标签:content gif ntc img src 查找 sel html-2 list
<ng-template>...</ng-template>
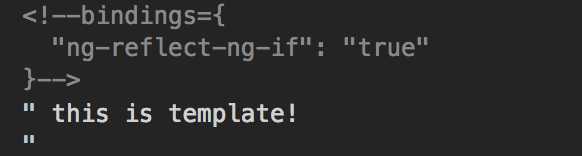
<ng-template [ngIf]="true">
this is template!
</ng-template>


<template>...</template>
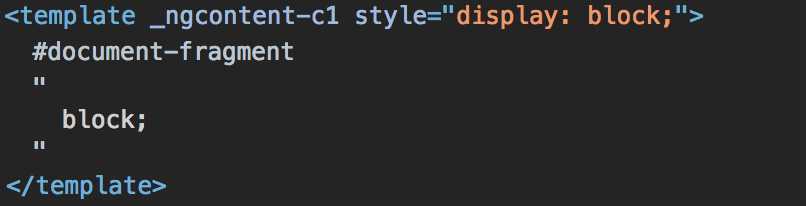
<template style="display: block;">
block;
</template>


<ng-container>...</ng-container>
<ng-container>
this is container!
</ng-container>


<ng-content select = ‘DOM标签/class类/id/属性等‘>...</ng-content>
// 子组件
@Component({
selector: ‘app-child‘,
template: `<ng-content></ng-content>`
})
// 父组件
@Component({
selector: ‘app-parent‘,
template: `
<app-child>内容映射1</app-child>
<app-child>内容映射2</app-child>`
})


// content-component.html
<div>
<ng-content select="h3.title"></ng-content>
<ng-content select="p.intro"></ng-content>
<div class="content-cmp">
<ng-content select="app-extra"></ng-content>
</div>
</div>
// parent-component.html
<app-content>
<p class=‘intro‘>段落</p>
<h3 class=‘title‘>标题</h3>
<app-extra></app-extra>
</app-content>
<ng-content></ng-content>映射的内容// content.component.ts
@ContentChild(ExtraComponent) extraCmp: ExtraComponent;
// 获取到之后可以在ngAfterContentInit()方法中操作extraCmp组件实例Angular template ng-template/container/content
标签:content gif ntc img src 查找 sel html-2 list
原文地址:https://www.cnblogs.com/zero-zm/p/9860804.html