标签:html5 一周 idt 在线的 前端 编写 姓名 准备 小项目
不知不觉,学习前端已经一个星期了,每天一点点,算是坚持下来,html第一遍看完,学习了简单的标签,为下一步学习html5,xhtml,css做好准备和铺垫,完成第一个小项目(或许谈不上)第一个小任务,仅用html和css写一个在线的简历。这是一周概况。
下面是每天的记录。
七地点老食堂
10.28:15:23。首先是阅读昨天所提到的《顾轶灵的如何理解 Web 语义化?》“最后强调一下,语义化真的不是为了我们人类。语义化是我们人类博爱的体现,我们也要照顾一下可怜的机器人,理解我们人类在说什么,这样它就可以更好地为我们服务。”
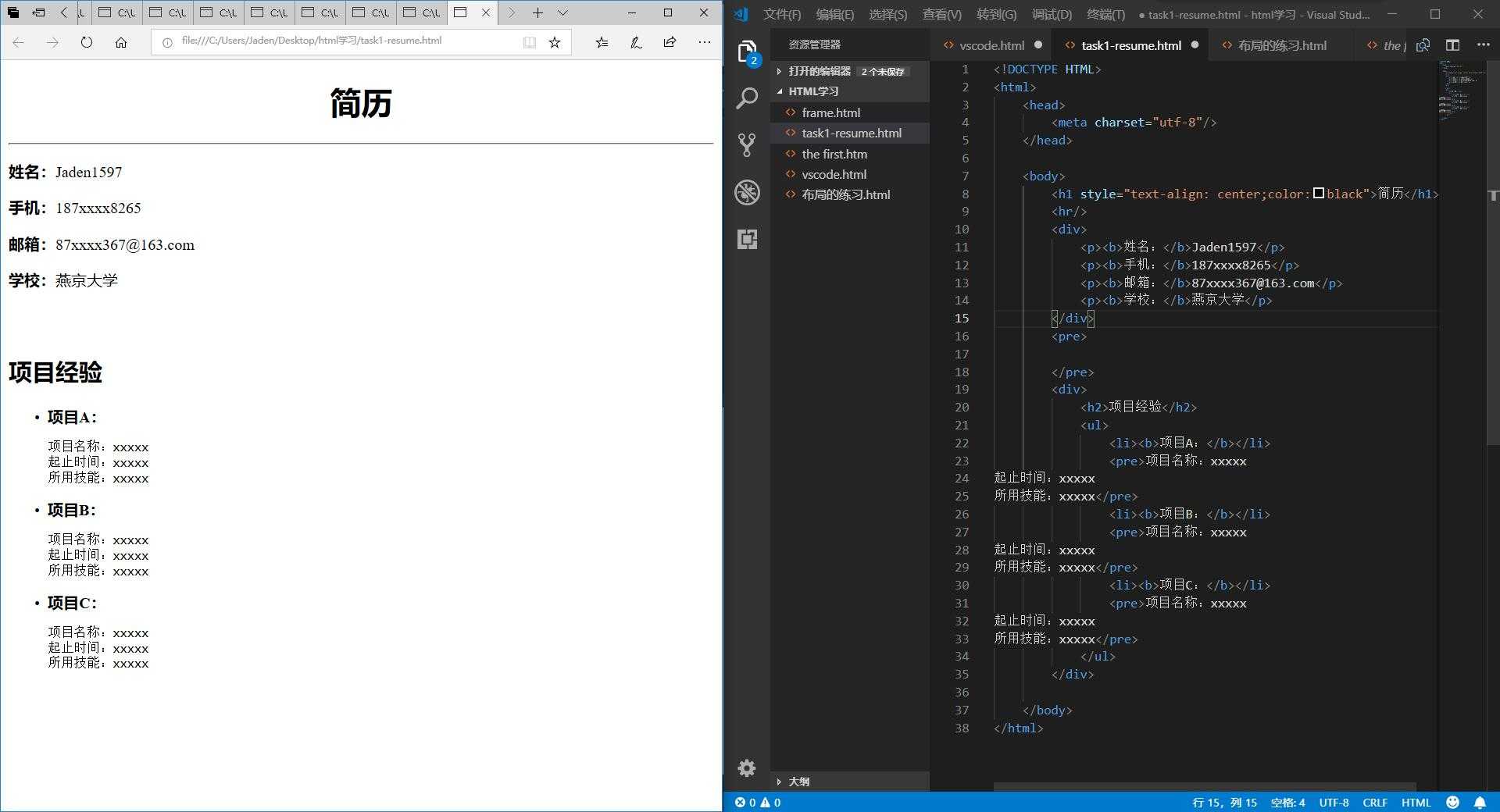
开始编写简历。我感觉似乎不难,没有超链接,没有附图片,没有别致的要求。15:39——16:28共计45分钟——
 、
、
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1 style="text-align: center;color:black">简历</h1>
<hr/>
<div>
<p><b>姓名:</b>Jaden1597</p>
<p><b>手机:</b>187xxxx8265</p>
<p><b>邮箱:</b>87xxxx367@163.com</p>
<p><b>学校:</b>燕京大学</p>
</div>
<pre>
</pre>
<div>
<h2>项目经验</h2>
<ul>
<li><b>项目A:</b></li>
<pre>项目名称:xxxxx
起止时间:xxxxx
所用技能:xxxxx</pre>
<li><b>项目B:</b></li>
<pre>项目名称:xxxxx
起止时间:xxxxx
所用技能:xxxxx</pre>
<li><b>项目C:</b></li>
<pre>项目名称:xxxxx
起止时间:xxxxx
所用技能:xxxxx</pre>
</ul>
</div>
</body>
</html>
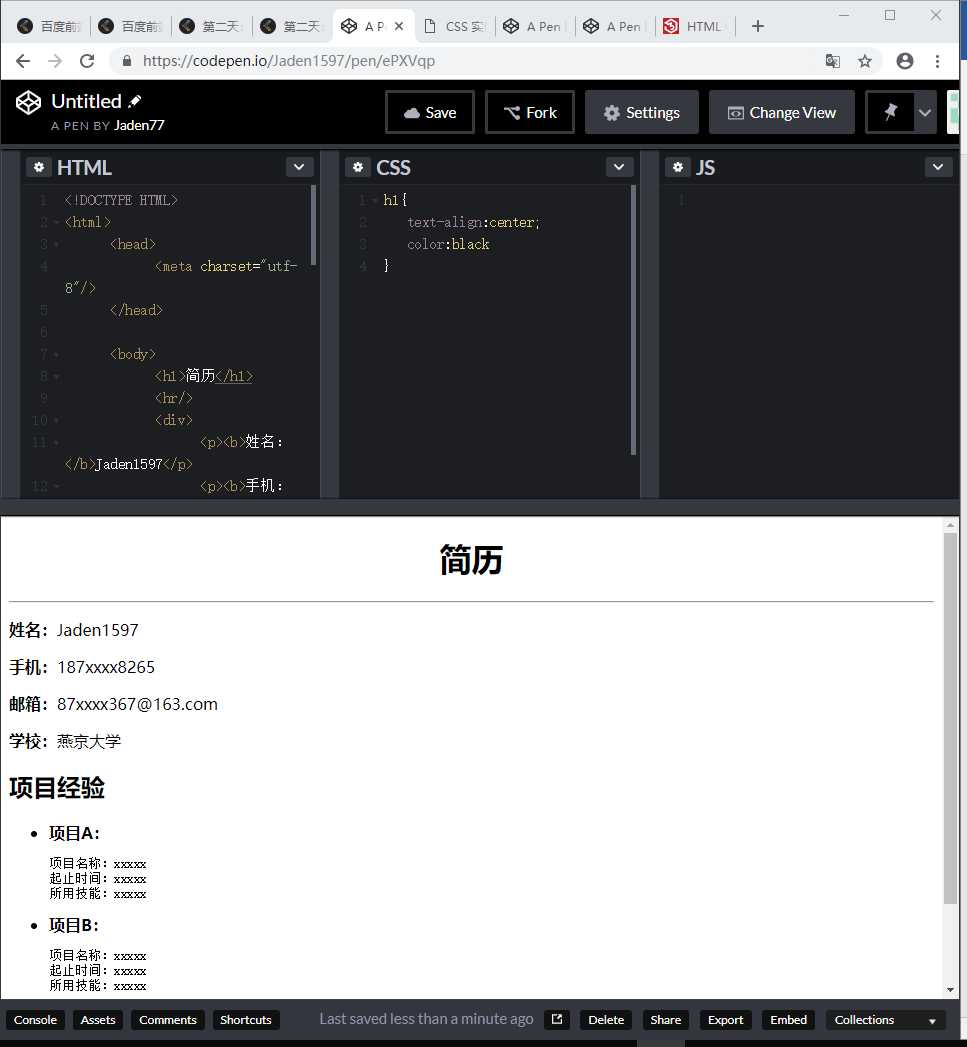
学长给出建议,帮忙修改了这第一份简历,增加了简单的css样式:代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<style>
.li-style {
list-style: none;
}
.li-title {
line-height: 3em;
}
</style>
</head>
<body>
<h1 style="text-align: center;color:black">简历</h1>
<hr/>
<div>
<p><b>姓名:</b>Jaden1597</p>
<p><b>手机:</b>187xxxx8265</p>
<p><b>邮箱:</b>87xxxx367@163.com</p>
<p><b>学校:</b>燕京大学</p>
</div>
<div>
<h2>项目经验</h2>
<ul>
<li>
<span class="li-title"><b>项目A:</b></span>
<li class="li-style">项目名称:xxxxx</li>
<li class="li-style">起止时间:xxxxx</li>
<li class="li-style">所用技能:xxxxx</li>
</li>
<li>
<span class="li-title"><b>项目B:</b></span>
<li class="li-style">项目名称:xxxxx</li>
<li class="li-style">起止时间:xxxxx</li>
<li class="li-style">所用技能:xxxxx</li>
</li>
<li>
<span class="li-title"><b>项目C:</b></span>
<li class="li-style">项目名称:xxxxx</li>
<li class="li-style">起止时间:xxxxx</li>
<li class="li-style">所用技能:xxxxx</li>
</li>
</ul>
</div>
</body>
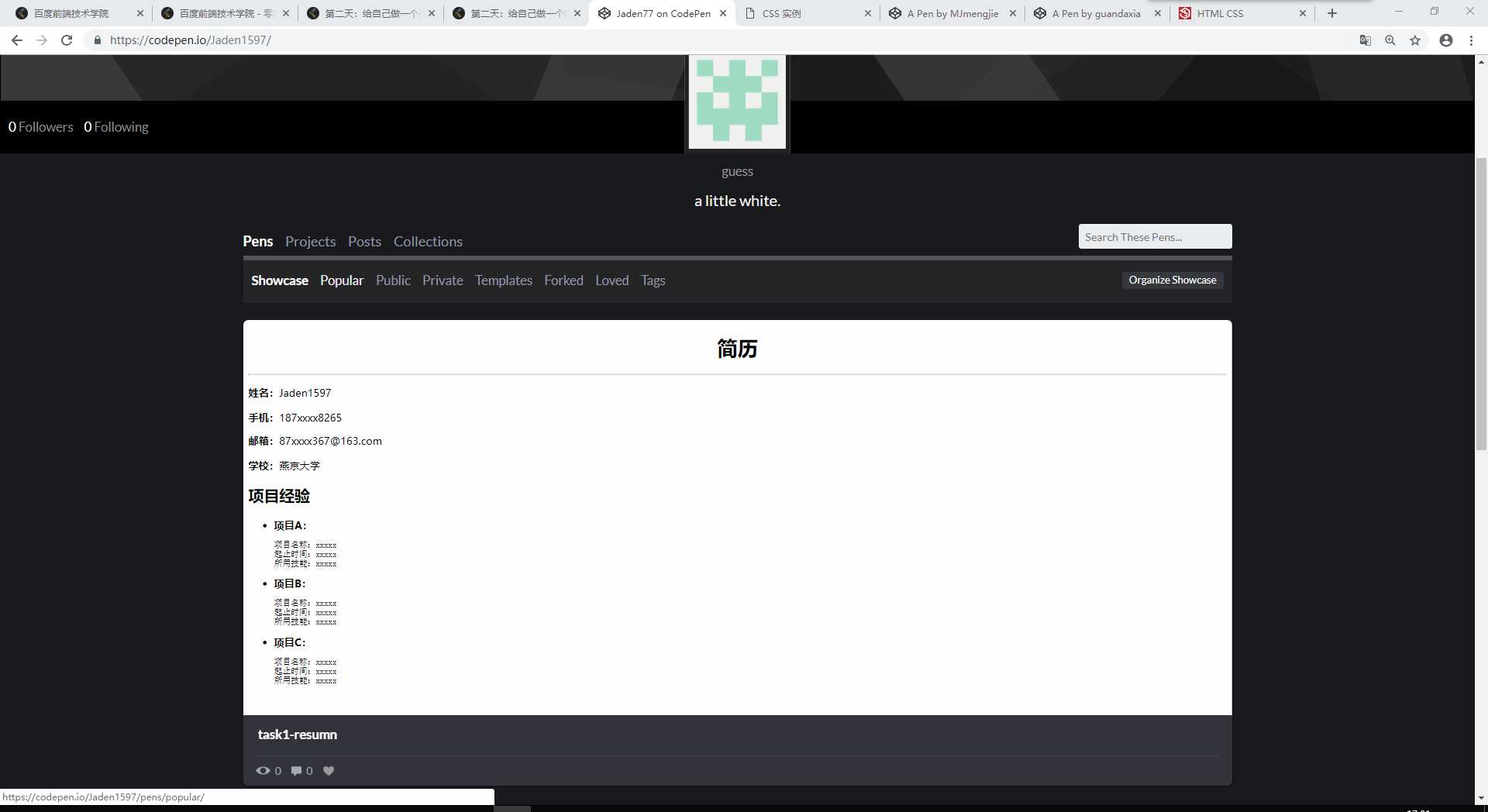
</html>效果如图:

但那是学长的东西,关于样式,我还是没能很好掌握。
第一个小任务简单完成,下面可能要开始学习xhtml之后学习css。把简历的代码提交到codepen,真的很有趣了。


17:02 完成。学习共99分钟。
标签:html5 一周 idt 在线的 前端 编写 姓名 准备 小项目
原文地址:https://www.cnblogs.com/Jaden233/p/9868466.html