标签:配置文件 cat 路由 ons tps 图片 trap ntp 导入
vue-resource的使用,前后端数据交互
1:导入vue与vue-resource的js

js下载: https://pan.baidu.com/s/1fs5QaNwcl2AMEyp_kUgFyQ
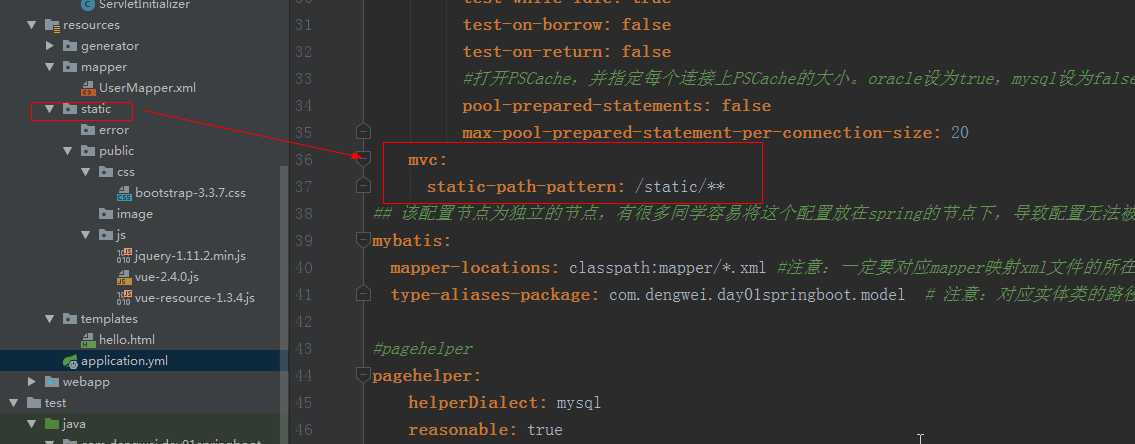
注意如果是springBoot项目需要在配置文件中排除静态文件的拦截:

post方法:
new Vue({ el:"#app", data:{ tableMsg:"vue+html+bootstrap", userList:[] }, methods:{ }, created: function() { this.$http.post( //请求路由: ‘http://localhost:8080/user/data‘, { //传递的参数: currentPage:1, pageSize:3 // userName:"wuji" }, { headers: { }, emulateJSON: true }).then((response) => { //响应成功回调 this.userList = response.data.list; }).catch(function(response) { //失败回调: console.log(response); }); } })
标签:配置文件 cat 路由 ons tps 图片 trap ntp 导入
原文地址:https://www.cnblogs.com/dw3306/p/9862634.html