标签:inf title red style src Fix text top body
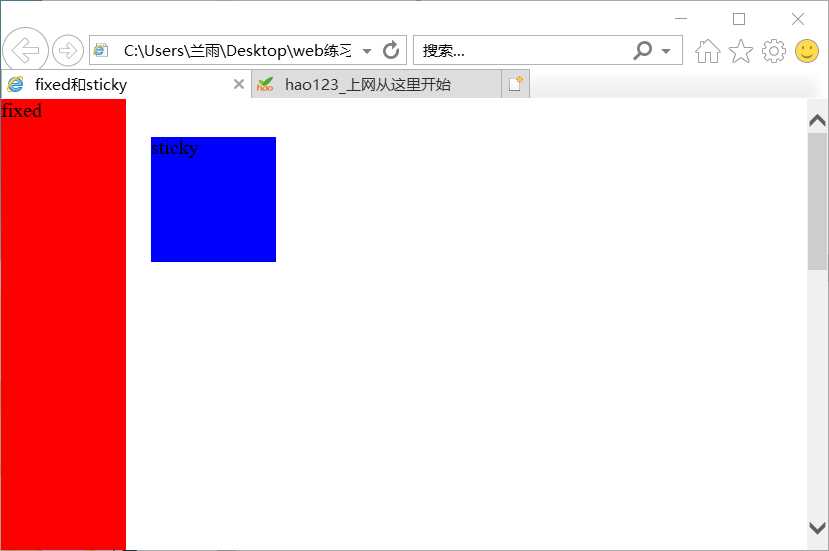
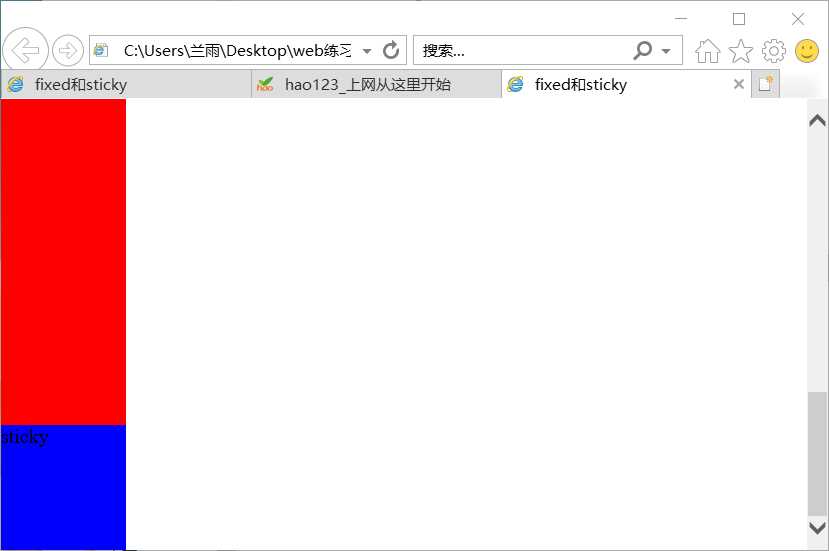
1 <!DOCTYPE html><html> 2 <head> 3 <meta charset="utf-8"> 4 <title>fixed和sticky</title> 5 <style type="text/css"></style> 6 <link rel="stylesheet"href="fixedsticky.css"> 7 </head> 8 <body> 9 <div class="one">fixed</div> 10 <div class="two">sticky</div> 11 </body> 12 </html>
1 body{ 2 margin:0px; 3 } 4 .one { 5 width:100px; 6 height:1000px; 7 background: red; 8 9 } 10 .two{ 11 position:sticky; 12 width:100px; 13 height:100px; 14 background:blue; 15 top:30px; 16 left:120px; 17 }



标签:inf title red style src Fix text top body
原文地址:https://www.cnblogs.com/lan-yu/p/9835716.html