标签:bin 计数 height dead bsp 基本 fine 使用 作用域
1、let基本用法
1.1、声明变量
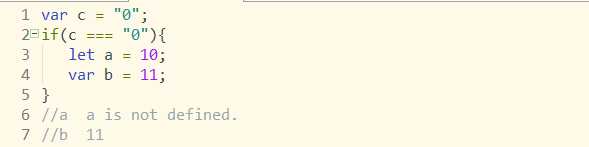
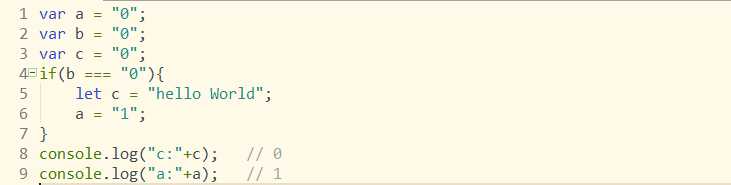
let声明的变量只在它所在的代码块有效。

1.2、不存在变量提升
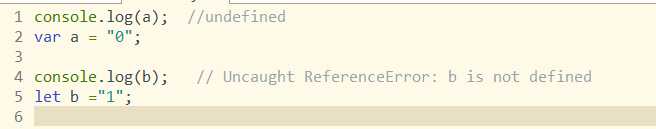
var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined;
let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。

1.3、暂时性死区(temporal dead zone,简称 TDZ)
只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响;
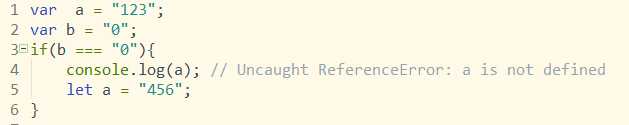
ES6 明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。总之,在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ);
暂时性死区的本质就是,只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。

1.4、不允许重复声明
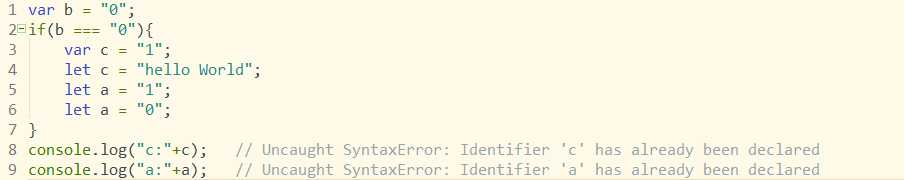
let不允许在相同作用域内,重复声明同一个变量。

2、块级作用域
2.1、为什么要使用块级作用域?
第一种场景,内层变量可能会覆盖外层变量。

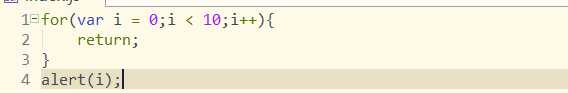
第二种场景,用来计数的循环变量泄露为全局变量。

3、const命令
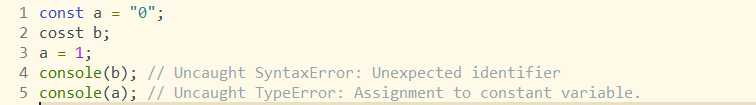
3.1、const声明一个只读的常量。一旦声明,常量的值就不能改变,声明的同时必须初始化。
3.2、const的作用域与let命令相同:只在声明所在的块级作用域内有效。
3.3、const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。
3.4、const声明的常量,也与let一样不可重复声明。

const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址,因此等同于常量。但对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指向实际数据的指针,const只能保证这个指针是固定的(即总是指向另一个固定的地址),至于它指向的数据结构是不是可变的,就完全不能控制了。
标签:bin 计数 height dead bsp 基本 fine 使用 作用域
原文地址:https://www.cnblogs.com/wangyfax/p/9855804.html