标签:over des 上架 describe edit 描述 技术 tle .com
<el-table-column prop="describe" ref="descs" :show-overflow-tooltip="true" label="描述" width="200"> </el-table-column>
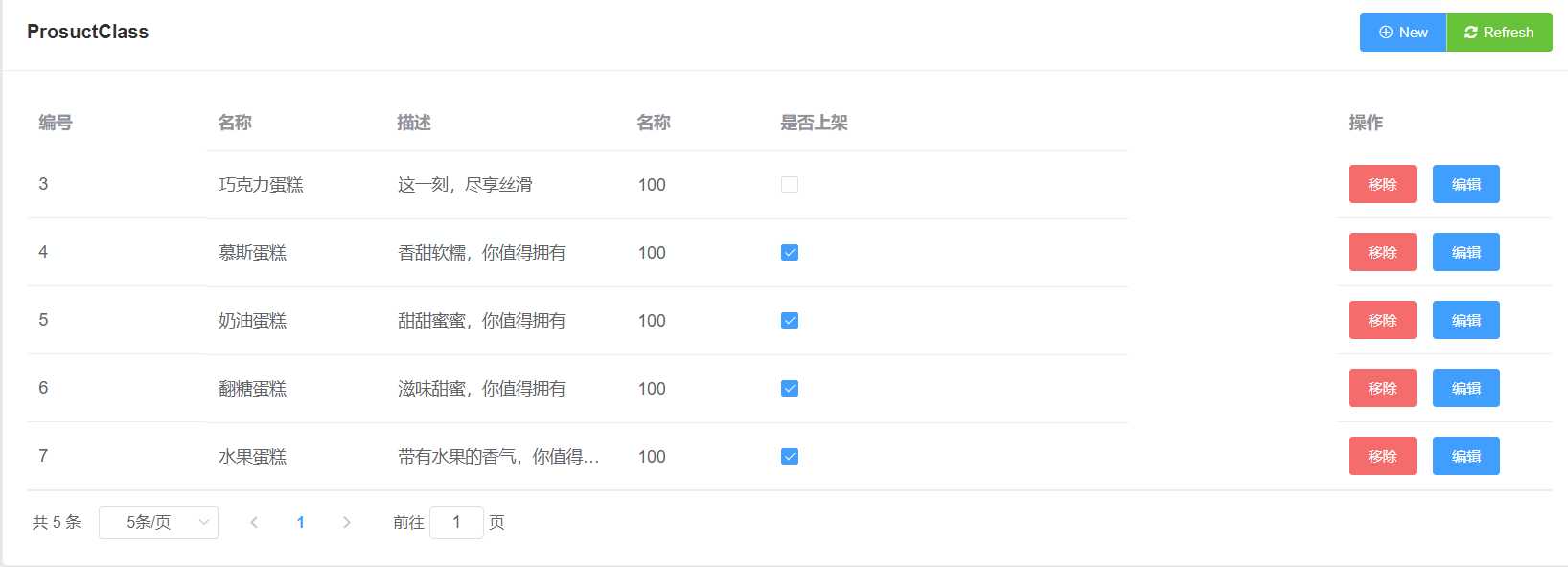
效果:

<el-dialog title="EditProClass" :visible.sync="visible" @close="$emit(‘update:show‘, false)" :show="show" append-to-body> <el-form :model="form" ref="Userform" :rules="rules" label-position="top" label-width="80px"> <el-form-item label="名称" :label-width="formLabelWidth" prop="className"> <el-input v-model="form.className"></el-input> </el-form-item> <el-form-item label="描述" :label-width="formLabelWidth" prop="describe"> <el-input v-model="form.describe" autocomplete="off"></el-input> </el-form-item> <el-form-item label="权重" :label-width="formLabelWidth" prop="weight"> <el-input v-model="form.weight" autocomplete="off"></el-input> </el-form-item> <el-form-item label="是否上架" :label-width="formLabelWidth"> <template slot-scope="scope"> <el-checkbox v-model="form.isCheck"></el-checkbox> </template> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="cellsumbit">取 消</el-button> <el-button type="primary" @click="sumbit">确 定</el-button> </div> </el-dialog>
标签:over des 上架 describe edit 描述 技术 tle .com
原文地址:https://www.cnblogs.com/huanhuan55/p/9867156.html