标签:传值 调用 his bubuko 技术 idt vue 获取值 ade
父组件主动获取子组件的数据和方法:
1、调用子组件的时候定义一个ref
<v-header ref=‘header‘></header>
2、在父组件里面通过
this.$refs.header.属性
this.$refs.header.方法
子组件主动获取父组件的数据和方法
this.$parent.数据
this.$parent.方法
父组件向子件间的传值
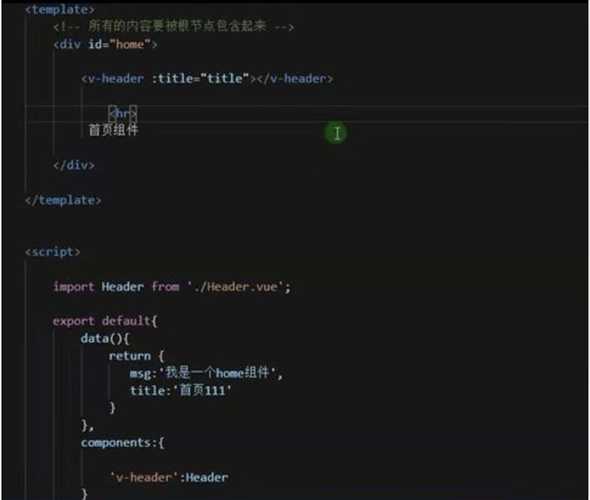
1、父组件调用子组件的时候 绑定动态属性

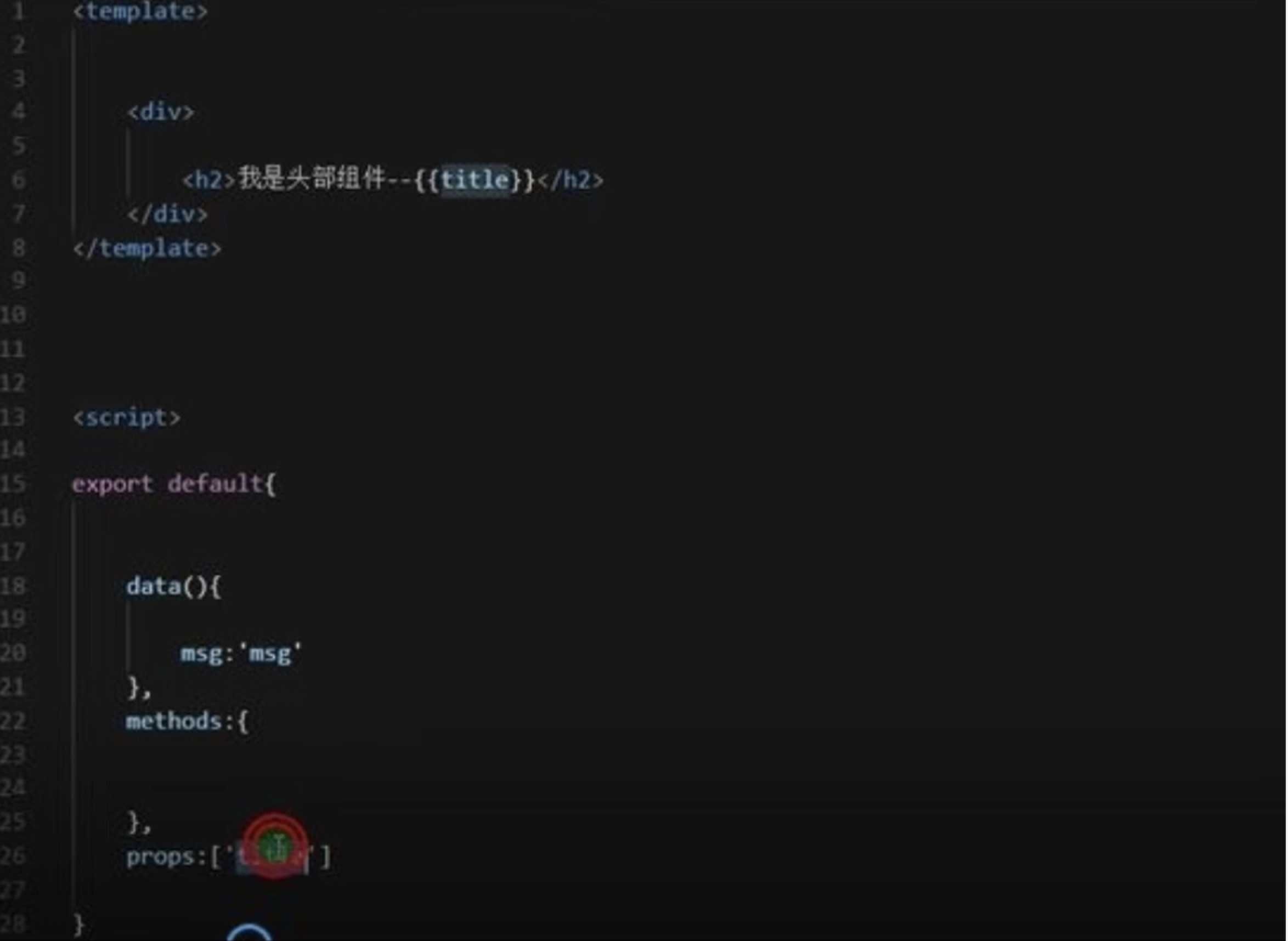
2、在子组件里通过props接受父组件传过来的数据

标签:传值 调用 his bubuko 技术 idt vue 获取值 ade
原文地址:https://www.cnblogs.com/yanloveyue/p/9850441.html