标签:fun 位置 ase 原因 inf 图片 比较 enter var
整理一下~
一、在vue中调用百度地图
首先当然是申请百度密匙(很简单,不多说)
1、在index.html文件中引入百度地图JavaScript API接口:

3、在地图组件中import BMap:

4、创建容器,用来显示百度地图,注意给高宽
5、还有一个比较好用的白兔地图生成器,可以实现基本的需求吧,标路线之类的我还没有用过,这儿没有。
http://api.map.baidu.com/lbsapi/creatmap/index.html
这个生成器可以生成代码,有些注释,一目了然。不过多介绍了。
二、在Angular中调用百度地图
一样的在index.html文件中引入百度地图JavaScript API接口,如上。基本的就不多说了
下面记录一下过程中的问题:
一、标注点的图标不显示
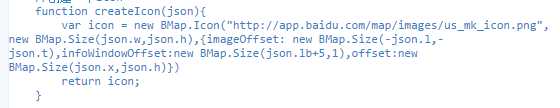
即,标注点显示在地图中,但是绿色的水滴形标记未能显示。在生成器中的代码主要是这几行:

查了一下,我这边的原因是图片地址不对,更换图片地址后就正确了。
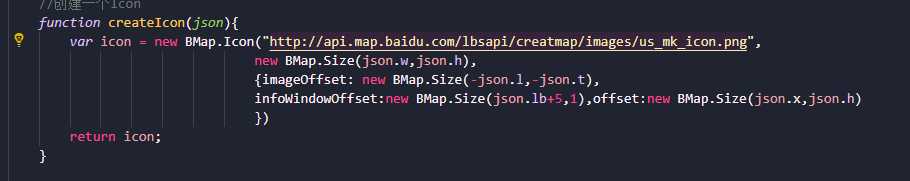
图片地址改为如下就可以成功显示了:

二、另一个大问题就是代码中会有一个中心点经纬度,设置这个中心点的经纬度之后可能就会有部分标注点不能够在容器范围中展示
加入如下方法:
function getZoom (maxLng, minLng, maxLat, minLat) { var zoom = ["50","100","200","500","1000","2000","5000","10000","20000","25000","50000","100000","200000","500000","1000000","2000000"]//级别18到3。 var pointA = new BMap.Point(maxLng,maxLat); // 创建点坐标A var pointB = new BMap.Point(minLng,minLat); // 创建点坐标B var distance = map.getDistance(pointA,pointB).toFixed(1); //获取两点距离,保留小数点后两位 for (var i = 0,zoomLen = zoom.length; i < zoomLen; i++) { if(zoom[i] - distance > 0){ return 18-i+2;//之所以会多3,是因为地图范围常常是比例尺距离的10倍以上。所以级别会增加3。 } }; } function setZoom(dataArr){ var lnglat=[{ lng:"", lat:‘‘ }]; if(dataArr.length>0){ console.log(‘lll‘) lnglat[0].lng = dataArr[0].point.split("|")[0]; lnglat[0].lat = dataArr[0].point.split("|")[1]; console.log( lnglat[0].lng); var maxLng = lnglat[0].lng; var minLng = lnglat[0].lng; var maxLat = lnglat[0].lat; var minLat = lnglat[0].lat; var res; console.log(‘aaabbbb‘) for (var i = dataArr.length-1; i >= 0; i--) { console.log(‘dataArr‘) lnglat[0].lng = dataArr[i].point.split("|")[0]; console.log(lnglat[0]) lnglat[0].lat =dataArr[i].point.split("|")[1]; res = lnglat[0]; if(res.lng > maxLng) maxLng =res.lng; if(res.lng < minLng) minLng =res.lng; if(res.lat > maxLat) maxLat =res.lat; if(res.lat < minLat) minLat =res.lat; }; console.log(‘dffdsssdf‘) var cenLng =(parseFloat(maxLng)+parseFloat(minLng))/2; var cenLat = (parseFloat(maxLat)+parseFloat(minLat))/2; var zoom = getZoom(maxLng, minLng, maxLat, minLat); map.centerAndZoom(new BMap.Point(cenLng,cenLat), zoom); }else{ //没有坐标,显示全中国 map.centerAndZoom(new BMap.Point(103.388611,35.563611), 5); } }
然后调用,就可以实现计算出中心点,和缩放程度了,点多了基本也没有问题。
这就是我目前,调地图的一些记录。代码就不逐行在这里介绍了。百度地图API的开放文档里有很多资料~
地址贴下面吧,也方便我自己 日后复习:http://lbsyun.baidu.com/index.php?title=jspopular
Angular/Vue调用百度地图+标注点不显示图标+多标注点计算地图中心位置
标签:fun 位置 ase 原因 inf 图片 比较 enter var
原文地址:https://www.cnblogs.com/lian-dong/p/9862795.html