标签:tostring htm 应用 end jquery pack 事件 解决方案 就是
这里列举几个使用文章导航目录的地方:
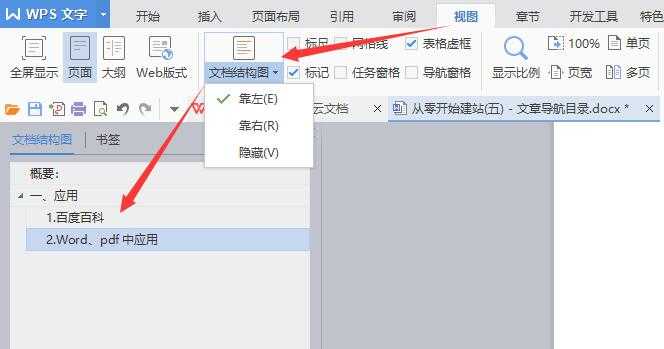
可以看到下面百度百科为了使结构清晰,所以使用了2个目录,第一个目录就像我们写毕业论文的目录,第二个就像Word和pdf左侧的导航目录,而我这里就是使用的后者。优点就是阅读的全程都可以跳转到你想要到的位置。


打开Word的视图,点击文档结构图,就可以看到

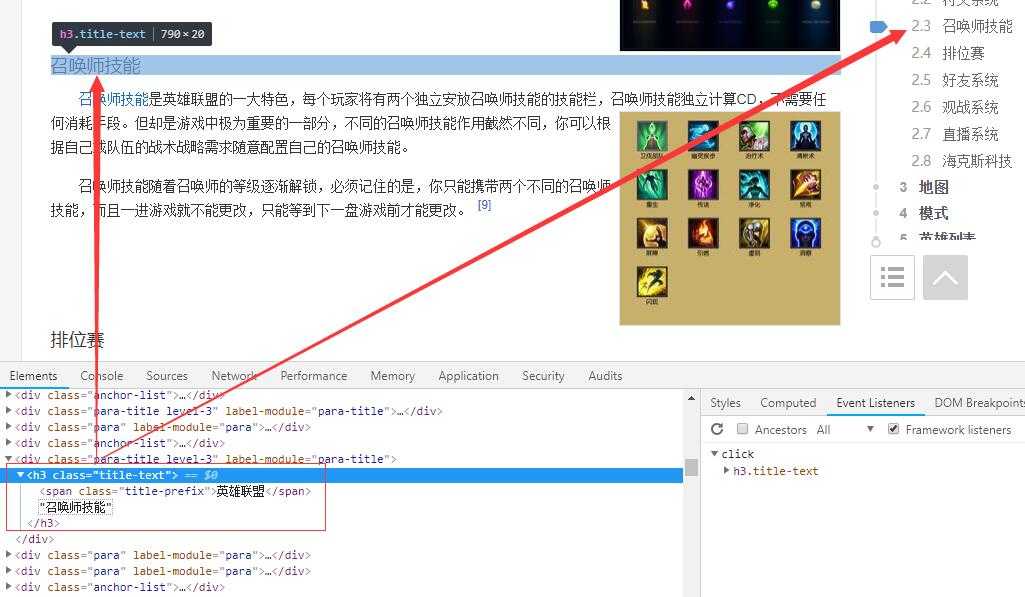
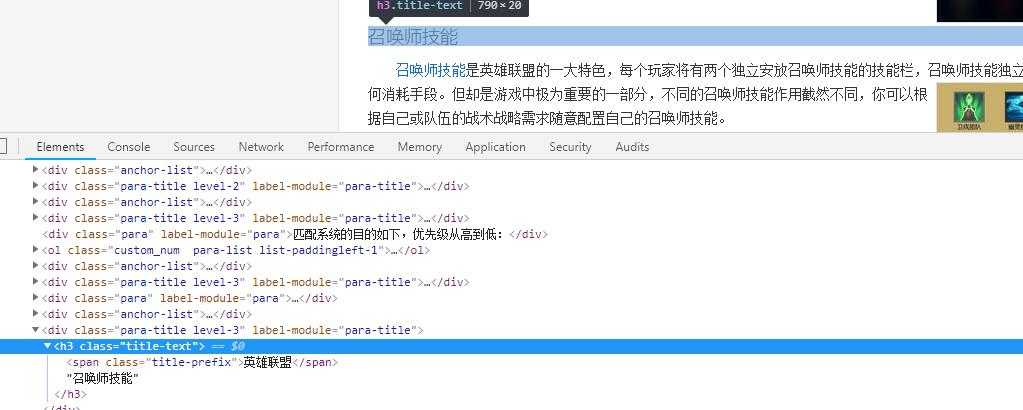
1.1我们先看看百度百科是如何实现的,随便找条百度百科词条,然后按F12,查看定位的html标签,比如图中的“召唤师技能”可以看到是个H3标签

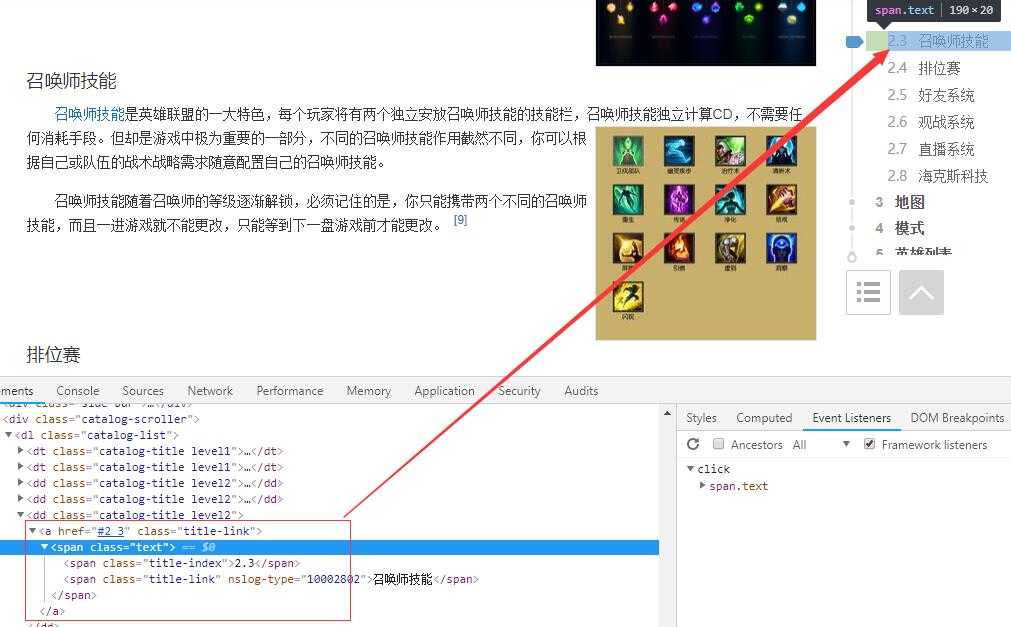
1.2我们再看导航目录的标签是一个a标签,使用的<a href=”#2_3”/>做锚点跳转,关于锚点可以自行百度

因为我们使用的是vue做前端框架,所以无法使用锚点跳转,但我们可以使用scrollTop这个属性来使要跳转的H标签的设置到窗口的顶部位置
2.1在文章加载完成后,遍历所有的html标签,如是H标签就拼凑到一个容器中,来构成导航目录的内容。
2.2给上面拼凑的容器中的每个标签绑定一个onclick事件。
2.3点击导航目录后,触发点击事件,调用函数,通过ID来找到之前的H标签的dom对象,并把这个dom对象的距离body顶部的数值设置给domcument的scrollTop,这时候窗口会自动滚动到这个H标签到顶部的位置。
1.1我们还是通过cdn方式引入:进入bootcdn然后复制jquery的标签,然后在index.html中引入
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
1.2在webpack.base.conf.js中添加:
externals: {
‘vue‘: ‘Vue‘,
‘vue-router‘: ‘VueRouter‘,
‘axios‘: ‘axios‘,
‘vue-resource‘: ‘VueResource‘,
‘jquery‘:‘jQuery‘
}
1.3在main.js中
import $ from ‘jquery‘
2.1构造导航目录div
<div class="navi-floder"> <div class="navi-floder-title">文章目录</div> <div class="navi-floder-content"></div> </div>
2.2加载文章内容后调用函数处理H标签,构造导航目录div中的
<div class="navi-floder-content"></div>中的子内容,这里我只筛选了一级标题和二级标题,这里有几个比较坑的地方:
2.2.1markid在两个地方中,其中一个会自动转成小写,所以我干脆都转成小写
2.2.2在处理引号的三层嵌套上,每次都很头痛,这里试了很多次才成功
loadNaviFloder:function(){ //文章导航目录 $("#article-content").children().each(function(index, element) { var tagName=$(this).get(0).tagName; if(tagName.substr(0,1).toUpperCase()=="H"){ var contentH=$(this).text();//获取内容 var markid="mark-"+tagName.toLowerCase()+"-"+index.toString(); $(this).attr("id",markid);//为当前h标签设置id if(tagName.toUpperCase() == "H1"){ $(".navi-floder-content").append(‘<hr><span class="navi-h1-class" onclick="goAnchor(\‘#‘+markid+‘\‘)">‘+ contentH +‘</span><br/>‘); }else if(tagName.toUpperCase() == "H2"){ $(".navi-floder-content").append(‘<span class="navi-h2-class" onclick="goAnchor(\‘#‘+markid+‘\‘)">‘+ contentH +‘</span><br/>‘); } } }); }
2.3处理点击事件,这里就是关键地方
window.goAnchor = function(selector){ var anchor = $(selector)[0]; document.documentElement.scrollTop = anchor.offsetTop; }
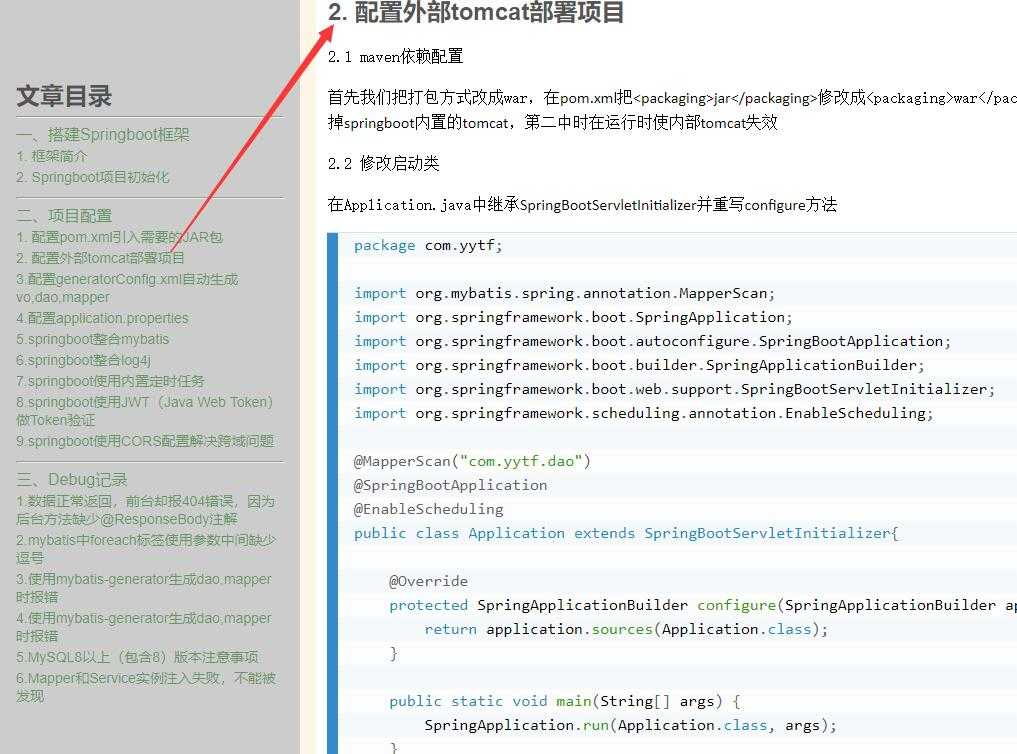
2.4调节一下导航目录的css,这个就省略了,然后看一下成果,虽然不能双向导航(就是文章滚动到某个位置,导航目录也自动选取某个标题作为活动状态),不过还是蛮可开心了。后续可以想一下,做个页面滚动监听事件,当标签是H标签的时候,判断一下
document.documentElement.scrollTop ==anchor.offsetTop如果这个相等,就把导航目录的对应的标题变换个颜色来反馈给读者当前文章的大体位置。不过实现起来感觉很麻烦啊,后面再慢慢改进。

网上有个anchorjs和autocjs都是做导航目录的,类似于封装好的框架,有兴趣的可以研究一下。
我在2.2.2中的代码:var contentH=$(this).text();//获取内容,这里直接取的是H标签中的内容,所以一定要保证H标签下,不在有子标签的存在

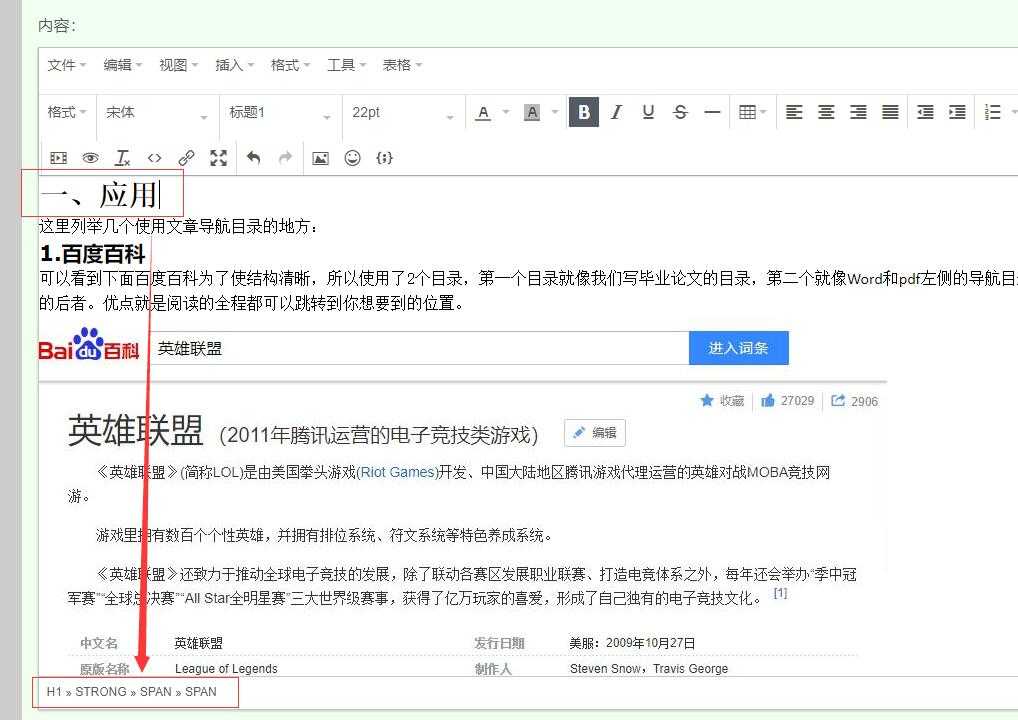
例如这里H3标签下还有个span标签,所以这里获得的contentH就是:<span class="title-prefix">英雄联盟</span>“召唤师技能”而不是“召唤师技能”,所以我每次在富文本编辑器的时候都会把几个标题处理一下,比如直接从Word中粘贴过来是这样的格式,可以看到直接是标题1的格式,这是我们想要的,但是H1标签下面有子标签,这个时不想要的,所以要改成单纯的H1标签:

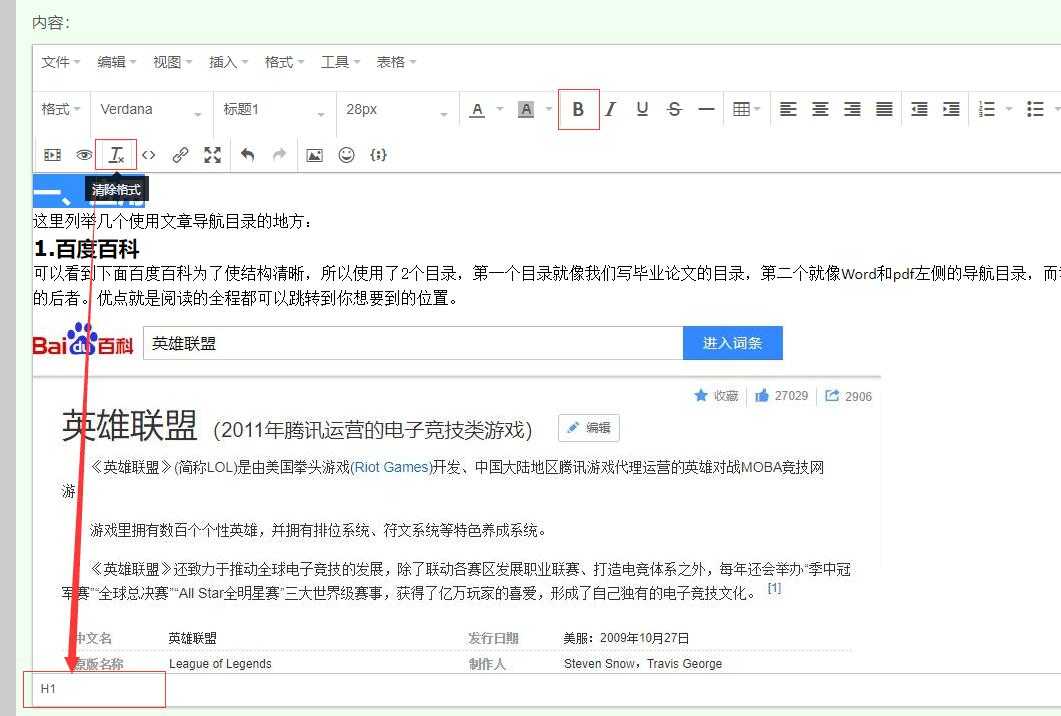
这个时候我们选中内容点击一下清除格式:可以看到下面变成了单纯的H1标签,同时可以看到字体变成Verdana,同时也没有了加粗的显示了,也就是说,直接从Word粘贴,它会在原H1标签上多做了一些多余的格式设置。

标签:tostring htm 应用 end jquery pack 事件 解决方案 就是
原文地址:https://www.cnblogs.com/songzhen/p/blogs-diary-5.html