标签:不可 默认 参数 textfield users var color reload word
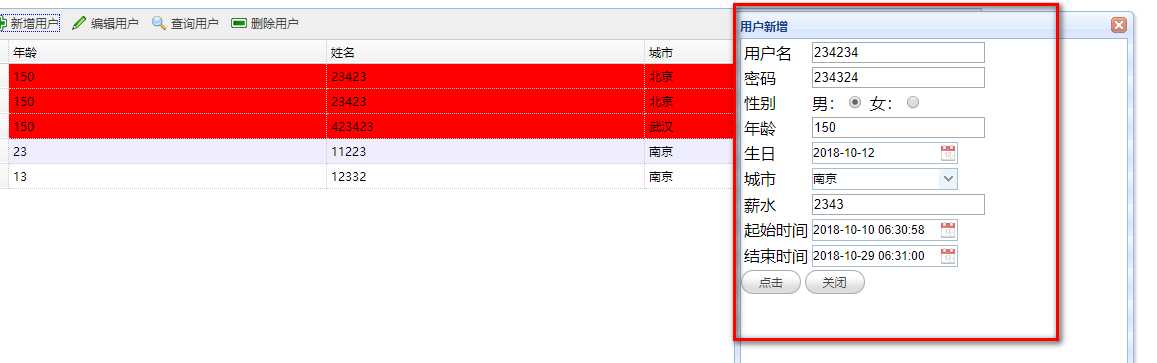
先在datagrid中添加toolbar配置项,增删改差的按钮,有3个属性,按钮名称,图标,回调函数,点击按钮会弹出一个对话框dialog,
dialog是关闭的,closed=true,
toolbar:[ {text:"新增用户", iconCls:"icon-add", handler:function(){ $("#dd").dialog("open"); } }, {text:"编辑用户", iconCls:"icon-edit" }, {text:"查询用户", iconCls:"icon-search" }, {text:"删除用户", iconCls:"icon-remove" } ],
dialog中有个form表单,注意form表单的method=true,不然提交表单的url携带的参数会被覆盖,只能在html指定,在form组件ajax请求中type指定不起作用
<div id="dd" title="用户新增" class="easyui-dialog" style="width:400px;height:400px;" closed=true> <form id="userform" method="post"> <table> <tr> <td>用户名</td> <td><input type="text" name="username" id="username" required="true" class="easyui-validatebox" validType="namerules" missingMessage="用户名不能为空" ></td> </tr> <tr> <td>密码</td> <td><input type="text" name="password" required="true" id="password" class="easyui-validatebox" validType="minLength[5,8]" missingMessage="密码不能为空" invalidMessage="密码在5到8位之间" ></td> </tr> <tr> <td>性别</td> <td>男:<input type="radio" name="sex" value="1"> 女:<input type="radio" name="sex" value="0"></td> </tr> <tr> <td>年龄</td> <td><input type="text" name="age" id="age"></td> </tr> <tr> <td>生日</td> <td><input type="text" name="birthday" id="birthday"></td> </tr> <tr> <td>城市</td> <td><input type="text" name="city" id="city" class="easyui-combobox" url="servlet1/userServlet1?method=getcity" valueField="id" textField="name"></td> </tr> <tr> <td>薪水</td> <td><input type="text" name="salary" id="salary" validType="salrules[1000,20500]" invalidMessage="薪水在1000到20500之间" class="easyui-validatebox" required=true missingMessage="薪水不能为空"></td> </tr> <tr> <td>起始时间</td> <td><input type="text" name="starttime" id="starttime"></td> </tr> <tr> <td>结束时间</td> <td><input type="text" name="endtime" id="endtime"></td> </tr> </table> <tr colspan="2" align="center"> <td colspan="2"><a class="easyui-linkbutton" id="btn">点击</a></td> </tr> </form>
提交表单
$("#btn").click(function() { $("#userform").form("submit", { url : "servlet1/userServlet1?method=save", onSubmit : function() { //结合form组件的validate校验 if (!$("#userform").form("validate")) { $.messager.show({ type : "post", title : "提示信息", msg : "验证没有通过,请重新提交表单" }) return false } }, success : function(data) { var data = $.parseJSON(data); $("#dd").dialog("close");//成功后要关闭对话框 $("#tableid").datagrid("reload");//同时刷新表格 $.messager.show({ title : data.status, msg : data.message }) }, error : function(data) { var data = $.parseJSON(data); $.messager.show({ title : data.status, msg : data.message }) } }) })
新增之后,再次点击新增,表格会有原先新增的数据,所以再次点击新增时,需要清空一下表单:
清空表单的方法:
1、
$("#userform").find("input[name!=sex]").val(""); //一定要筛选下name!=sex,不然单选按钮或者有什么默认选项的也会被清空/
2、dom清空
$("#userform").get(0).reset();//调用dom的reset方法重置下
3、easyui form组件clear方法
$("#userform").form("clear");//这里不可用,会将sex默认值清空
toolbar:[ {text:"新增用户", iconCls:"icon-add", handler:function(){ $("#userform").get(0).reset();//先清空表格 $("#dd").dialog("open");//弹出表格 } }, {text:"编辑用户", iconCls:"icon-edit" }, {text:"查询用户", iconCls:"icon-search" }, {text:"删除用户", iconCls:"icon-remove" } ],

标签:不可 默认 参数 textfield users var color reload word
原文地址:https://www.cnblogs.com/fpcbk/p/9868500.html