标签:替换 img graph fir back doctype 技术 click width
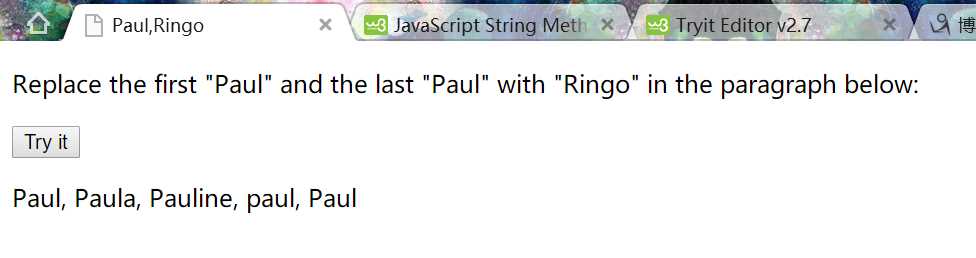
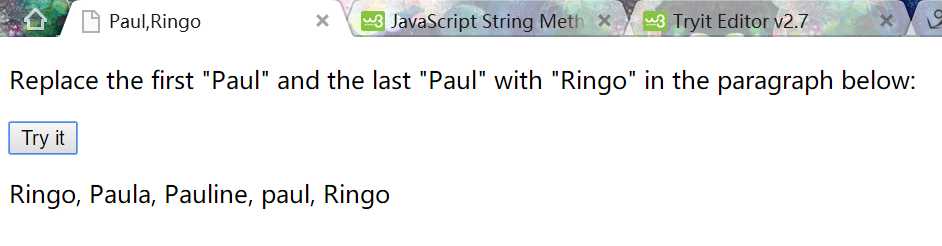
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Paul,Ringo</title> <link rel="stylesheet" type="text/css" href=""> </head> <body> <p>Replace the first "Paul" and the last "Paul" with "Ringo" in the paragraph below:</p> <button onclick="myFunction()">Try it</button> <p id="demo1">Paul, Paula, Pauline, paul, Paul </p> <script> function myFunction(){ var str1 = document.getElementById("demo1").innerHTML; var txt1 = str1.replace(/Paul,/g,"Ringo,"); var txt2 = txt1.replace(/, Paul /g,", Ringo "); var txt3 = txt2; document.getElementById("demo1").innerHTML = txt3; } </script> </body> </html>
效果如图:


标签:替换 img graph fir back doctype 技术 click width
原文地址:https://www.cnblogs.com/DJOSIMON/p/9866744.html