标签:布局 gradle插件 读者 直接 制作 有关 插件库 是什么 哪些

Calces系列相关文章:Calces自动实现Android组件化模块构建
屏幕适配一直是移动端开发热议的问题,但是适配方案往往在实际开发的时候会和UI提供的设计稿冲突。本文主要是基于官方推荐的配置限定符方案(Smallest Width目前Android屏幕适配的最优方案)来实现一个接近完美的屏幕适配方案。
对于完美的适配方案笔者是这样定义的:
下面我会从屏幕适配的一些基础知识入手,向你慢慢展现一个最优的屏幕适配方案。
这是我写的Android构建辅助插件库,其中的Screen插件是实现自动屏幕适配的关键。因为怕大家错过这个插件,所以在这里提前推荐给大家。
Screen插件主要提供两个功能:
如果要深入了解这个插件是如何自动帮你实现屏幕适配的,请仔细研读下文。
本文的Demo地址:项目中的ScreenAdaptation就是本文的Demo。
屏幕尺寸: 屏幕尺寸是指屏幕的物理尺寸,是通过测量屏幕的对角线测量出来的。
屏幕密度: 屏幕物理区域中的像素量,通常称为dpi(每英寸的像素点数)。密度越高,现实效果越好。
dp: dp是Android特有的虚拟像素单位,与物理参数无关。1dp等于160 dpi屏幕上的一个物理像素,在运行时,系统 根据使用中屏幕的实际密度按需要以透明方式处理 dp 单位的任何缩放 。dp 单位转换为屏幕像素很简单: px = dp * (dpi / 160)。在 240 dpi 屏幕上,1 dp 等于 1.5 物理像素。
Android支持多种屏幕的基础是它能够针对当前屏幕的配置,以适当的方式渲染应用的布局和位图,这是由系统层面提供的支持。我们可以通过以下方式来更好地处理不同屏幕配置的适配:
对于第一点,在实际工作中是很难实现的。因为一般UI只会提供一套设计稿,不会根据不同分辨率的屏幕来提供相应的适配。但是我们没办法控制我们的App最终会运行在什么分辨率的屏幕上,为了达到在不同屏幕上的显示效果一直,我们可以通过提供不同密度的位图资源与Smallest Width方案来实现屏幕适配。
Smallest Width字面上的意思就是最小宽度,由可用屏幕区域的最小尺寸指定。 具体来说,设备的 smallestWidth 是屏幕可用高度和宽度的最小尺寸。
例如,如果布局要求屏幕区域的最小尺寸始终至少为 600 dp,则可使用此限定符创建布局资源 res/layout-sw600dp/。仅当可用屏幕的最小尺寸至少为 600dp 时,系统才会使用这些资源,而不考虑 600dp 所代表的边是用户所认为的高度还是宽度。smallestWidth 是设备的固定屏幕尺寸特性;设备的 smallestWidth 不会随屏幕方向的变化而改变。
所以我们可以根据需要适配的屏幕的sw值来提供不同的资源来实现屏幕适配。
我觉得很多屏幕适配教程都漏了一个很重要的点,就是:没有解释清楚屏幕适配与UI设计之间的关系!
一般在实际开发的时候,UI设计师都会提供一套UI稿与标尺,工程师是通过这套标尺来开发UI的。UI如果我们要做好Android的屏幕适配,那么我们必须要明白的一点就是,UI稿在我们进行界面开发中是充当锚点的作用的。要适配其它的屏幕的话,必须要以这个基准为基础计算其它屏幕的dimens资源的值。
举个例子:
例如,很多UI设计师都会以iPhone6的尺寸作为标准来制作设计稿与标尺的,而iPhone6的屏幕宽度为375px,所以这个宽度为375px的设计稿就是我们屏幕适配的基准了。
假设有一台sw等于375dp的设备的话,那么这个设备与设计稿对应的关系就是1dp = 1px,那么我们就不需要进行任何适配,直接把设计稿以px为单位的标尺值以1:1的比例转换成以dp为单位就可以了。
在这里,我们可以得出一个结论就是:屏幕适配需要以UI稿为基准再制定合适的适配方案!
但是有一个问题就是,每个UI设计师的喜好都是不一样的,提供的设计稿的比例尺也不是固定的。而且Android的屏幕碎片化非常严重,我们需要适配的屏幕的sw的值也是变化多端的。所以如果每次都需要手动计算对应的dimens值的话,非常耗时间与繁琐。网上提供了一些工具来快速生成对应sw的dimens值,但是这些工具都会存在两个缺点:
没办法根据UI设计稿来转换,所以不一定能100%还原设计稿效果
会生成大量无用的dimens值。其实如果我们细心观察过设计稿的话,我们会发现,其实每份设计稿常用的px值都是固定的十来个。例如同样以375px的设计稿为基准的话,使用工具会生成1px ~ 375px对应的dp值,所以会存在大量的无用dimens值。这样只会徒增安装包的大小。
这个两个缺点,可以使用笔者的calces.screen插件来解决,下文会介绍这个插件的使用方法与使用效果的。
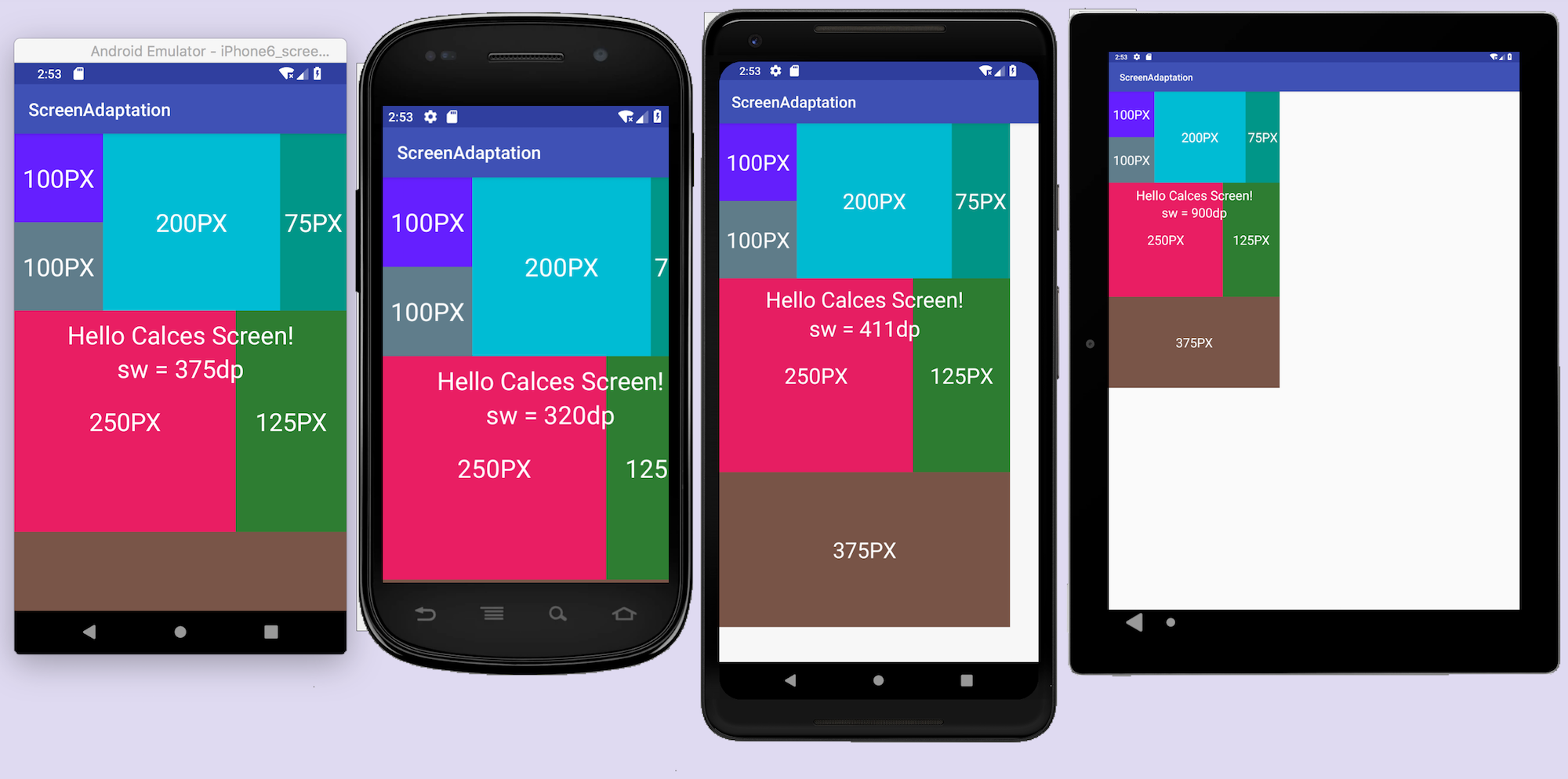
还是以iPhone6的设计稿为例子,假如有下面这么一副设计稿,如果不进行任何适配的话,在不同的设备上的显示效果对比如下:

第一个手机就是上文中说到的sw = 375dp的手机,我们可以看到sw为其他值的手机上面,显示效果都不如意。在sw = 411dp和sw = 900dp的设备上,都留有大量的空白空间,而在sw = 360dp的设备上,则有超出屏幕范围的现象。我们适配的目标就是:达到所有设备上显示的效果都和设计稿(sw = 375dp上的效果)一致。
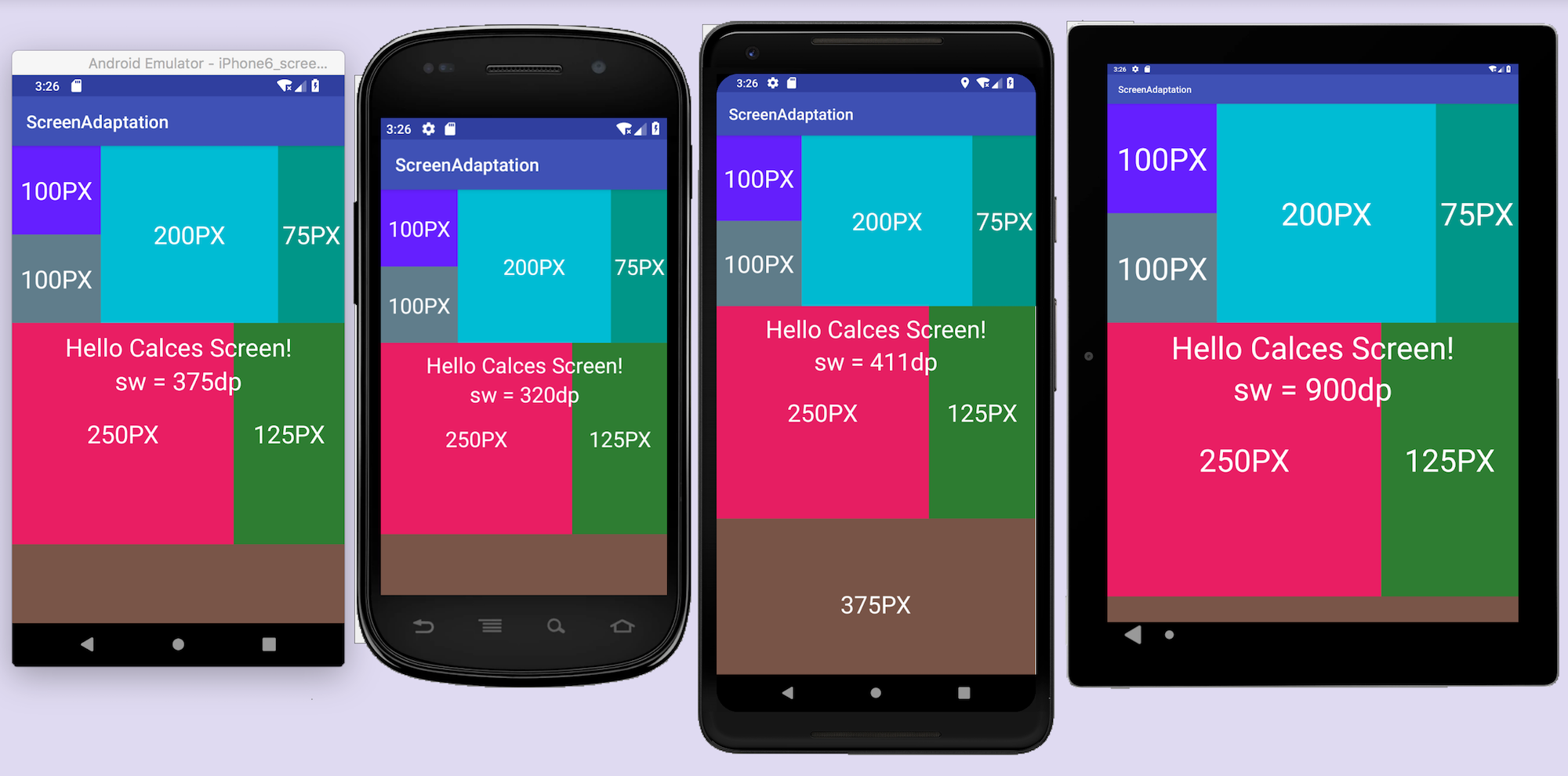
使用calces.screen插件适配后的效果如图所示:

这里有一点需要注意的是,可以看到第三台设备里面的适配还是有点问题,大概留下了1dp左右的白边。这个是pixel 2 XL的模拟器,可以看到,测量出来的sw值应该是411dp的,但是经过笔者的实际测量,发现sw应该是412dp才对。有兴趣的读者可以自己在布局编辑器里面创建一个width为411dp的控件,可以看到在pixel 2 XL设备下也是有大概1dp的白边的。所以这个1dp的误差应该是和设备有关的,这里贴上用calces.screen生成的sw = 411dp的dimens文件的值观大家参考。
<resources>
<!-- sw411dp -->
<dimen name=‘px_48‘>53dp</dimen>
<dimen name=‘px_75‘>83dp</dimen>
<dimen name=‘px_100‘>110dp</dimen>
<dimen name=‘px_125‘>137dp</dimen>
<dimen name=‘px_150‘>165dp</dimen>
<dimen name=‘px_200‘>220dp</dimen>
<dimen name=‘px_250‘>274dp</dimen>
<dimen name=‘px_300‘>329dp</dimen>
<dimen name=‘px_375‘>411dp</dimen>
<dimen name=‘text_px_28‘>31sp</dimen>
<dimen name=‘text_px_32‘>36sp</dimen>
<dimen name=‘text_px_40‘>44sp</dimen>
</resources>当sw = 411dp 时,px_375的实际值时411dp,所以这是符合我们的预期转换结果的。
首先,我们需要引入calces插件,引入的方式很简单:
在项目的build.gradle中添加代码:
//Gradle版本高于2.1的情况下(推荐方案)
plugins {
id "calces.screen" version "1.2.3"
}
//Gradle版本低于2.1的情况下(2.1以上版本也兼容这种方式)
buildscript {
repositories {
maven {
url "https://plugins.gradle.org/m2/"
}
}
dependencies {
classpath "gradle.plugin.com.tangpj.tools:calces:1.2.3"
}
}
在modules的build.gradle中添加代码:
apply plugin: "calces.appconfig"首先,我们需要在res/values/文件夹中创建dimens.xml文件,然后按照设计稿的标尺把需要用到的尺寸写到该文件下。例如:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--design 375px-->
<dimen name="px_48">48dp</dimen>
<dimen name="px_75">75dp</dimen>
<dimen name="px_100">100dp</dimen>
<dimen name="px_125">125dp</dimen>
<dimen name="px_150">150dp</dimen>
<dimen name="px_200">200dp</dimen>
<dimen name="px_250">250dp</dimen>
<dimen name="px_300">300dp</dimen>
<dimen name="px_375">375dp</dimen>
<!--text size-->
<dimen name="text_px_28">28sp</dimen>
<dimen name="text_px_32">32sp</dimen>
<dimen name="text_px_40">40sp</dimen>
</resources>这就是我们的基准dimens文件。
现在我们只需要把基准尺寸与需要适配的尺寸通过Gradle配置就可以了,例如,上面的例子中,我们需要适配的sw有:320dp, 411dp, 900dp,那么我们需要在modules的build.gradle文件下添加如下代码:
screen{
dimens{
designPx 375
smallesWidths 320,375,411,900
scale BigDecimal.ROUND_UP
auto true
}
}上面配置信息的对应关系是:
designPx:设计稿的sw尺寸(单位px)
smallesWidths:需要适配的屏幕sw尺寸(单位dp)
scale: 数字取整的方式
因为Android系统只能适配整数单位的dp值,所以我们可以通过scale来配置具体的取正方式。这里直接取BigDecimal提供的round来实现。如果不设置的话,则会生成double类型的dp值(实际使用的时候会丢弃小数位)
auto:是否自动生成dimens,当auto为true时,每次build都会重新生成一次适配dimens文件。
如果不设置auto或设置为false的话,可以手动调用gradle任务来生成。
调用命令: /gradlew dimensCovert
也可以直接点击gradle任务执行,方式如下图:
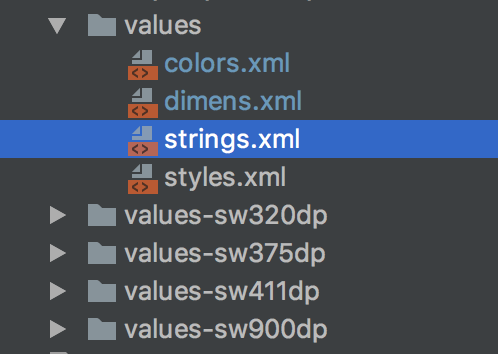
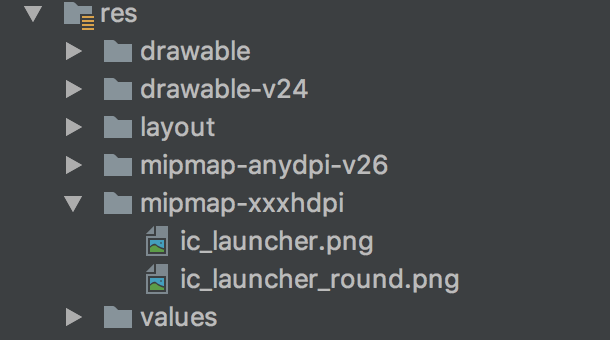
配置完毕后,重新build以下项目就可以看到生成的资源文件了,如下图:

为了不影响编译时间auto建议设置为false,需要的时候再手动启动任务生成适配资源文件。
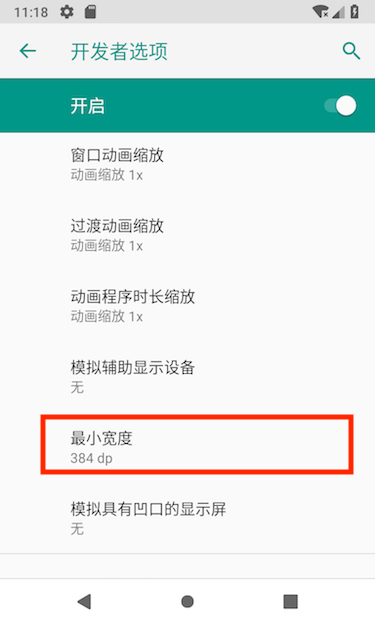
除了自动生成sw外,我们还需要确定,我们的App需要支持那些sw值。最简单的方法就是,先确定我们要支持哪些设备。这里笔者给出一个建议就是,市面上有非常多设备的sw值都是360dp的,所以我们必须要适配360dp的设备。至于其它的设备,我们可以这样来确定,在开发者模式里面找到一项叫做最小宽度的参数,里面的值就是我们需要的sw值。具体如下图:

例如,上面这个是Nexus S的sw值。如果我们不专门适配sw = 384dp的屏幕的话,那么系统就会默认寻找低于384dp的适配资源(所以360dp是一个相对通用的适配值)。当我们拥有测试设备的时候,使用calces.screen适配是非常简单的。那么如果我们不知道没有测试设备呢?(例如有用户反馈,某个设备下的适配有很大问题)
这里给大家推荐一个网站:Device Metrics
这个网站是Material Design的设备参数查找网站,用户在这里直接找到对应设备的尺寸就可以了(之前的方法翻车了,溜了溜了)。
一般情况下,sw为360dp和480dp的屏幕会比较常见,所以我们必须要生成这两套资源,如果需要支持Pad的话,则需要适配sw = 600dp 或 sw = 720dp的屏幕,然后再根据实际情况适配其它sw值的屏幕。
到这里为止,我们就完成了Android基于sw方案的屏幕适配了,非常简单!
但是,本文还没结束,这个插件除了提供自动实现基于sw方案的适配外,还提供了一个杀手级功能:根据配置自动把生成对应分辨率的位图资源。当我们需要适配多种不同屏幕密度的手机的时候,只需要提供一套高清位图资源就可以了,解放你和UI设计师的双手。
为不同密度的屏幕提供不同的位图资源是Google官方推荐的屏幕适配做法。这样做的好处是,能使App在不同密度的屏幕上都能达到最好的效果,不会出现在高清屏下出现老年机的显示效果,并且在不同密度的屏幕下都能保持相对稳定的显示效果。下面是位图资源密度对应的比例关系:
| 密度限定符 | 比例关系 | 说明 |
|---|---|---|
| ldpi | 0.75 | 适用于低密度屏幕 (~120dpi) 的资源 |
| mdpi | 1 | 适用于中密度屏幕 (~160dpi) 的资源(基线密度) |
| hdpi | 1.5 | 适用于高密度屏幕 (~240dpi) 的资源 |
| xhdpi | 2 | 适用于超高密度屏幕 (~320dpi) 的资源 |
| xxhdpi | 3 | 适用于超超高密度屏幕 (~480dpi) 的资源 |
| xxxhdpi | 4 | 适用于超超超高密度屏幕 (~640dpi) 的资源。此限定符仅适用于 启动器图标。 |
但是这里会产生一个问题,一般情况下,位图资源是UI设计师提供给我们的。我和很多UI设计师讨论过,他们的方案就是先切一套最高清的图片,然后再根据需要进行缩放,然后提供给工程师使用。
一般情况下,这种做法除了繁琐点也没什么问题。但是如果现在出现了一个情况,就是需要支持更低密度的屏幕呢?这种情况只能让UI设计师再缩放一套密度的位图。那如果某部分位图已经不再使用了,需要删除呢?那工程师需要把其它密度的位图找出来再删除。而且再往工程里面添加新的位图的时候也需要手工添加。
所以一般情况下,UI提供图片资源 —— 工程师使用图片资源这个过程中是纯手工控制的。工作非常繁琐并且没什么意义,而且手动迁移的过程中还非常容易出错(想想如果复制漏了某几个密度的位图资源会是什么画面?)。所以calces.screen还提供了位图管理功能。
使用Screen的位图缩放功能之前,先和设计师/产品商量好App最高需要支持哪个密度的屏幕。然后设计师以后只需要提供这套密度的位图就可以了。之后我们只需要在modules的build.gradle中进行配置,配置方式如下:
screen{
mipmap{
designDensity "xxxhdpi" //测试用,目前手机屏幕最高只支持到xxhdpi
mipmapDensity ‘xxhdpi‘,‘xhdpi‘,‘hdpi‘,‘mdpi‘
auto true
}
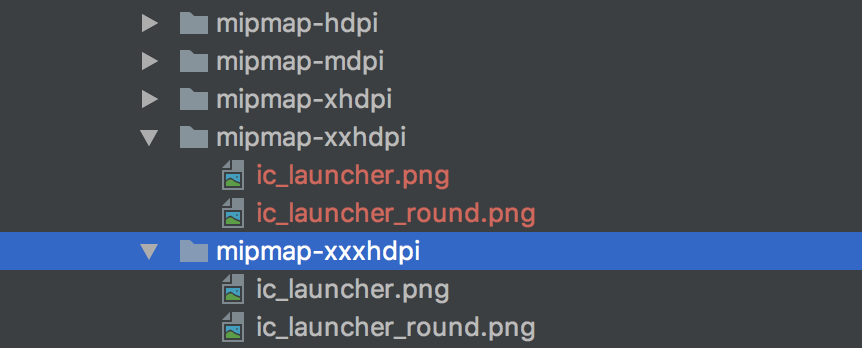
}配置完之后,重新build文件就可以了,当然不希望增加编译时间的话,可以把auto置为false或者不设置。mipmap支持增量编译功能,只会对文件夹中不存在的位图进行缩放,已存在则跳过,识别条件是文件名。手动启动位图缩放功能的方式和上述方式一致,任务名称是mipmapZoom。下面我们来看看转换效果:
转换前

转换后

读者可以点进去查看一下转换后的图片尺寸,可以发现,转换后的图片符合我们需要的的比例。有兴趣的读者可以下载demo,把其它分辨率的位图资源删除,通过mipmapZoom任务重新生成。
通过mipmapZoom任务,可以大大减少UI设计师与工程师的工作量,只需要管理一套位图文件即可,把我们从机械化的任务中解放出来。
注:目前版本不支持位图删除功能,所以当我们需要删除部分位图的时候,需要把自动生成的图片文件全部删除,重新生成,后续版本会增加该功能。
屏幕适配一直是移动端开发工程师的一大难题,面对琳琅满目的屏幕尺寸与屏幕密度,我们一直在找一个更好的适配方案。Smallest Width是目前Android中最简单最好用的适配方案,没有之一,它是由系统提供支持的,并且在适配时不会因为屏幕分辨率与设计稿的差异过大造成一些奇奇怪怪的问题(大屏幕上面变糊,小屏幕又显得像素过于密集)。笔者这个适配方案是基于Smallest Width与提供多套位图为基础,通过Gradle插件来自动处理sw比例计算与文件生成、位图自动缩放来实现一个相对更好的适配方案。
calces.screen开发的初衷时简化UI设计师与Android工程师的工作量,目前已经基本达成这一目标。
好了,关于calces.screen插件的介绍就到此为止了,这里再一次提醒大家,如果觉得calces对你有所帮助的话,可以点下star,鼓励下作者。如果有一些更好的想法的话,可以参与这一开源项目。笔者会一直维护这个项目的,致力于减轻Android工程师的负担,把重复的机械性工作全部交给Gradle来处理。
微信公众号:
如果你觉得这片文章对你有所启发的话,可以关注我的微信公众号哦

给你一个全自动的屏幕适配方案(基于SW方案)!—— 解放你和UI的双手
标签:布局 gradle插件 读者 直接 制作 有关 插件库 是什么 哪些
原文地址:https://www.cnblogs.com/tangpj/p/9823342.html