标签:span lock 元素 end info http com bubuko 改变
怎么设置为网格布局呢?很简单,只需在html里面需要先设置一个父元素(网格容器)来包括所有的子元素,设置为Grid布局只需要在其父元素中声明display:grid/inlinegird即可,此时网格容器的所有直接子节点都自动成为网格项.例如:
HTML代码:
1 <div class="container">
2 <div class="item">1</div>
3 <div class="item">2</div>
4 <div class="item">3</div>
5 </div>
CSS代码:
.container {
display: grid/inline-gird;
}
(ps:值得一提的是如果设置为grid布局的话,父元素的宽度默认为全屏,高度自适应,但如果是inline-grid的话则是宽高全部自适应.除非你指定了宽高)
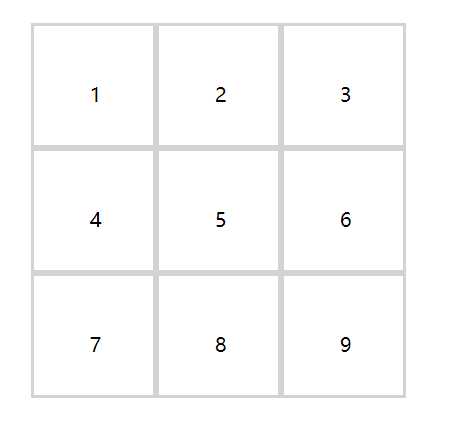
可能你的界面会是这样的:

你也可以使用 grid-column-gap/grid-row-gap 来分别使列与行之间的间隙.
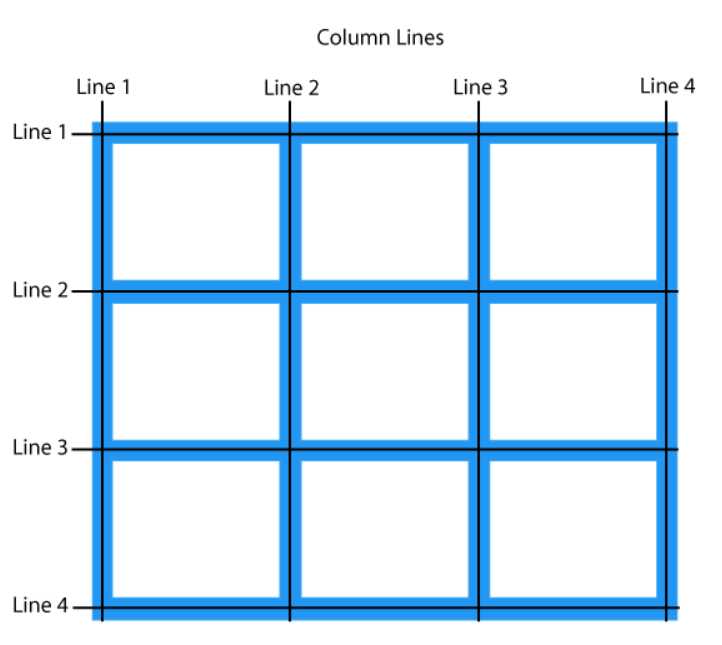
先来看看网格线的概念,下面的Line 1分别代表了第一行/列网格线,其它Line x同上.

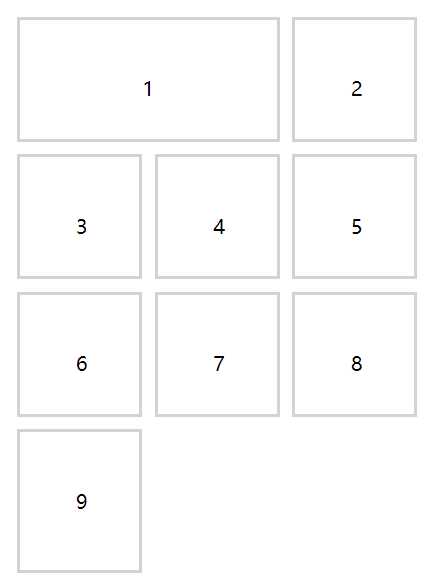
使用以下代码 .item1{ grid-column-start:1; grid-column-end: 3; } 可以达到以下效果:

grid-column-start 是规定改元素的列起始基线处于哪个网格线,grid-column-end 是规定改元素的结束基线处于哪个网格线,这样做可以将某个元素所占的空间给增大. 而 grid-row-start/end 则上面的功能相同,只不过改变的是行而已.
grid-template-columns: 100px 200px 100px; 设置每列元素的宽度,是用改属性后明显第2列要比其它两列宽两倍.如果是 grid-template-rows: 100px 200px 100px; 的话则是改变行间的高度,你们可以自己试试.
标签:span lock 元素 end info http com bubuko 改变
原文地址:https://www.cnblogs.com/chaxr/p/9850888.html