标签:ted center ddd ntb lis 需要 size fun 管道
在自动获取焦点的学习中涉及到了一个钩子函数 mounted(),它表示页面一加载进来就执行函数里面的内容,(和window.onload相似,这样有助于理解),mounted 钩子函数的名字不能随便更改,而且不能写在 methods 属性里面
方法1: 在vue中 通过操作 dom 元素来实现自动获取焦点(即使用原生JS实现)
代码如下:
1 <html lang="en"> 2 <head> 3 <title>自动获取焦点</title> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <script src="../lib/vue-2.4.0.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 姓名:<input type="text" id="name"> 11 </div> 12 <script> 13 var vm = new Vue({ 14 el: ‘#app‘, 15 data: { 16 name: ‘Jack‘ 17 }, 18 mounted(){ // mounted 是钩子函数,它表示页面一加载进来就执行函数里面的内容,(和window.onload相似) 19 //mounted 钩子函数的名字不能随便更改,而且不能写在 methods 属性里面 20 //console.log(111); 页面加载完成自动执行 1111 21 document.getElementById(‘name‘).focus() //原生的JS方法实现的 22 } 23 }) 24 </script> 25 </body> 26 </html>
页面效果:

方法2: 在vue中 通过ref 属性,它表示对Dom 的引用,它的属性值可以随便取,但是不能重复
1 <html lang="en"> 2 <head> 3 <title>自动获取焦点</title> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <script src="../lib/vue-2.4.0.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <!-- 通过ref 属性引用 --> 11 姓名:<input type="text" id="name" ref="nameRef"> 12 </div> 13 <script> 14 var vm = new Vue({ 15 el: ‘#app‘, 16 data: { 17 name: ‘Jack‘ 18 }, 19 mounted(){ // mounted 是钩子函数,它表示页面一加载进来就执行函数里面的内容,(和window.onload相似) 20 //mounted 钩子函数的名字不能随便更改,而且不能写在 methods 属性里面 21 //通过 this.$refs.ref的值 来获取 Dom 22 console.log(this.$refs.nameRef); 23 this.$refs.nameRef.focus() 24 } 25 }) 26 </script> 27 </body> 28 </html>
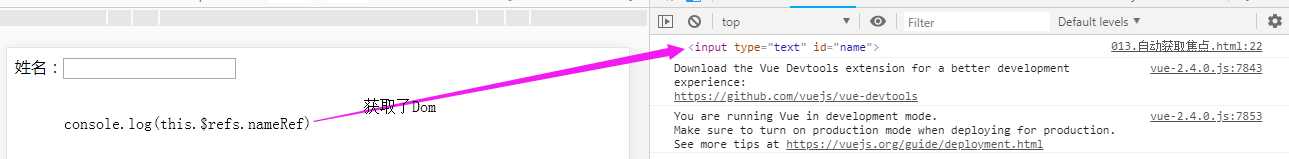
页面效果:

方法3: 在vue中 通过自定义指令,自动获取焦点
1 <html lang="en"> 2 <head> 3 <title>通过自定义指令自动获取标点</title> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <script src="../lib/vue-2.4.0.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 姓名: <input type="text" v-myfocus> 11 </div> 12 <script> 13 // 自定义指令通过一个全局方法Vue.directive()创建,它有两个参数,一是自定义指令的名字,可以随便取,但是全部小写; 另一个是一个对象,表示自定义指令的一些配置项 14 15 //创建一个名为 myfocus 的自定义指令,这里实际上创建了一个 v-myfocus 指令,元素中也使用 v-myfocus 16 Vue.directive(‘myfocus‘, { 17 inserted(el, binding){ 18 //inserted 是钩子函数,它表示自定义指令插入到标签的时候就执行 19 //inserted()钩子函数有两个参数,el表示使用自定义指令的元素,binding表示自定义指令的信息 20 console.log(el); 21 console.log(binding); 22 el.focus() 23 } 24 }) 25 var vm = new Vue({ 26 el: ‘#app‘, 27 data: { 28 29 } 30 }) 31 </script> 32 </body> 33 </html>
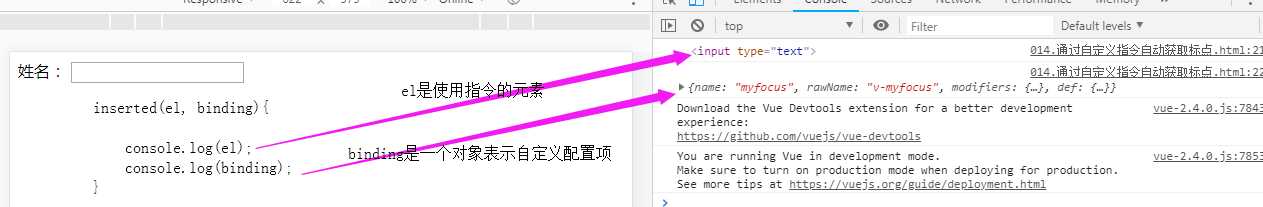
页面效果:

3.1 自定义指令2(自定义指令后面跟一个data中的变量)
实例代码:
1 <html lang="en"> 2 <head> 3 <title>通过自定义指令自动获取标点</title> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <script src="../lib/vue-2.4.0.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <!-- 引用自定义指令 v-mycolor --> 11 姓名: <input type="text" v-mycolor="color"> 12 </div> 13 <script> 14 //创建一个名为 mycolor 的自定义指令。 15 Vue.directive(‘mycolor‘, { 16 inserted(el, binding){ 17 console.log(binding); 18 el.style.color = binding.value 19 } 20 }) 21 var vm = new Vue({ 22 el: ‘#app‘, 23 data: { 24 color: ‘#f00‘, // 在data中定义一个变量 25 } 26 }) 27 </script> 28 </body> 29 </html>
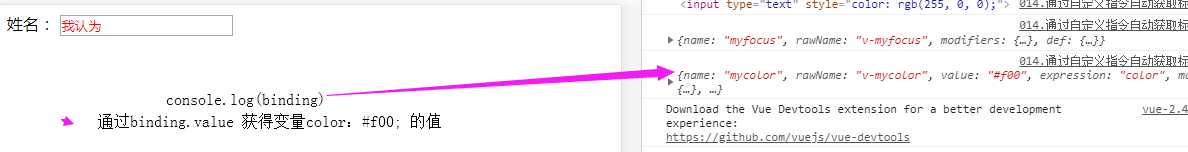
页面效果:

练习案例代码:
1 <html lang="en"> 2 <head> 3 <title>案例练习</title> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <script src="../lib/vue-2.4.0.js"></script> 7 <style> 8 #app { 9 width: 600px; 10 margin: 100px auto; 11 } 12 .top, .middle { 13 height: 40px; 14 line-height: 40px; 15 border: 1px solid #000; 16 padding-left: 6px; 17 } 18 .middle { 19 margin: 10px 0; 20 } 21 table { 22 border-collapse:collapse; 23 width: 100%; 24 } 25 td,th { 26 border: 1px solid #000; 27 padding: 5px; 28 text-align: center; 29 } 30 table th { 31 background-color: #0094ff; 32 color: #fff; 33 } 34 </style> 35 </head> 36 <body> 37 <div id="app"> 38 <div class="top"> 39 车型:<input type="text" v-model="newType"> 40 车型价格: <input type="text" v-model="newPrice"> 41 <input type="button" value="添加" @click="addData"> 42 </div> 43 <div class="middle"> 44 车型搜索: <input type="text" placeholder="请输入搜索名称"> 45 </div> 46 <table border="0"> 47 <thead> 48 <tr> 49 <th>车型</th> 50 <th>车型价格(万)</th> 51 <th>添加时间</th> 52 <th>操作</th> 53 </tr> 54 </thead> 55 <tbody> 56 <tr v-for="(item, index) in list" :key="index"> 57 <td>{{item.type}}</td> 58 <td>{{item.price}}</td> 59 <!-- 过滤器的使用:在过滤的数据后面加上管道符 | 过滤器名称 在过滤器名称后面还可以传参数--> 60 <td>{{item.cTime | timeFilter(‘/‘)}}</td> 61 <!-- 将index 作为参数传入 --> 62 <td><a href="#" @click="delData(index)">删除</a></td> 63 </tr> 64 <tr v-if="list.length === 0"> 65 <td colspan="4">没有品牌数据</td> 66 </tr> 67 </tbody> 68 </table> 69 </div> 70 <script> 71 // 通过全局方法Vue.filter()方法创建过滤器,他有两个参数,第一个是过滤器的名字,第二个是过滤器的处理函数,这个函数有个默认参数,表示要过滤的数据 72 73 //创建一个时间过滤器 timeFilter, time 是默认参数 seprator 参数表示时间之间的间隔符号 74 Vue.filter(‘timeFilter‘, function(time, seprator){ 75 console.log(time); // 控制台:Mon Oct 22 2018 22:38:05 GMT+0800 (中国标准时间) 76 var y = time.getFullYear(); 77 var m = time.getMonth()+1; 78 var d = time.getDate(); 79 var h = time.getHours(); 80 var m = time.getMinutes(); 81 var s = time.getSeconds(); 82 return y + ‘-‘ + m + ‘-‘ + d + ‘ ‘ + h + ‘:‘ + m + ‘:‘ + s 83 //return y + seprator + m + seprator + d + ‘ ‘ + h + seprator + m + seprator + s 84 }) 85 var vm = new Vue({ 86 el: ‘#app‘, 87 data: { 88 newType: ‘‘, 89 newPrice: ‘‘, 90 list: [ 91 {type: ‘宝马‘, price: 30, cTime: new Date()}, 92 {type: ‘奔驰‘, price: 20, cTime: new Date()}, 93 {type: ‘奥迪‘, price: 23, cTime: new Date()} 94 ] 95 }, 96 methods: { 97 delData(ind){ 98 this.list.splice(ind, 1); //splice(删除项的索引, 删除个数) 99 }, 100 addData(){ 101 this.list.push({type: this.newType, price: this.newPrice, cTime: new Date()}); 102 } 103 } 104 }) 105 </script> 106 </body> 107 </html>
页面显示效果:

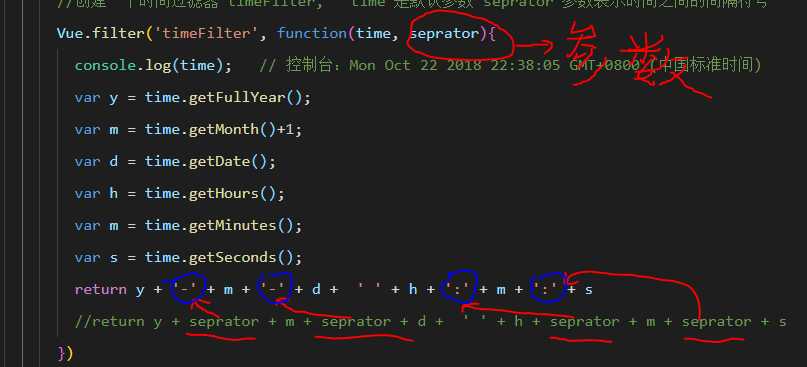
注意:若时间和日期之间的链接符号想改变的话,可以通过传参的方式更改。例如,在过滤器的处理函数中添加除了默认参数(这里是time)的第二个参数(这里是seprator), 并且在return 中替换原有的符号(‘-’),同时在使用过滤器的数据中的过滤器添加参数(此参数为要更改的符号)


vue指令03---自动获取焦点(自定义指令)和过滤器的学习
标签:ted center ddd ntb lis 需要 size fun 管道
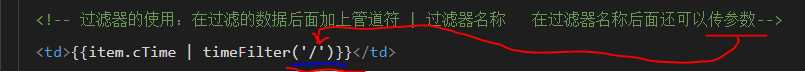
原文地址:https://www.cnblogs.com/lirun-rainbow/p/9833806.html