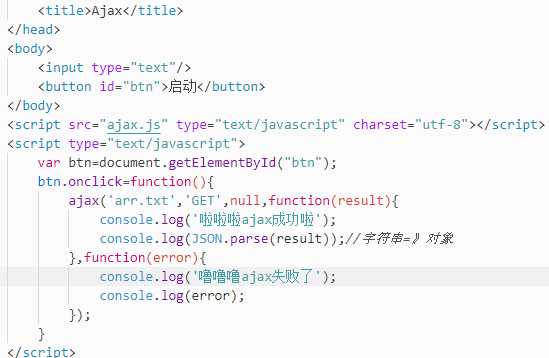
.........下面的代码继续执行...................
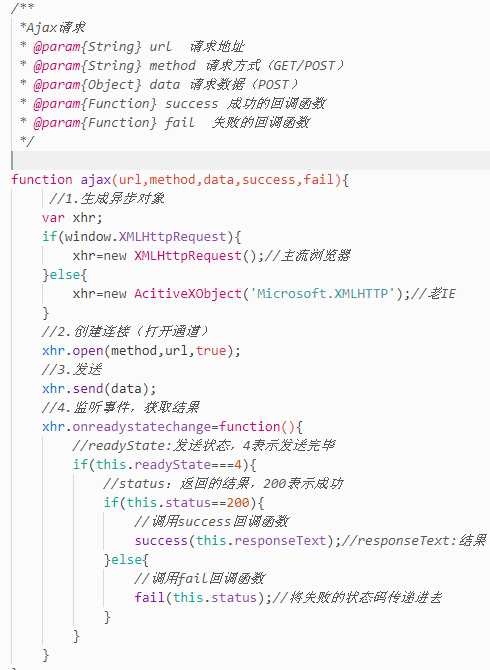
/**
*Ajax请求
* @param{String} url 请求地址
* @param{String} method 请求方式(GET/POST)
* @param{Object} data 请求数据(POST)
* @param{Function} success 成功的回调函数
* @param{Function} fail 失败的回调函数
*/
function ajax(url,method,data,success,fail){
//1.生成异步对象
var xhr;
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();//主流浏览器
}else{
xhr=new AcitiveXObject(‘Microsoft.XMLHTTP‘);//老IE
}
//2.创建连接(打开通道)
xhr.open(method,url,true);
//3.发送
xhr.send(data);
//4.监听事件,获取结果
xhr.onreadystatechange=function(){
//readyState:发送状态,4表示发送完毕
if(this.readyState===4){
//status:返回的结果,200表示成功
if(this.status==200){
//调用success回调函数
success(this.responseText);//responseText:结果
}else{
//调用fail回调函数
fail(this.status);//将失败的状态码传递进去
}
}
}
}