标签:原型项目 bubuko target 原型 菜单 img play lock 教程
文章作者:小龙
来自公众号:产品原型工匠


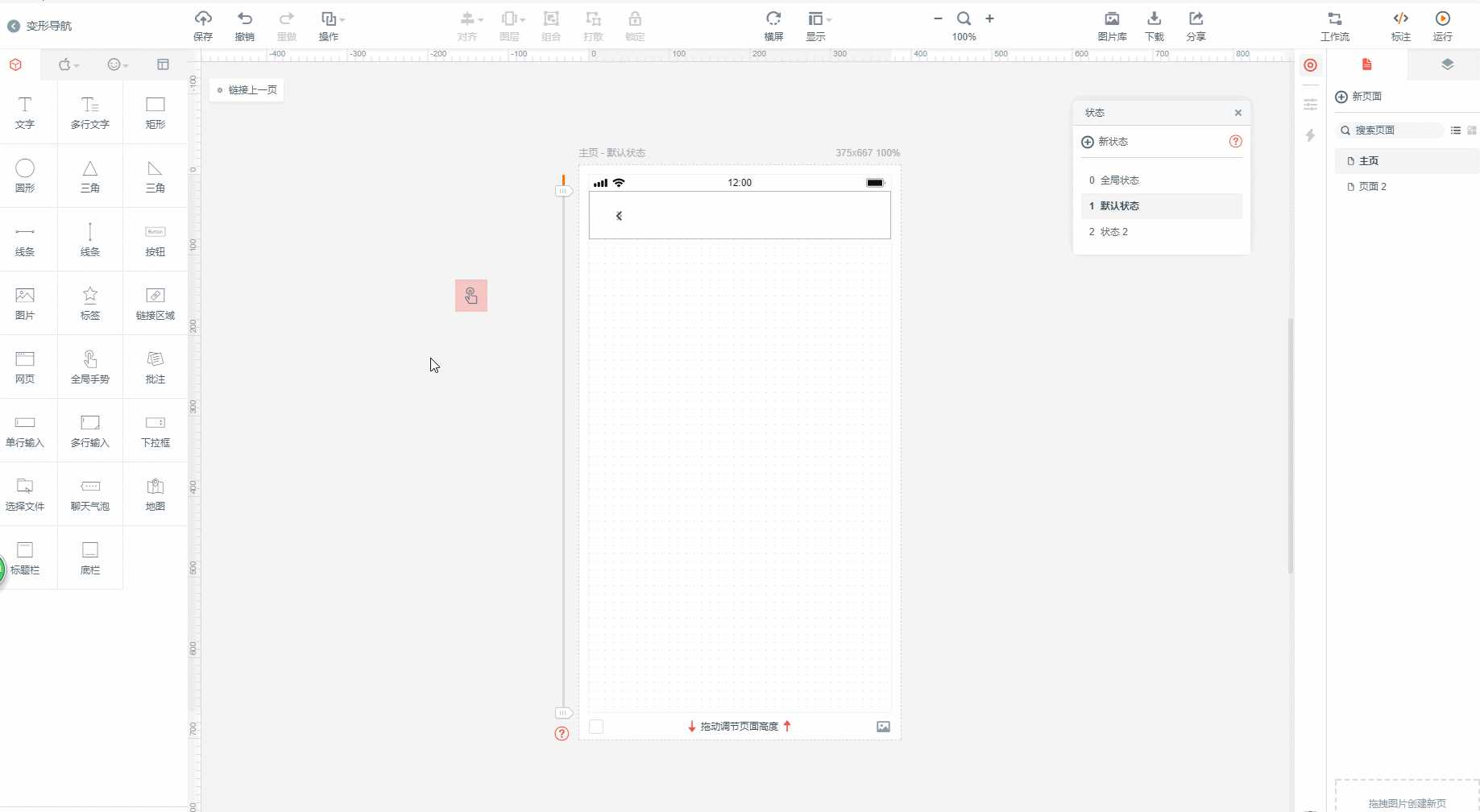
可通过变形实现,让顶部菜单更加丰富



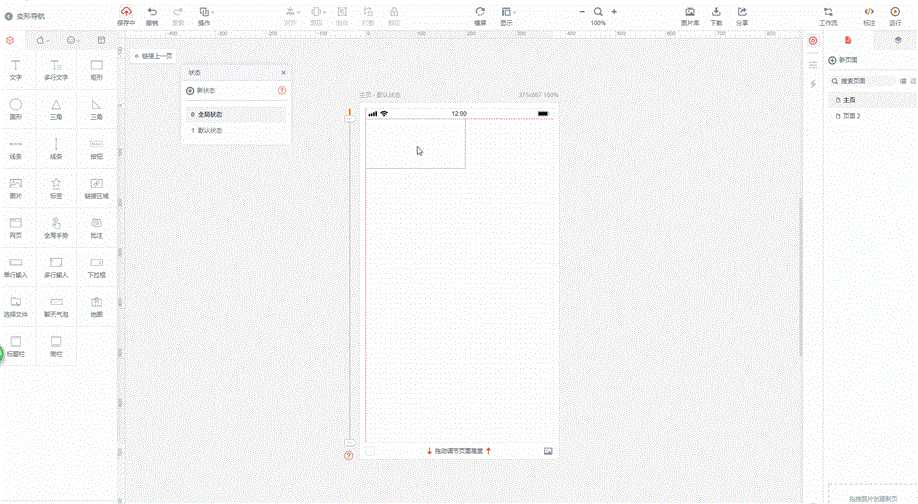
1、拉取一个矩形,大小为宽375,高60,位置是X:0,Y:202、一个向左图标大小默认,位置X:26,Y:383、一个向右图标大小默认,位置同向左图标,隐藏掉


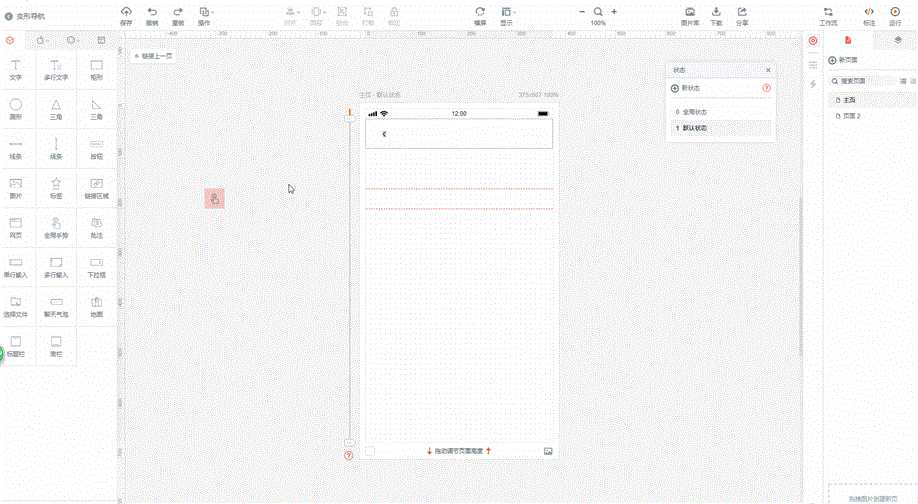
1、先拉取一个全局手势2、添加状态23、隐藏向左,显示向右4、矩形设定圆角100,大小为宽60,高60,位置改为X:8,Y:20


1、默认状态的全局手势链接到状态22、状态2的全局手势链接到默认状态3、大功告成




https://pro.modao.cc/app/Q7iWmMXRsRbtt0PwmQWp8Mw3EsWY1Mp

再次感谢作者小龙,为我们带来了此分享~
标签:原型项目 bubuko target 原型 菜单 img play lock 教程
原文地址:https://www.cnblogs.com/productcompass/p/9866442.html