标签:style blog http color ar strong sp div 2014
今天无意间发现的processing 很有兴趣 实现很简洁
void setup(){ } void draw(){ background(255); if(mouseX < width/2 && mouseY > height/2) { fill(0); rect(0,height/2,width/2,height/2); } }
这个小小的代码可以实现 当鼠标位于画布左下方时显示一个黑色的框
-----------------------------------------------------------------------------------------
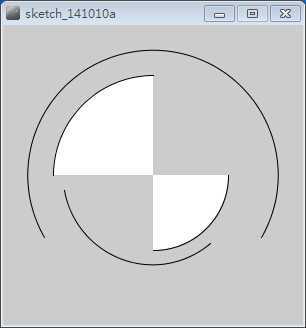
size(300,300); arc(150,150,150,150,0,PI/2); arc(150,150,200,200,PI,TWO_PI-PI/2); noFill(); arc(150,150,180,180,radians(50),radians(170)); arc(150,150,250,250,radians(150),radians(390));
这个小代码可以画出下面的图案

----------------------------------------------------------------------------------------
一些函数:
size(width,height); 设置画布大小
point(x,y); 画点
line(x1,y1,x2,y2); 绘制直线 x1,y1 为第一个端点的位置 x2,y2为第二个端点的位置
rect(x,y,width,height); 画矩形,默认模式CORNER x,y矩形左上角; CENTER模式 x,y中心; CORNERS模式 分别表示左上角坐标和右下角坐标
rectMode(CENTER); //设置画矩形的模式
ellipse(x,y,width,height); 绘制圆形或椭圆 x,y中心坐标 width水平直径 height垂直直径
arc(x,y,width,height,start,stop); 绘制弧形 前面同ellipse 后面是弧的起始和结束的弧度
triangle(x1,y1,x2,y2,x3,y3); 绘制三角形 分别是三个顶点的坐标
quad(x1,y1,x2,y2,x3,y3,x4,y4); 绘制四边形 分别是四个顶点的坐标
bezier(x1,y1,cx1,cy1,cx2,cy2,x2,y2); 绘制贝塞尔曲线 x1,y1,x2,y2为曲线起点终点坐标,cx1,cy1,cx2,cy2两个辅助点坐标
标签:style blog http color ar strong sp div 2014
原文地址:http://www.cnblogs.com/dplearning/p/4018021.html