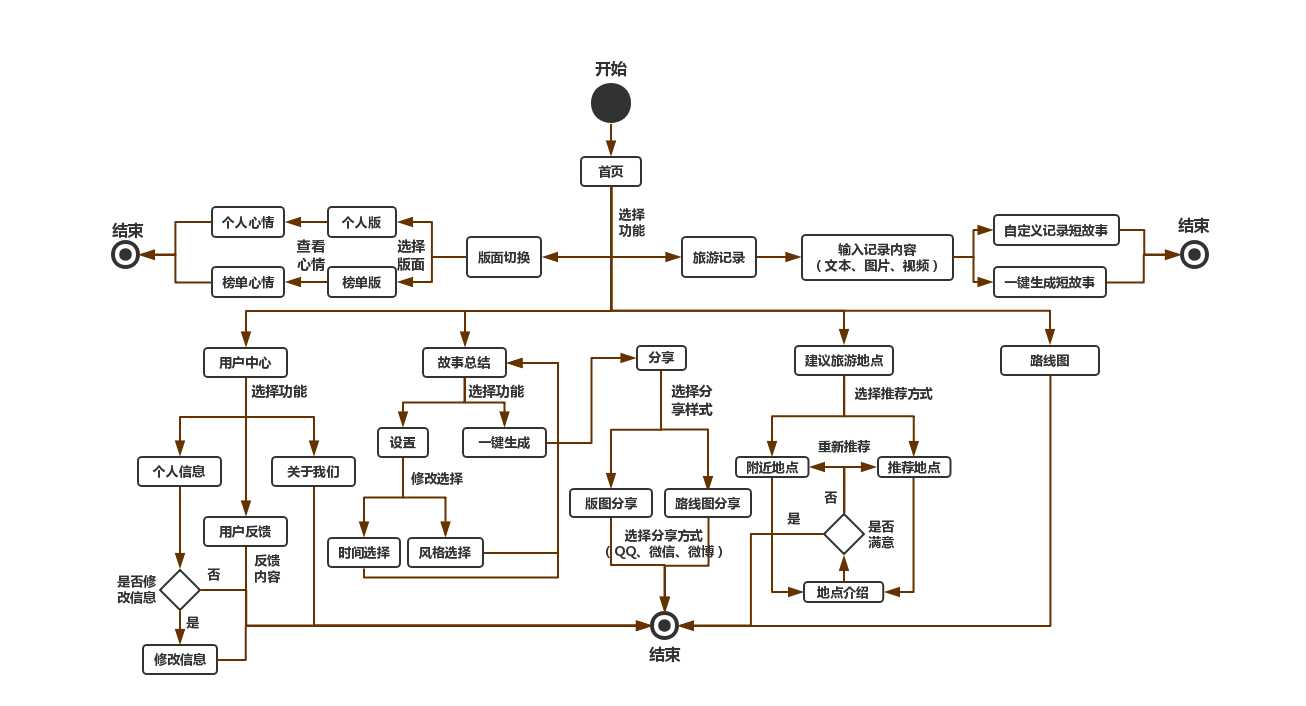
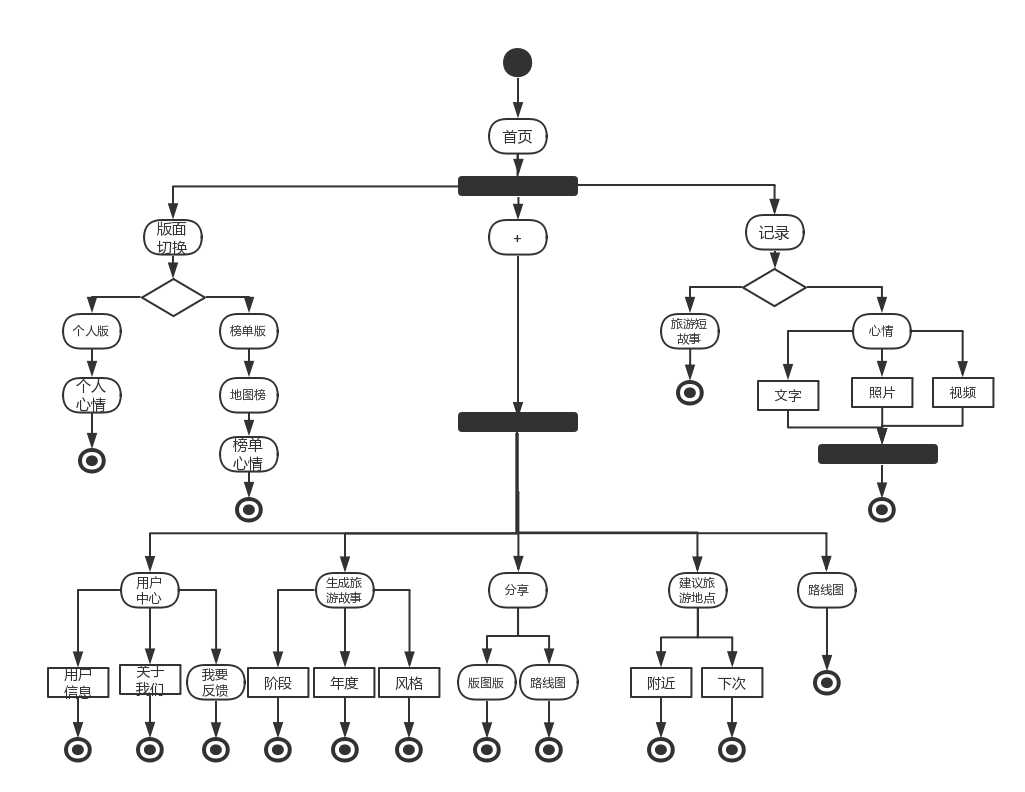
附:活动图

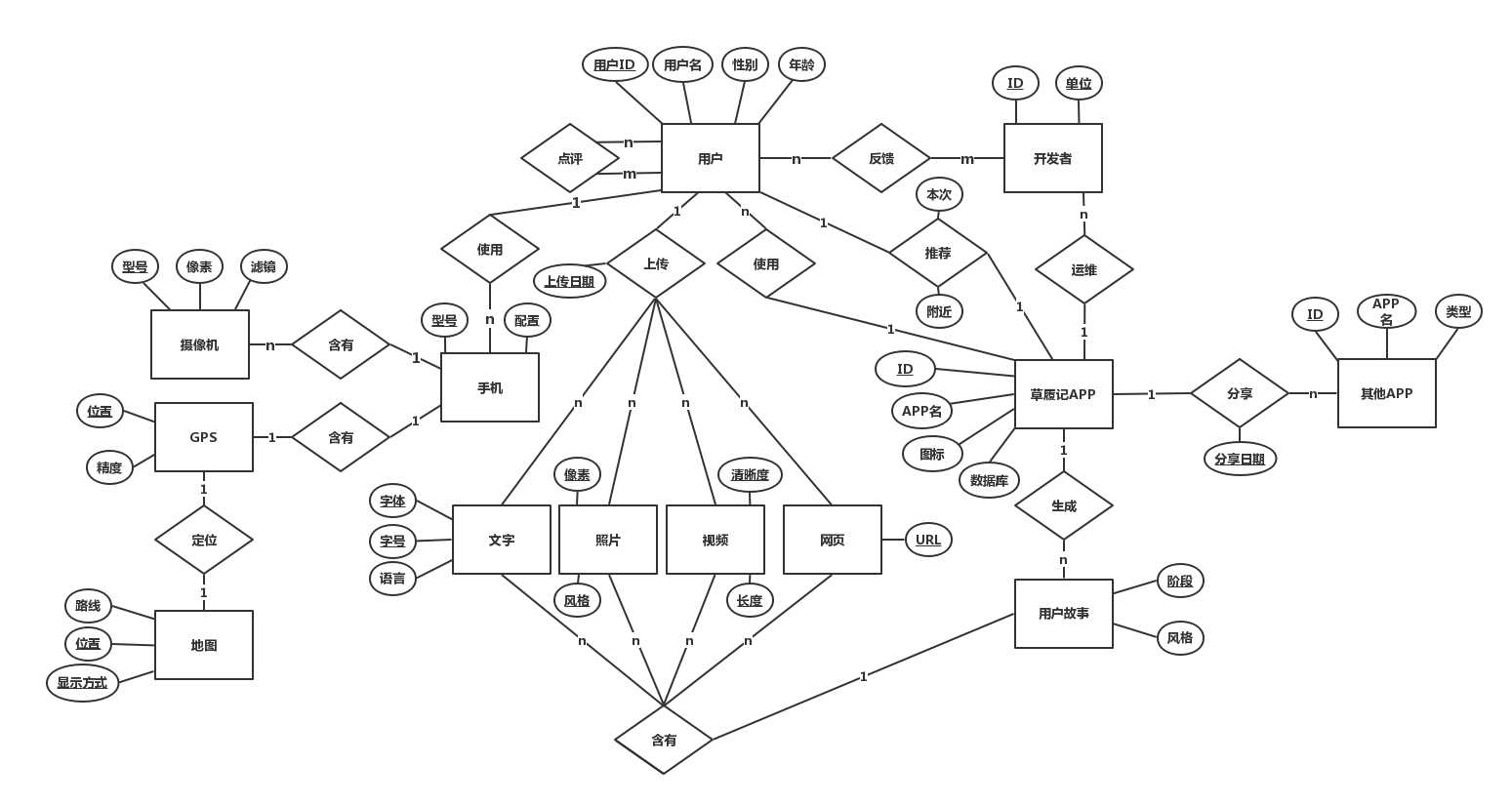
附:E-R图

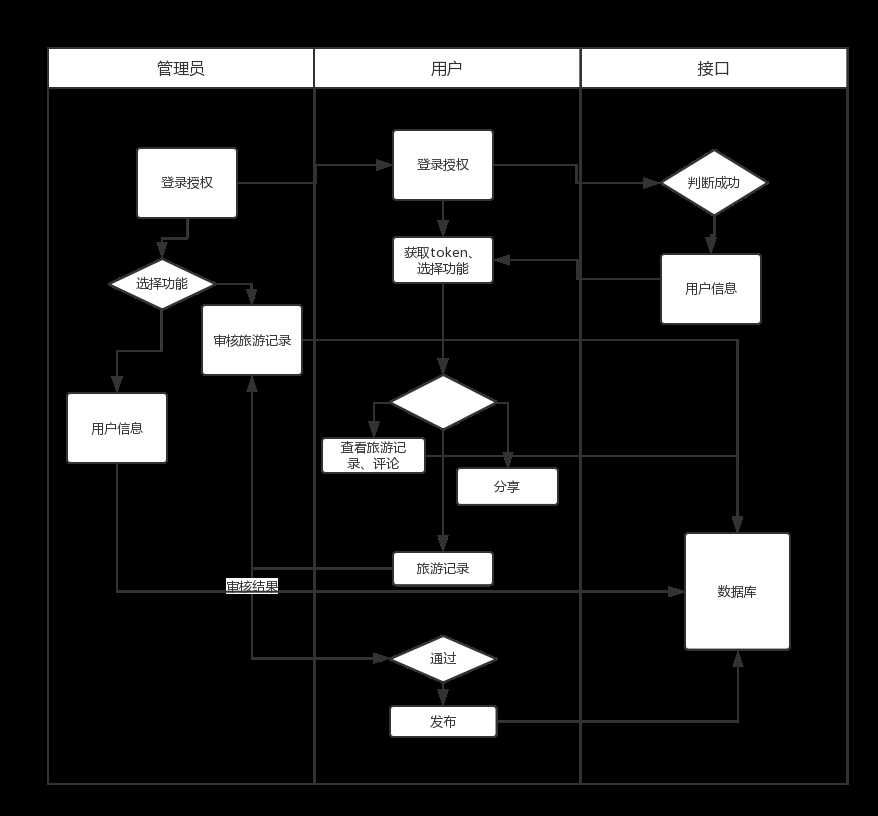
附:泳道图

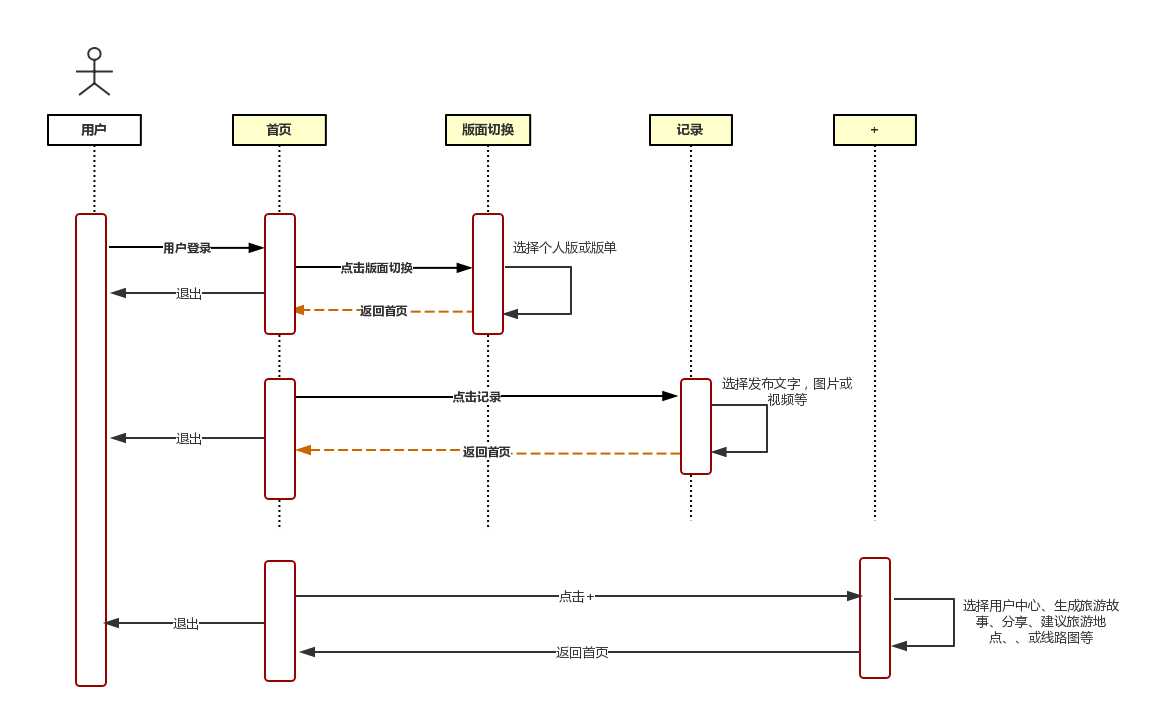
附:时序图

换队同学的感受
第三组的工作范围还不错,有讨论的同时也没有争执。组长直接通过qq群发布任务,简单直白。行动力很高,在交付任务后大家就开始做自己的任务了,并且在时限前都按时提交了。临时队长可能是不熟的原因,对我们提出的要求较少。
标签:状态 业务流程 范围 点赞 工作 发布任务 视频 团队项目 支持
原文地址:https://www.cnblogs.com/031602401chl/p/9822872.html