标签:asc ram fine inf content round 分享 body alert
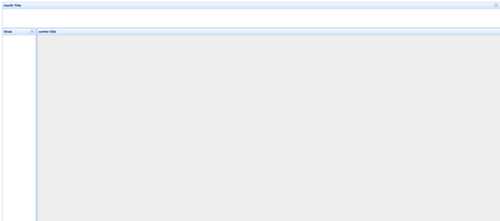
<div id="cc" class="easyui-layout" fit=true> //加上fit属性就会自适应父类的大小,整个浏览器 <div region="north" title="North Title" split="false" style="height:100px;"></div> //region是方位,就代码中几个值,split是分裂,能不能鼠标调整大小,false就固定 <!-- <div region="south" title="South Title" split="true" style="height:100px;"></div> --> <!-- <div region="east" iconCls="icon-reload" title="East" split="true" style="width:100px;"></div> --> <div region="west" split="true" title="West" style="width:100px;"></div> <div region="center" title="center title" style="padding:5px;background:#eee;"></div> //center这个不能注释,因为他是有其他几个div计算出来的 </div>

依赖panel
panel中几个特性都适应layout,
1、collapsed:
<div region="west" split="true" title="West" style="width:100px;" collapsed="true"></div>

2、href 远程加载:只加载body中内容,如果想加载scritp中,可以抽取到body中,如下index.jsp
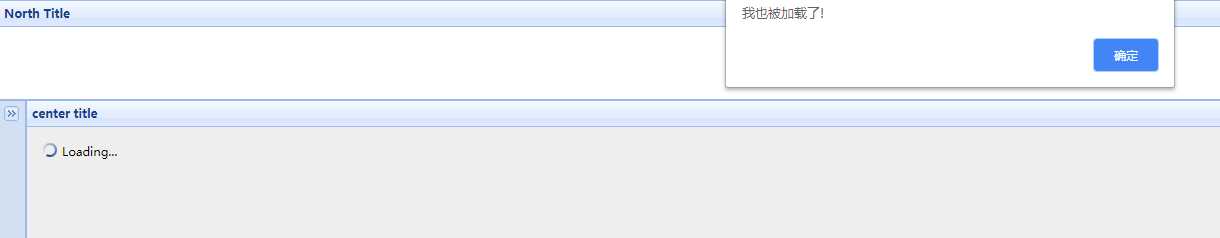
<div region="center" title="center title" style="padding:5px;background:#eee;" href="index.jsp"></div>
index.jsp: <body> <script type="text/javascript"> alert(‘我也被加载了!‘); </script> This is my JSP page. <br> </body>

tabs标签页,比jquery tabs插件简单

div id="tt" class="easyui-tabs" style="width:500px;height:250px;"> <div title="Tab1" style="padding:20px;display:none;"> tab1 </div> <div title="Tab2" closable="true" style="overflow:auto;padding:20px;display:none;"> //closable控制上面图标* tab2 </div> <div title="Tab3" iconCls="icon-reload" closable="true" style="padding:20px;display:none;"> tab3 </div> </div>
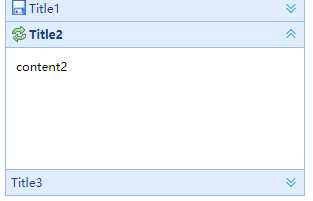
<div id="aa" class="easyui-accordion" style="width:300px;height:200px;"> <div title="Title1" iconCls="icon-save" style="overflow:auto;padding:10px;"> <h3 style="color:#0099FF;">Accordion for jQuery</h3> <p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p> </div> <div title="Title2" iconCls="icon-reload" selected="true" style="padding:10px;"> content2 </div> <div title="Title3"> content3 </div> </div>

标签:asc ram fine inf content round 分享 body alert
原文地址:https://www.cnblogs.com/fpcbk/p/9860026.html