标签:命令行 插件 运行 技术分享 bubuko http 引入 pre 使用
首先:先从nodejs.org中下载nodejs
打开控制命令行程序(CMD),node -v 检查是否正常
npm install -g cnpm --registry=https://registry.npm.taobao.org
1.第一步:安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli
2.新建vue项目
vue init webpack ”项目名称“
{
test: /\.less$/,
loader: ‘style-loader!css-loader!less-loader‘
}
6.安装axios
npm install --save axios
7.引入ui组件vux
npm install --save vux
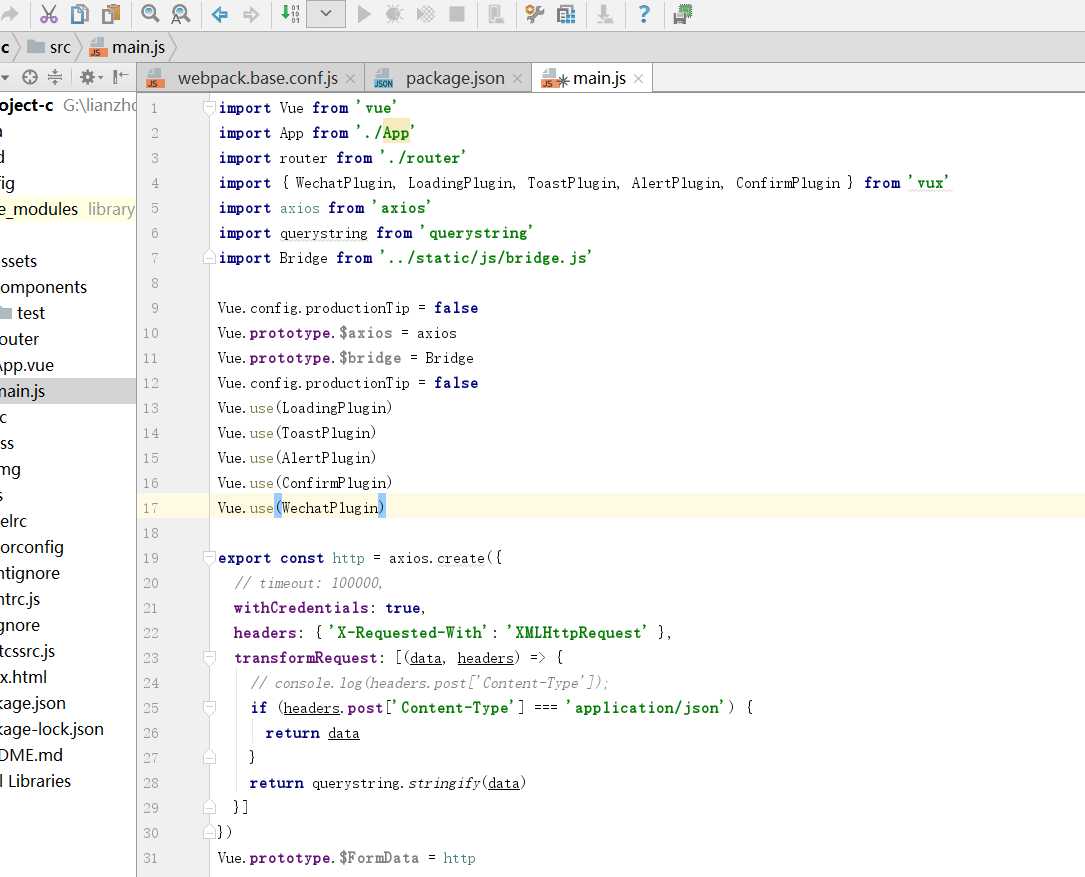
8.关于main.js

标签:命令行 插件 运行 技术分享 bubuko http 引入 pre 使用
原文地址:https://www.cnblogs.com/langqq/p/9844766.html