标签:.com 红色 class 技术 png MTA 图片 部分 image
style="vertical-align: top"
<td colspan="11" rowspan="5" style="vertical-align: top">
<table class="formTable">
<tr>
<td colspan="2" >序号</td>
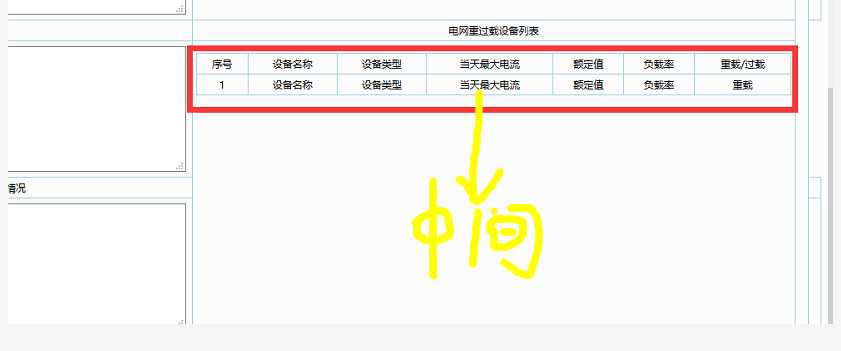
不然图片红色部分,会在中间

标签:.com 红色 class 技术 png MTA 图片 部分 image
原文地址:https://www.cnblogs.com/rdchen/p/9842257.html