标签:fixed 超过 img 生成 技术 firefox http 不可 osi
fixed(固定定位)
生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。
sticky
position属性中最有意思的就是sticky了,设置了sticky的元素,在屏幕范围(viewport)时该元素的位置并不受到定位影响(设置是top、left等属性无效),当该元素的位置将要移出偏移范围时,定位又会变成fixed,根据设置的left、top等属性成固定位置的效果。
可以知道sticky属性有以下几个特点:
比较蛋疼的是这个属性的兼容性还不是很好,目前仍是一个试验性的属性,并不是W3C推荐的标准。它之所以会出现,也是因为监听scroll事件来实现粘性布局使浏览器进入慢滚动的模式,这与浏览器想要通过硬件加速来提升滚动的体验是相悖的。
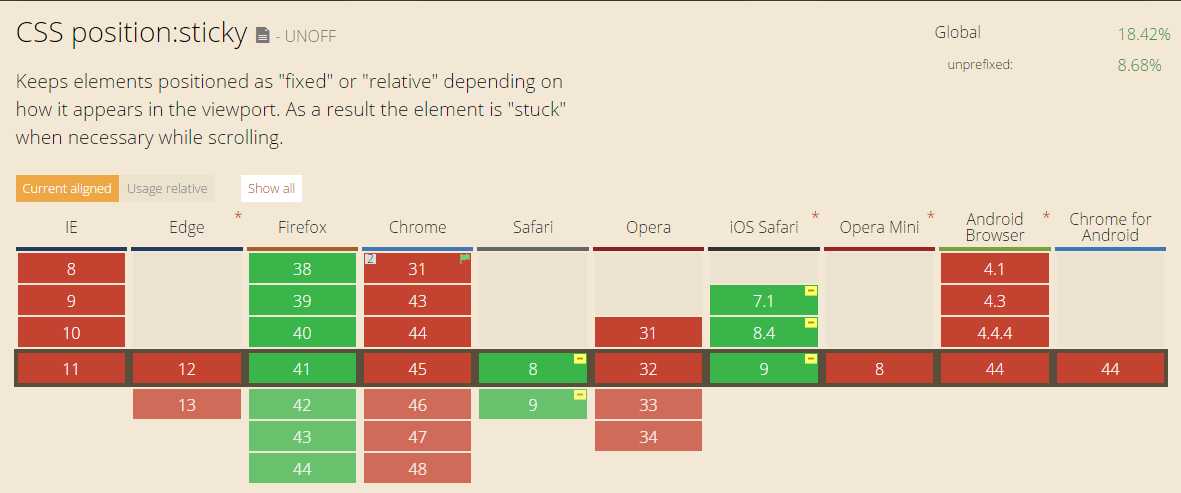
具体情况可以看下图,基本上可以说这个属性使用的浏览器只有FireFox和iOS的Safari:

简单的说,要让sticky属性生效的条件有以下两点:
第一点上面已经讲过了,如果设置了top: 50px,那么元素在达到距离顶部50px时才会发生定位,否则并不会发生定位。
第二点则需要考虑父容器的高度情况:sticky元素在到达父容器的底部时,则不会再发生定位,如果父容器高度并没有比sticky元素高,那么sticky元素一开始就达到了底部,并不会有定位的效果。
此外还有一点就是父元素的overflow属性,如果父元素的overflow属性并不是默认的visible属性,那么sticky元素则相对于该父元素定位。也就是如果要定位在顶部的话,此时这个效果就无效了。。。
参考原文:https://www.cnblogs.com/s1nker/p/4835079.html
标签:fixed 超过 img 生成 技术 firefox http 不可 osi
原文地址:https://www.cnblogs.com/NineKit/p/9865617.html