标签:domain ons UNC @hide hide select some .post log
团队合作中规范文档是必须的,在多人合作的项目只有定义好一定的编码规范才会使得开发井井有序,代码一目了然,下边将谈一下个人对vue使用规范的一些看法。
1.组件命名
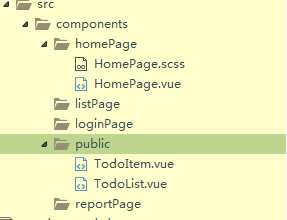
组件文件名应该始终以单词大写开头(PascalCase),组件名也是以单词大写开头,当多个单词拼写成的组件时,单词开头大写,采用驼峰式命名规则。一般是多个单词全拼,减少简写的情况,这样增加可读性。组件应该都放到components文件夹下,单个页面独立一个文件夹,用来放相对应的vue文件以及页面相关的样式文件,样式少可直接写到页面组件里边,这样更符合组件化的思想。文件夹名称应统一格式,小写开头,统一以page结尾,比如homePage,loginPage,listPage这样子的命名。公用组件应该统一放到public文件下,下边是例子:

公共的样式文件应该抽取放到统一的文件去统一管理。
2.基础组件命名
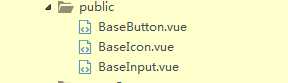
2.1当项目中需要自定义比较多的基础组件的时候,比如一些button,input,icon,建议以一个统一的单词Base开头,或者放到base文件夹统一管理,这样做的目的是为了方便查找。例如:

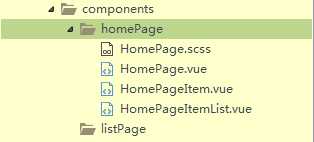
2.2页面级组件应该放到相对应页面文件夹下,比如一些组件只有这个页面用到,其他地方没有用到的,可以直接放到页面文件夹,然后以父组件开发命名,例如:

2.3项目级组件一般放到公共文件夹public下给所有的页面使用。
3.组件结构
组件结构一个遵循从上往下是template,script,style的结构
<template>
<div></div>
</template>
<script>
</script>
<style>
</style>
4.组件样式
单个组件样式一般可直接写到组件下style标签下,为了防止样式污染,可添加scoped 属性,也可以通过设置作用域来防止样式污染,写样式的时候尽量少写元素选择器,为了提高代码查找速度,可以用类选择器。
<template>
<div class="homePage">
<div class="list"></div>
<div class="banner"></div>
</div>
</template>
<script>
</script>
<style lang="scss" scoped>
.homePage{
.list{
}
.banner{
}
}
</style>
5.多属性编写格式
当组件定义很多的props值时,应该每个特性属性一行。
<SelectExportItem v-bind="$attrs" :selectItemList="selectItemList" @hideSelectItem="$emit(‘hideSelectItem‘)" @exportReport="exportReport" ></SelectExportItem>
6.props定义
当定义组件时,应该对传入组件的props进行严格的定义,至少指定类型,设定默认值,定义好规范方便他人使用。
props:{ modelflag:{ type:Number, default:0 } }
7.位v-for 增加键值Key,这样加快查找速度。
<ul>
<li
v-for="todo in todos"
:key="todo.id"
>
{{ todo.text }}
</li>
</ul>
8.当页面用到一些共享的状态的时,建议使用vuex
9.vue推荐使用axios进行接口请求,然后对项目中做统一的接口拦截处理,封装适合项目使用的get,post 方法。
import Vue from ‘vue‘ import axios from ‘axios‘ import { encode, decode,toEncode,toDecode} from ‘./base64.js‘ import Qs from ‘qs‘; import router from ‘./router‘ let timeout = 30000; var instance = axios.create({ //baseURL: ‘https://some-domain.com/api/‘, timeout: timeout, responseType: ‘json‘, // default, //headers: {‘apikey‘: ‘foobar‘}, transformRequest: function(data, headers) { // 为了避免qs格式化时对内层对象的格式化先把内层的对象转为 // 由于使用的form-data传数据所以要格式化 if(!(data instanceof FormData)) { if (typeof data === "string") { headers.post[‘Content-Type‘] = "application/json"; } else { headers.post[‘Content-Type‘] = "application/x-www-form-urlencoded"; for(let key in data) { if(data[key] === undefined) { data[key] = null; } } data = Qs.stringify(data); } } return data; } }); instance.interceptors.request.use(function(config) { // Do something before request is sent //header 添加Request-Token //配置请求头tocken //配置get请求 return config; }, function(error) { // Do something with request error return Promise.reject(error); }) // Add a response interceptor instance.interceptors.response.use(function(response) { // Do something with response data if (response.data.status===400001) { //access tocken过期30天 vm.$router.push({path:‘/login‘}) } return response; }, function(error) { // Do something with response error return Promise.reject(error); }); export default instance;
10.后续继续完善。。。
标签:domain ons UNC @hide hide select some .post log
原文地址:https://www.cnblogs.com/superSmile/p/9823271.html