标签:bubuko 数据 失败 -- his 调用 reset ora reac
1.弹出项目配置
npm run eject
此处注意,若弹出项目配置失败,请先执行以下两行代码
1.git add .
2.git commit -m "init"
2.安装装饰器所需依赖
npm install --save-dev babel-plugin-transform-decorators-legacy
3.安装应用配置
npm install @babel/plugin-proposal-decorators
4.安装mobx和mobx-react
1.npm install mobx --save
2.npm install mobx-react
5.配置package.json
"babel"{
"plugins":[
[
"@babel/plugin-proposal-decorators",
{
"legacy":true
}
],
[
"@babel/plugin-proposal-class-properties",
{
"loose":true
}
]
],
"presets":[
"react-app"
]
},
6.环境测试
1.新建store.js模拟本地数据库
import {observable,action} from "mobx";
class Store {
id = Math.random();
@observable title="飞飞";
@observable finished = false;
@action cTitle =()=>{
this.title="麦扣扣"
}
}
export default new Store()
2.新建App.js进行调用
import React, { Component } from ‘react‘;
import Store from "./store";
import {observer} from "mobx-react"
@observer
class App extends Component {
render() {
return (
<div>
this is Index
<p>{Store.id}</p>
<p>{Store.title}</p>
<button onClick={Store.cTitle}>测试</button>
</div>
);
}
}
export default App;
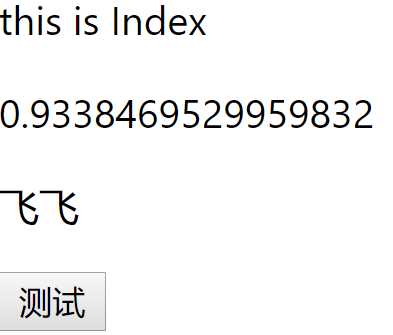
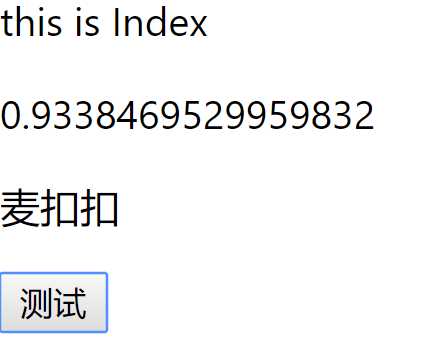
3.运行结果


4.环境搭建成功
7.此处耗费本人大量时间,若有帮助可否留个赞再走?
标签:bubuko 数据 失败 -- his 调用 reset ora reac
原文地址:https://www.cnblogs.com/ygxdbmx/p/9845241.html