标签:access oba cross test 应用 color option ted csdn
最方便的方法,新建一个middleWare,把这个middleware加入到全局中间件,所有的请求,都会经过这个中间件的过滤。
php artisan make:middleware CrossHttp
然后就会在\app\Http\Middleware\CrossHttp.php这个中间件,在handle方法里面添加如下代码:
public function handle($request, Closure $next) { $response = $next($request); $response->header(‘Access-Control-Allow-Origin‘, ‘*‘); $response->header(‘Access-Control-Allow-Headers‘, ‘Origin, Content-Type, Cookie, Accept‘); $response->header(‘Access-Control-Allow-Methods‘, ‘GET, POST, PATCH, PUT, OPTIONS‘); // $response->header(‘Access-Control-Allow-Credentials‘, ‘true‘); return $response; }
其中有以下需要注意的地方:
意思是允许所有的域都能访问这个接口。但是这时候不能传递session和cookie,如果想要指定域名来访问,就这样写:$response->header(‘Access-Control-Allow-Origin‘, ‘http://mytest.com‘);
这个意思就是只允许http://mytest.com来访问这个接口。
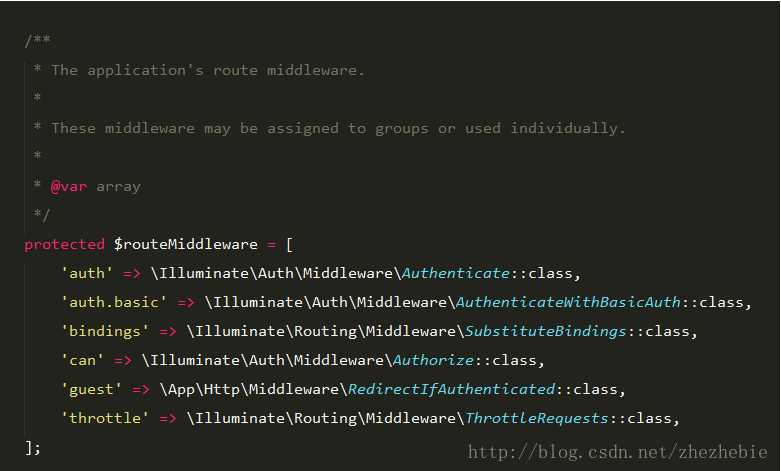
到这里还没完,中间件建立了,我们还要加到\app\Http\Kernel.php里面去,不然不能生效。 这时候就有选择了,加到全局还是routeGroup?这个就取决于你的应用了,如果你的应用完全是接口,而且都是跨域,name就加到global那里去。如下图所示:
如果你是某几个接口需要跨域,就写到下面那个routeMiddle里面去。

然后用的时候就在路由里面加上这个中间件的别名即可。 原文:https://blog.csdn.net/zhezhebie/article/details/78068009
第二种方法:
场景
laravel作为后端API使用的时候,前端ajax请求的时候 遇到跨域的问题
解决
laravel5.5 barryvdh/laravel-cors 使用方法很简单
composer require barryvdh/laravel-cors
app/Http/Kernel.php 添加
protected $middleware = [ \Barryvdh\Cors\HandleCors::class];
这时候ajax 访问就可以没有跨域的问题了
---------------------
原文:https://blog.csdn.net/cominglately/article/details/80381567
标签:access oba cross test 应用 color option ted csdn
原文地址:https://www.cnblogs.com/sgm4231/p/9838384.html