标签:issues 项目 不用 协议 processor pass pat none 端口
昨日内容回顾:
1. socket创建服务器 2. http协议: 请求协议 请求首行 请求方式 url?a=1&b=2 协议 请求头 key:value 请求体 a=1&b=2(只有post请求才有请求体) 响应协议 响应首行 协议 状态码 文本 响应头 key:value 响应体 html字符串 3. wsgiref模块(基于wsgi协议) 功能: 1. 按着http协议请求格式解析请求数据----envision:{} 2. 按着http协议响应格式封装响应数据----response 基于wsgiref实现了一个简单web框架 1. urls : 存放路由关系 views: 存放视图函数 templates: 存放html文件 wsgi-sever:启动文件
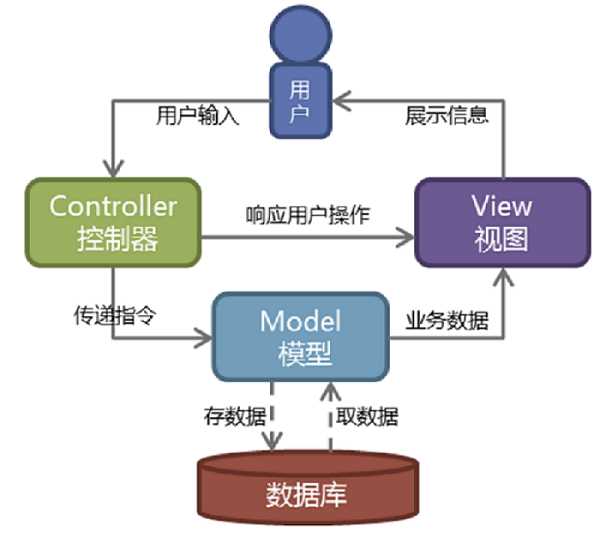
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

mvc主要用于web框架,常用的开发语言,有java,php,node.js等等。
web框架应用最广泛就是PHP了,它只能做web开发,而且开发效率很快。
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
T 代表模板 (Template):负责如何把页面展示给用户(html)。
V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
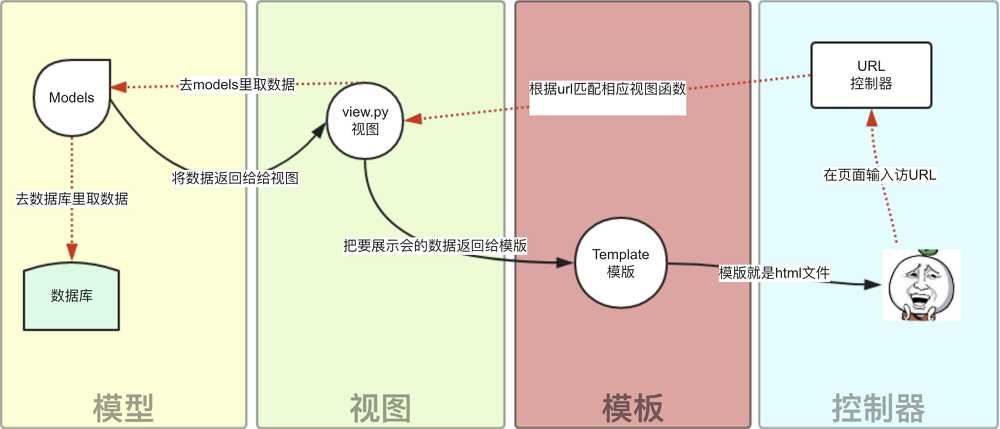
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
这里面最难的部分就是model,后面会慢慢讲到。
django 有一个ORM,它是专门来操作数据库的。这套语法,需要大量练习才能掌握。
MVC: M : model (与数据库打交道) V : views (存放html文件) C : Controller(逻辑控制部分) MTV M : model (与数据库打交道) T : templates (存放html文件) V : views (逻辑处理) + 路由控制层(分发哪一个路径由哪一个视图函数处理),它没有单独的分层。它作为URL分发器,将url请求分发给不同的view处理
pip3 install django
windows用户,以管理员身份打开一个cmd窗口。进入一个空目录,运行以下命令:
E:\python_script\django框架\day2>django-admin startproject mysite
当前目录下会生成mysite的工程,目录结构如下:
mysite/ ├── manage.py └── mysite ├── __init__.py ├── settings.py ├── urls.py └── wsgi.py
manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py ----- 负责把URL模式映射到应用程序。
manage.py : 它不关是启动文件,他还是与Django交互的文件.比如:
python manage.py runserver : 运行项目
python manage.py startapp : 创建应用
如果运行项目时,不指定端口,默认监听本机的8000端口。
#进入mysite目录 E:\python_script\django框架\day2>cd mysite #创建应用blog E:\python_script\django框架\day2\mysite>python manage.py startapp blog
目录结构如下:
mysite/ ├── blog │ ├── admin.py │ ├── apps.py │ ├── __init__.py │ ├── migrations │ │ └── __init__.py │ ├── models.py │ ├── tests.py │ └── views.py ├── manage.py └── mysite ├── __init__.py ├── settings.py ├── urls.py └── wsgi.py
views.py---存放视图函数
models--与数据库打交道
还有一个目录templates,它是用来存放html文件的,下面会讲到。
从上面的目录结构可以看出,mysite目录下有一个blog。那么顶层的mysite,叫做 项目。底层的blog叫做应用。
比如微信是一个项目。聊天,朋友圈,支付...都是应用。
项目是必须包含应用的,项目可以包含多个应用。
mysite下的mysite,是全局文件,它有2个全局配置文件,一个是settings.py(项目配置文件),一个是urls.py(路由控制文件)。
wsgi.py是封装socket,用来接收和响应请求的。这个文件,从来都不需要动。
E:\python_script\django框架\day2\mysite>python manage.py runserver 8080 Performing system checks... System check identified no issues (0 silenced). You have 14 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run ‘python manage.py migrate‘ to apply them. June 21, 2018 - 19:33:29 Django version 2.0.6, using settings ‘mysite.settings‘ Starting development server at http://127.0.0.1:8080/ Quit the server with CTRL-BREAK.
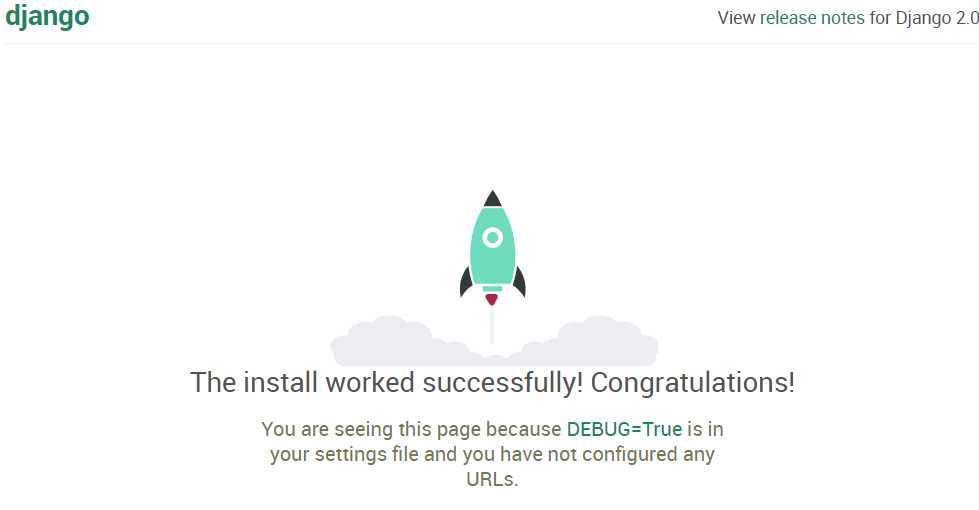
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

修改mysite目录下的urls.py,增加index路径
注意:index后面不要加括号。直接views.index即可
必须导入blog应用的views模块,否则它找不到对应的是视图函数
from django.contrib import admin from django.urls import path from blog import views urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘index/‘,views.index), ]
修改blog目录下的views.py,增加index视图函数

from django.shortcuts import render import datetime # Create your views here. def index(request): now=datetime.datetime.now() ctime=now.strftime("%Y-%m-%d %X") return render(request,"index.html",{"ctime":ctime})
request,它是一个对象。存储了请求信息,比如请求路径,请求方式,GET数据,POST数据...等等。
request参数必须要有,不管你用不用它。
新建文件夹templates,在此目录创建index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>当前时间:{{ ctime }}</h4> </body> </html>
修改mysite目录下的settings.py,指定模板目录为templates,修改部分如下:

TEMPLATES = [ { ‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘, ‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘)], ‘APP_DIRS‘: True, ‘OPTIONS‘: { ‘context_processors‘: [ ‘django.template.context_processors.debug‘, ‘django.template.context_processors.request‘, ‘django.contrib.auth.context_processors.auth‘, ‘django.contrib.messages.context_processors.messages‘, ], }, }, ]
访问网页,效果如下:

django有一个好处,代码更改之后,它会自动加载代码。而不需要重启django项目,网页就能更新了!
修改mysite目录下的urls.py,新增一个login
urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘index/‘,views.index), path(‘login/‘,views.login), ]
在templates目录下创建文件login.html
注意:form表单的标签名是form,不是from。from是MySQL的关键字,不要弄混淆了。否则点击提交按钮,是没有反应的。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action=""> <lable>用户名</lable><input type="text" name="user"/> <lable>用户名</lable><input type="password" name="pwd"/> <input type="submit"> </form> </body> </html>
修改blog目录下的views.py,增加login视图函数

from django.shortcuts import render import datetime # Create your views here. def index(request): now=datetime.datetime.now() ctime=now.strftime("%Y-%m-%d %X") return render(request,"index.html",{"ctime":ctime}) def login(request): return render(request,"login.html")
访问登录页面,效果如下:

为什么render能找到login.html文件呢?
因为setting.py文件里面定义了template路径。render方法,是用来渲染模板的,它会从TEMPLATES配置的路径中去寻找html文件。
如果修改DIRS里面的文件名,比如改为abc
‘DIRS‘: [os.path.join(BASE_DIR, ‘abc‘)],
标签:issues 项目 不用 协议 processor pass pat none 端口
原文地址:https://www.cnblogs.com/wxj1129549016/p/9825179.html