标签:processes 分享 变化 inf cat oct 首页 events div
当我们请求一个网页的时候,可能会加载很多css,js,img等静态文件;一般这些文件是很久都不会变化的,所以我们为了提高页面响应速度,完全可以将这些文件缓存到浏览器中(可以理解为cookie信息),这就叫动静分离。
1. vim nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format wuleiformat ‘$remote_addr - $remote_user [$time_local]‘;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
# 输入ip默认访问html文件夹下的index.html文件
location / {
root html;
index index.html index.htm;
}
# 所有.png .css ...结尾的文件都直接去/html/images里面找
location ~ \.(png|jpg|js|css|gif)$ {
root html/images;
expires 10m; # 缓存10分钟
# s秒 m分 h时 d天
}
}
}
2. 修改首页index.html 让它去加载一个静态图片。

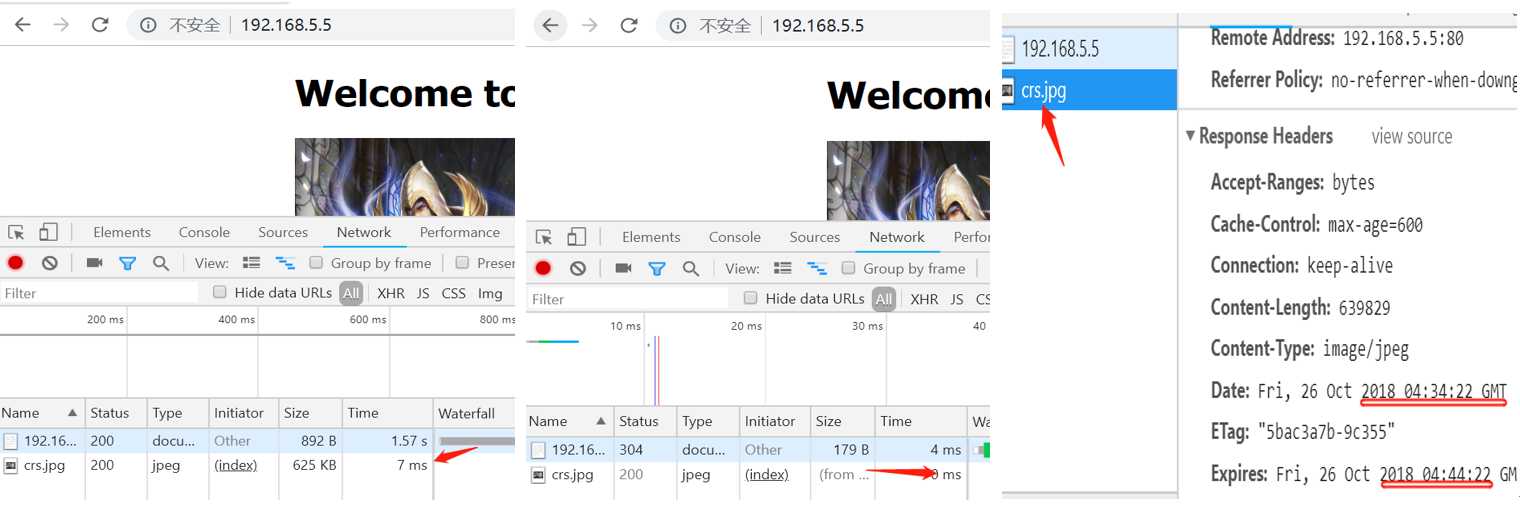
3. 重启可以看到效果(图片第一次加载花了7ms,后面再次刷新就是0ms,查看详细信息看到34分第一次缓存的,直到44分失效)。

标签:processes 分享 变化 inf cat oct 首页 events div
原文地址:https://www.cnblogs.com/wlwl/p/9855724.html