标签:邮箱 文件夹 网站 glob 检查 xxxx oba 上传 还需
一、检查Git
使用Git前先检查本机上是否安装了Git,Mac上默认都是安装了Git的
1、打开终端,输入指令,如果已经安装了Git就会显示版本号
git version
2、如果尚未安装Git,可以通过Xcode的Command Line Tools并使用如下命令安装Git
xcode-select --install
二、新建项目并上传
1、在远程第三方托管网站上新建一个远程仓库
上一篇文章已经在讲述过如果在GitHub上创建仓库,这里就不在叙述了。
2、本地创建一个新的项目,以Xcode TestDemo为例,新建项目时要注意项目内是否由一个.git的Git文件,作为新项目上传时需要先删除该文件。

3、打开终端,通过cd指令进入该文件夹下,初始化一个新的Git
git init
4、添加当前文件夹目录下所有文件到Git
git add .
5、先提交项目到本地仓库,引号内为提交说明
git commit -m "project"
6、然后推送本地仓库到远程仓库,其中http://xxxxxxxx为远程仓库地址,通常需要在该地址后添加.git链接到Git仓库,如果是首次推送,还需要输出远程仓库的Git用户名和密码来进行验证。

7、获取远程库与本地同步合并(如果远程库「不为空」则必须做这一步,否则后面的提交会失败)
git pull --rebase origin master
8、把本地库的内容推送到远程,使用 git push命令,实际上是把当前分支master推送到远程。执行此命令后会要求输入用户名、密码,验证通过后即开始上传。
git push -u origin master
9、状态查询命令
git status
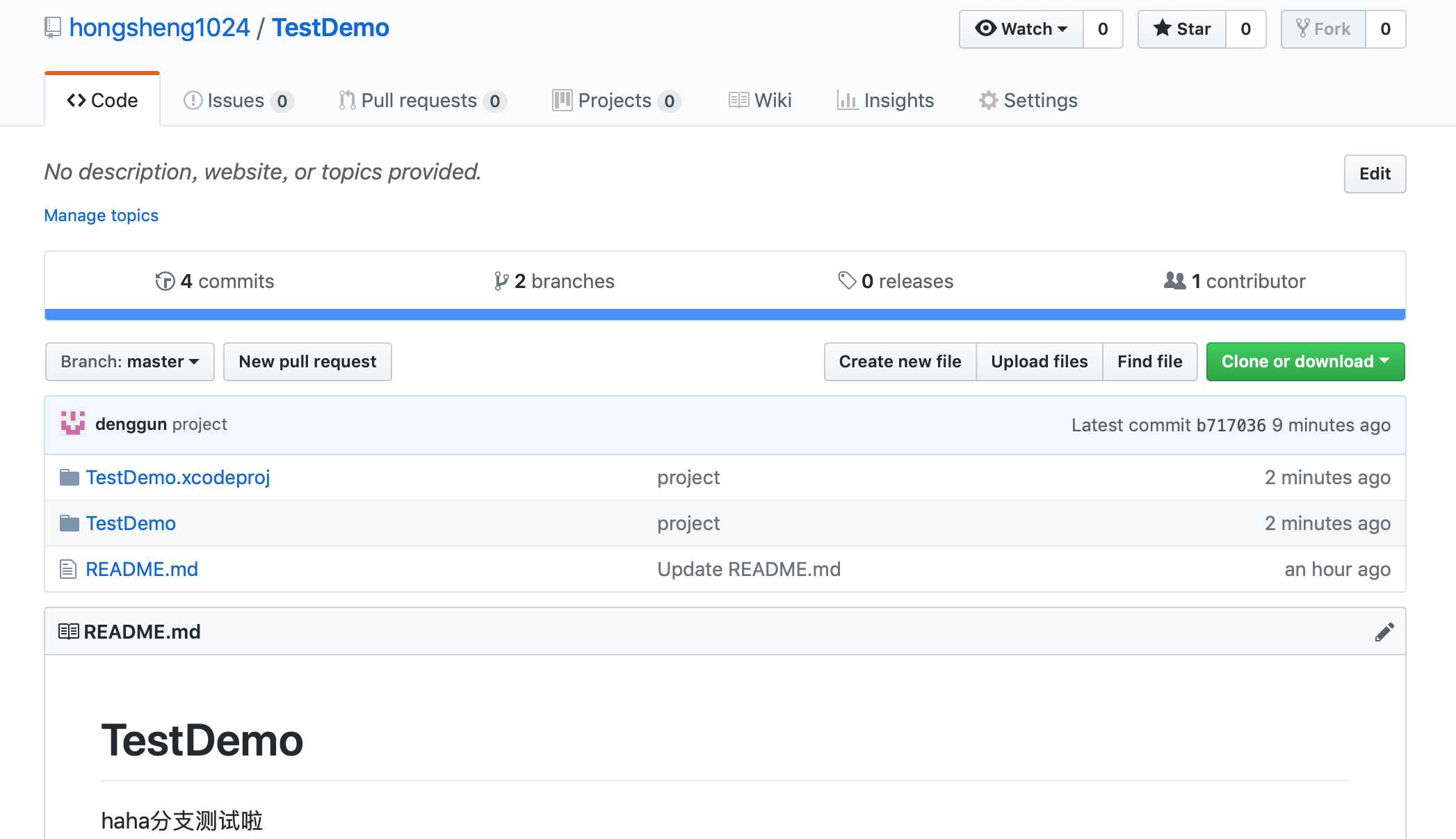
此时打开github,进入TestDemo仓库会发现我们创建的本地iOS项目已经上传到仓库中了。

三、从Git上获取已有的项目,修改后并提交
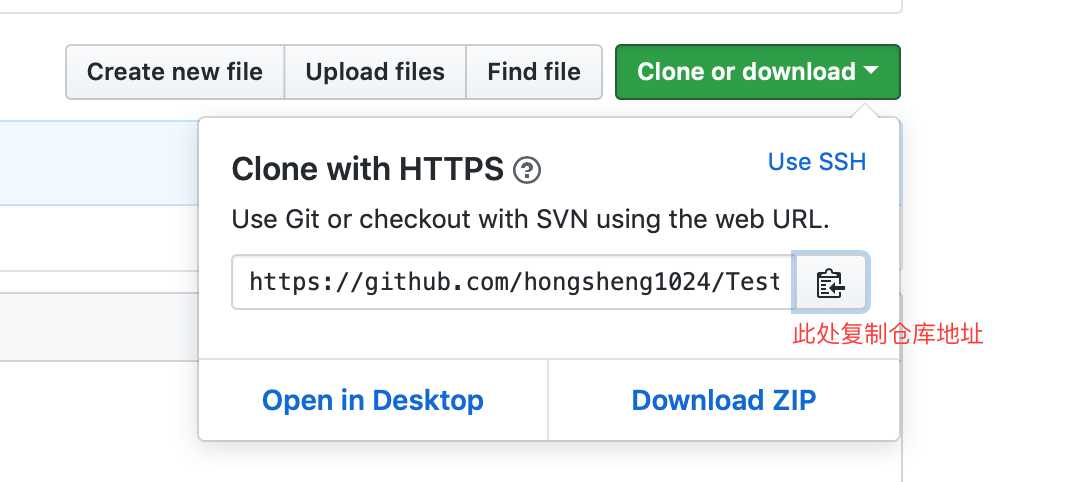
1、根据已有项目的Git地址,使用命令行工具从远程克隆一个仓库到本地
在桌面创建一个空的test文件夹,cd进入该目录,执行下面的命令就可以从远程克隆一个仓库到本地
git clone https://xxxxxxx.git
2、修改完项目内容后,使用命令行工具进入项目文件夹,先执行如下两条命令将项目提交到本地仓库
git add .
git commit -m "project"
3、然后执行push命令将项目同步到远程Git仓库
git push
注:该步常见问题为mac git设置的全局用户名和密码与该远程仓库使用的用户名密码不相符,需要通过如下命令进行修改,使用后系统会提示输入密码
git config --global user.name "用户名"
git config --global user.email "邮箱"
四、上传新建分支
1、新建名为v4的分支
git checkout -b v4
git add .
git commit -m "新建分支"
2、新建并提交到远程分支
git push --set-upstream origin v4

五、删除分支
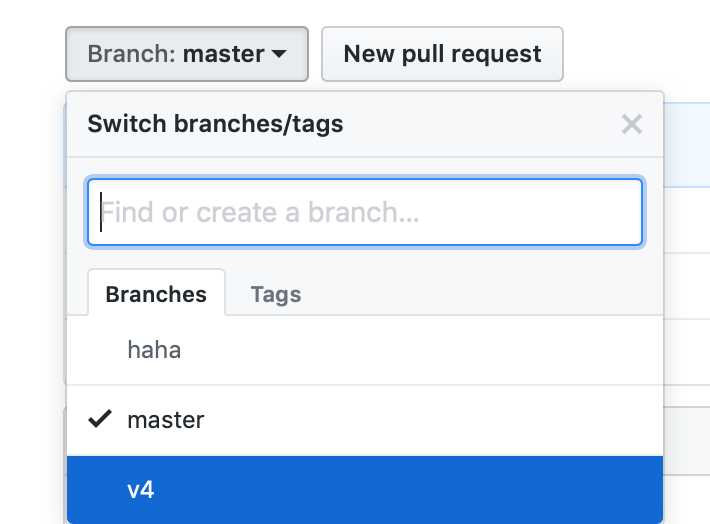
1、删除分支前要查看下分支的情况
查询本地分支情况:
git branch
查询本地和远程分支情况:
git branch -a
分支切换:
git checkout master
2、如果要删除名为 v4 的分支,必须切换到本地 git 的另一条分支上:
git checkout master
删除本地v4分支操作:
git branch -d v4
删除远程分支:
git branch -r -d origin/v4
删除远程分支(准):
git push origin -d v4

六、重命名分支,并提交到远程
1、重命名
git branch -m old-branchname new-branch-name
2、删除远程分支
git push origin :oldBranchName
3、将重命名过的分支提交
git push origin newBranchName
标签:邮箱 文件夹 网站 glob 检查 xxxx oba 上传 还需
原文地址:https://www.cnblogs.com/whongs/p/9842606.html